Alokai’s architecture is impressive but it's not so obvious at a first glance. That’s because it’s not just another storefront, it is a whole suite of products to build and deploy storefronts for modern and often complex ecommerce systems. This blog post aims to give you a gentle introduction to Alokai Architecture to help you get started.
Alokai's suite

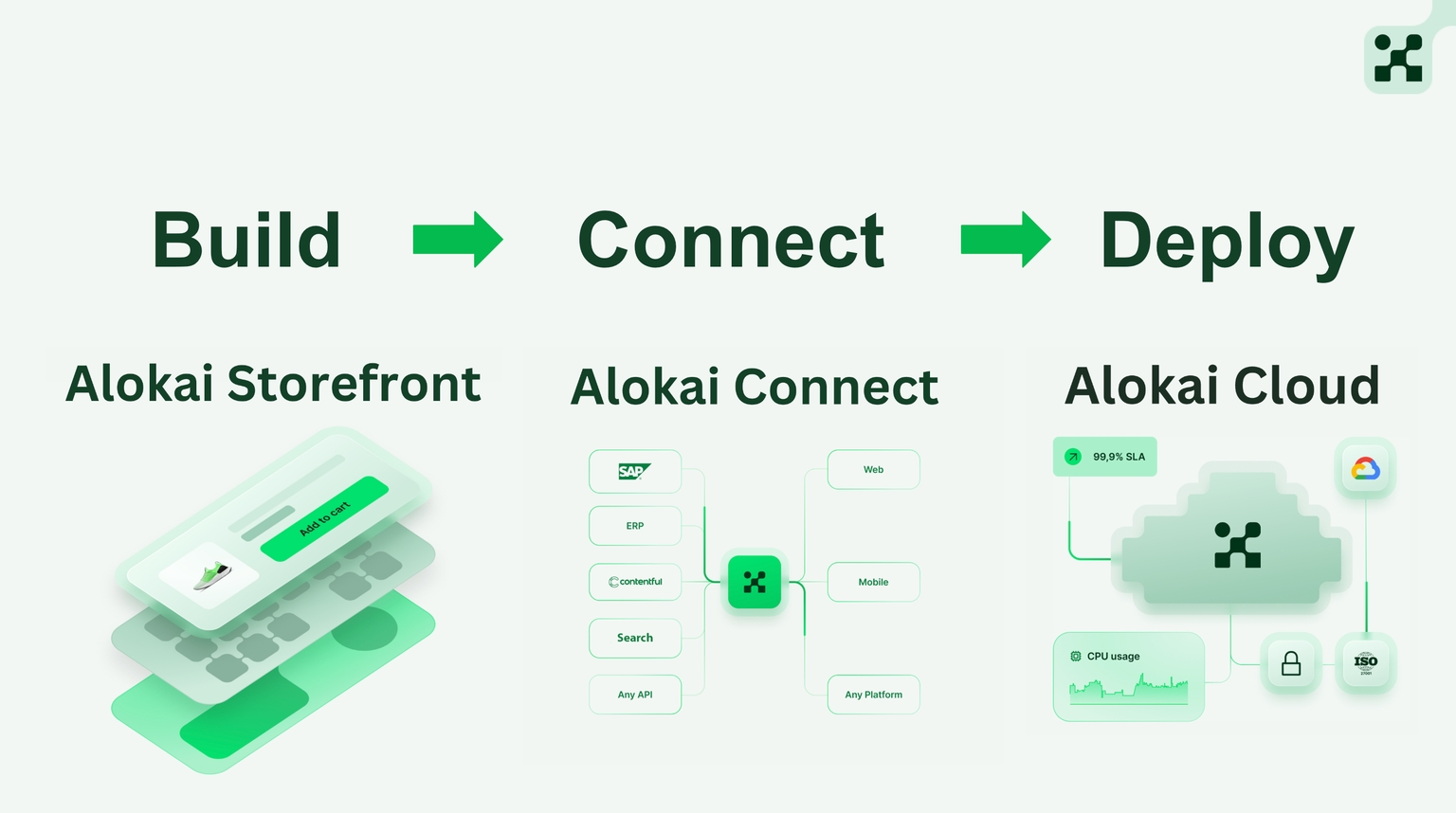
Alokai is not a single product but a suite of products that complement each other. We divide our products into 3 categories aligned with the development process:
Build
Storefront UI: An open-source component library and design system.
Connect
Middleware: Data orchestration and integration layer
SDK: Technology-agnostic software development kit that streamlines communication between the storefront and middleware.
Deploy
Cloud: Cloud infrastructure optimized specifically for Alokai suite.
Console: A dedicated management and monitoring tool.
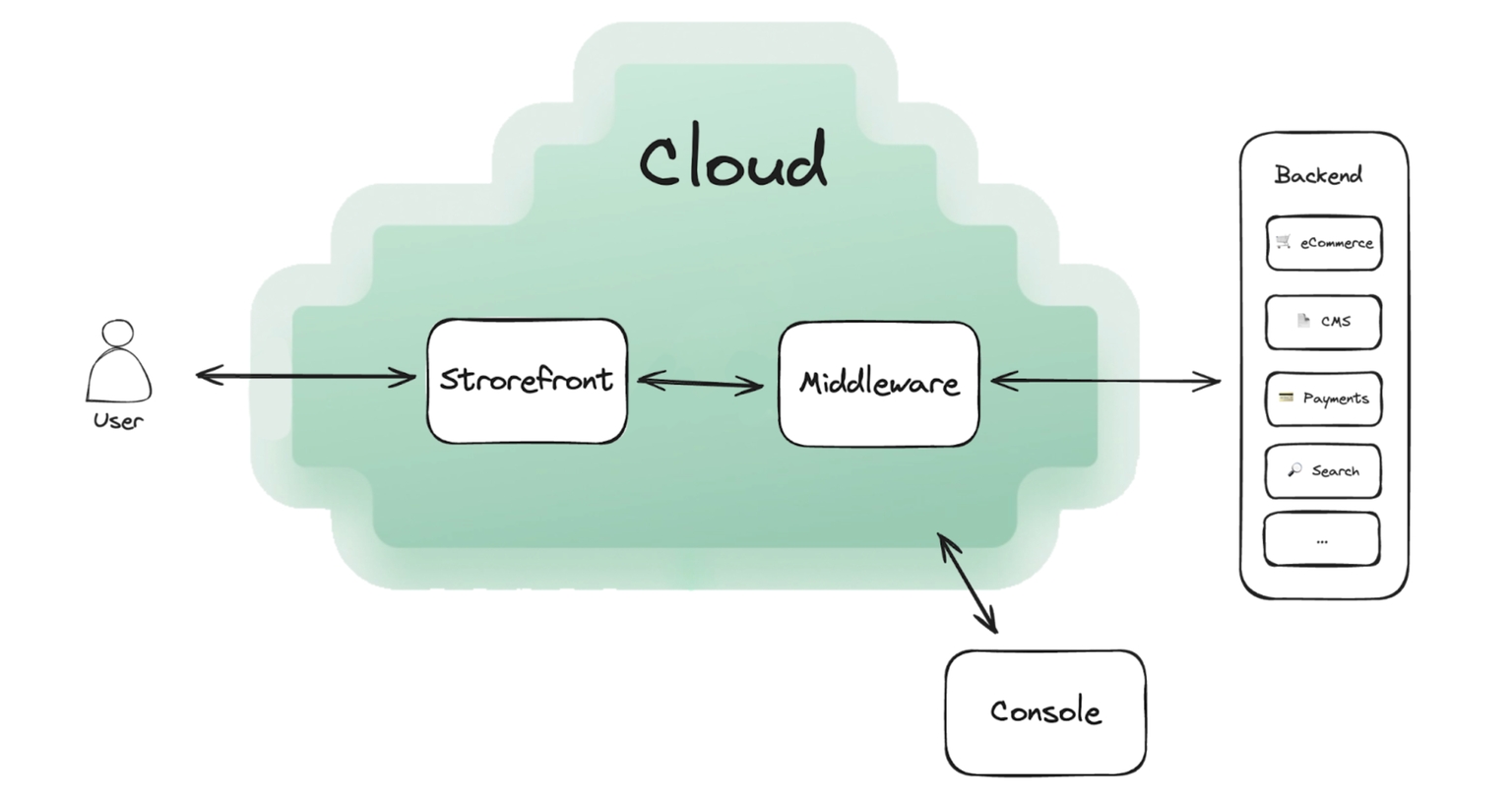
High-level overview

The diagram above shows a high-level overview of Alokai architecture. The end user uses the Storefront. The Storefront communicates with the Middleware, which reaches to 3rd party systems. Both Storefront and Middleware are deployed to Alokai Cloud. The console controls the cloud and gives insights into the health and performance of the solution.
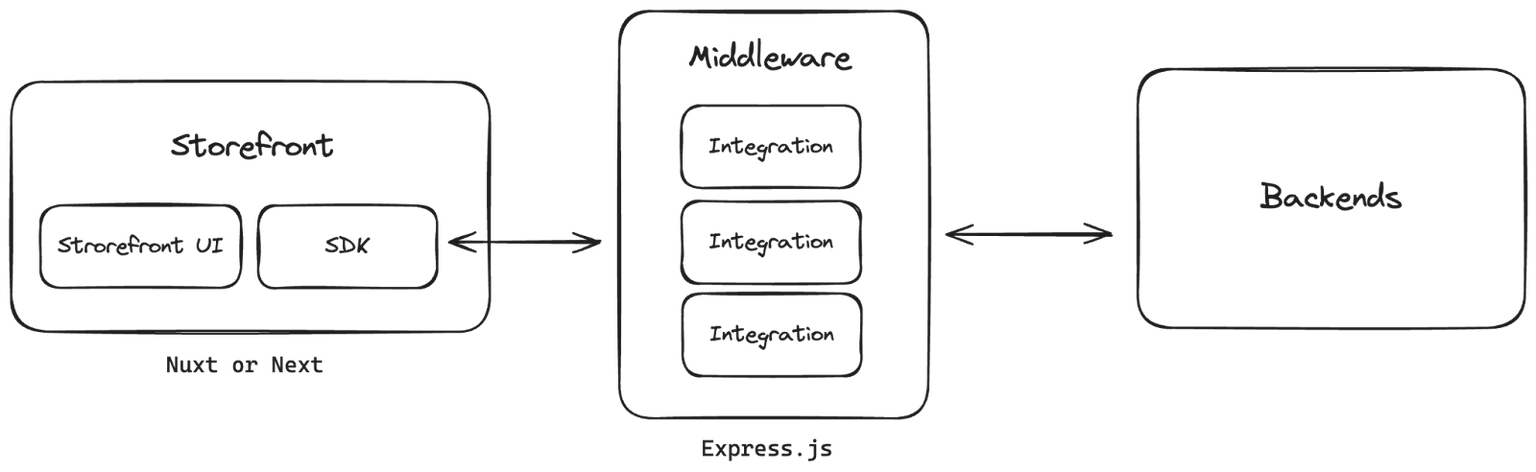
Taking a closer look
The storefront is a Nuxt or Next.js application built out of StorefrontUI components that uses Alokai SDK to communicate with the middleware. The middleware is an Express.js application that uses Alokai integrations to communicate with different backend systems:

Why the middleware
The middleware is the part that might be the most confusing and seem redundant. That’s because alternative solutions get by without it.
So let’s explain why we need the middleware.
But let’s start with a little bit of history. When Single-Page Applications rose to power, developers were lured to integrate everything on the frontend. It worked well when there were only a few systems to integrate and they were relatively simple. But as with everything in IT, it grew in complexity and this pattern faced limitations – the frontend became too heavy and hard-to-manage.
The current industry trend is to go back to the roots – make the frontend nothing more than a visual layer. Alokai follows that trend, and that’s where the middleware comes in.
The benefits
Alokai Connect's main goal is to offload heavy data manipulation operations from the storefront. From that, a couple of benefits span out:
Separation of concerns: It’s easier to maintain two small laser-focused applications than a single big one
Performance: The main rule of frontend performance is to put as little code as possible to the frontend. As such, moving data transformation code to the middleware speeds up the front end. Additionally, the middleware allows fine-grained caching strategies.
Data orchestration: Manipulating data between different backend services is simpler and more secure when done on the middleware layer.
Technology agnosticism: Alokai Connect and SDK are purely TypeScript (current lingua franca in programming) libraries. It means you can run them in any JavaScript environment and you’re not forced to use Nuxt or Next.js.
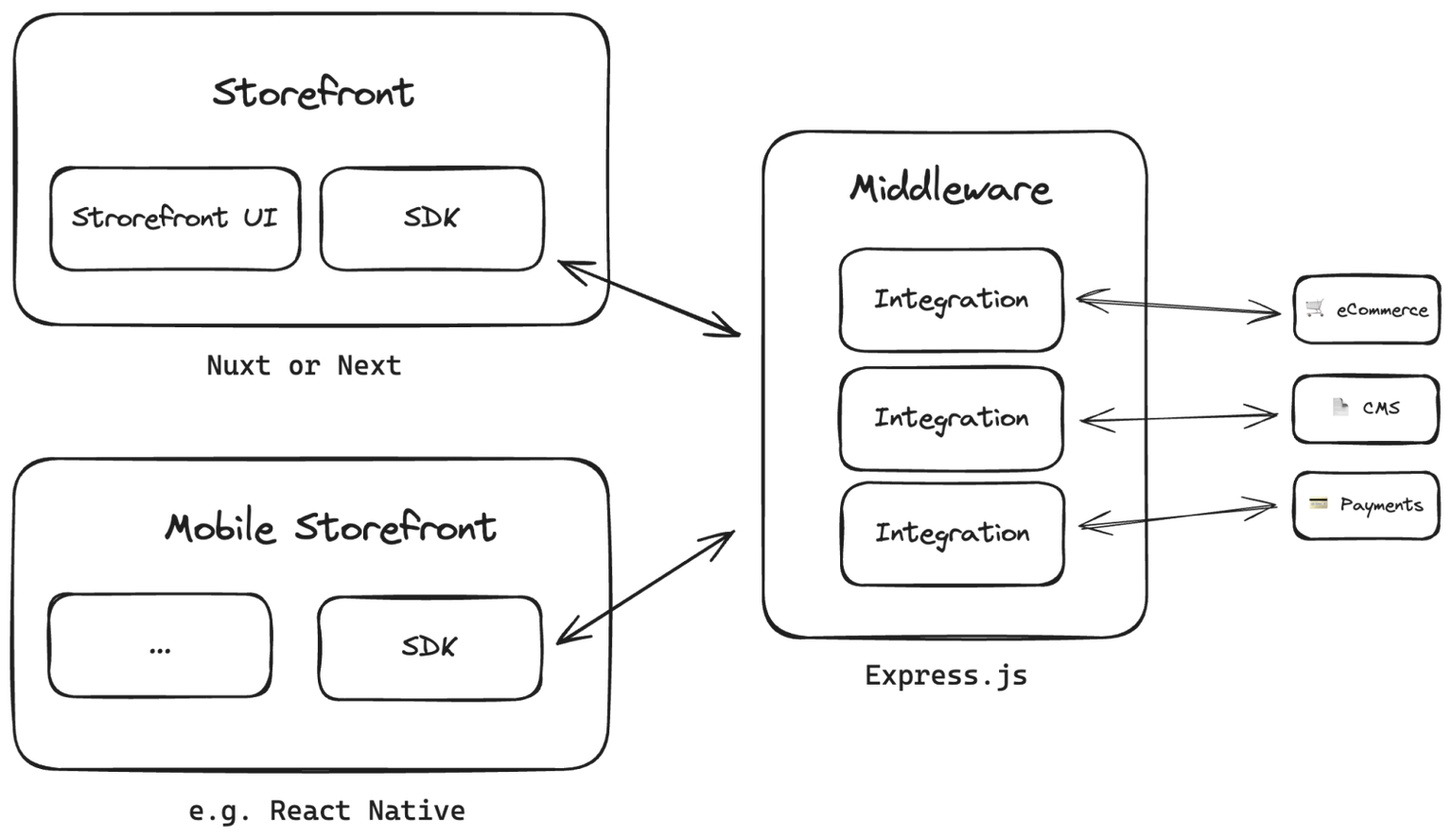
Omnichannel capabilities: Tech agnosticism enables – and promotes – more omnichannel capabilities. You can have a single middleware that handles multiple different storefront applications: web, mobile (e.g. react native), kiosk, etc.
Composability: The middleware decouples the storefront from the underlying 3rd-party systems. You can easily change these systems without having to rewrite the storefront. All it takes is adapting the integration on the middleware.

Backend for the frontend
The middleware might be called a backend for the frontend (BFF), but it is more than that. BFF is usually dedicated to a single frontend and backend, without providing orchestration capabilities. Alokai Connect does.
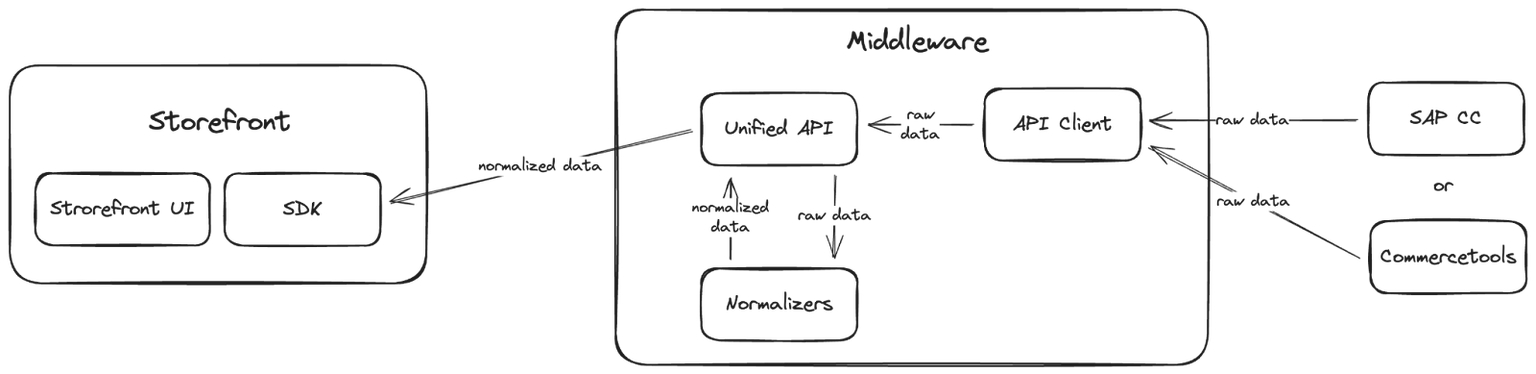
Unified Data Layer
The ability to switch ecommerce engines becomes possible thanks to our Unified Data Layer. While working with different ecommerce engines, we've noticed that all of them focus on more or less the same thing – enabling online shopping. So we came up with a unified data model that is an abstraction over different ecommerce platforms. Here is how it works
The API client in the middleware fetches the raw data from an ecommerce platform. It could be SAP Commerce Cloud, BigCommerece, CommerceTools, or whatever else.
Then, this raw data is passed to a normalizer, which simply is a function that converts raw data into the unified data model. Then this data is passed to the SDK and used all across the storefront. So switching the ecommerce engine does not affect the storefront at all!
However, standardization all across the board is not possible or, in some cases, could even be considered counterproductive. On top of the basic buying journey, ecommerce platforms offer their distinctive features and you might want to add some customization to it. To handle that scenario, the middleware makes the raw data accessible via the SDK.

Extensibility and customization
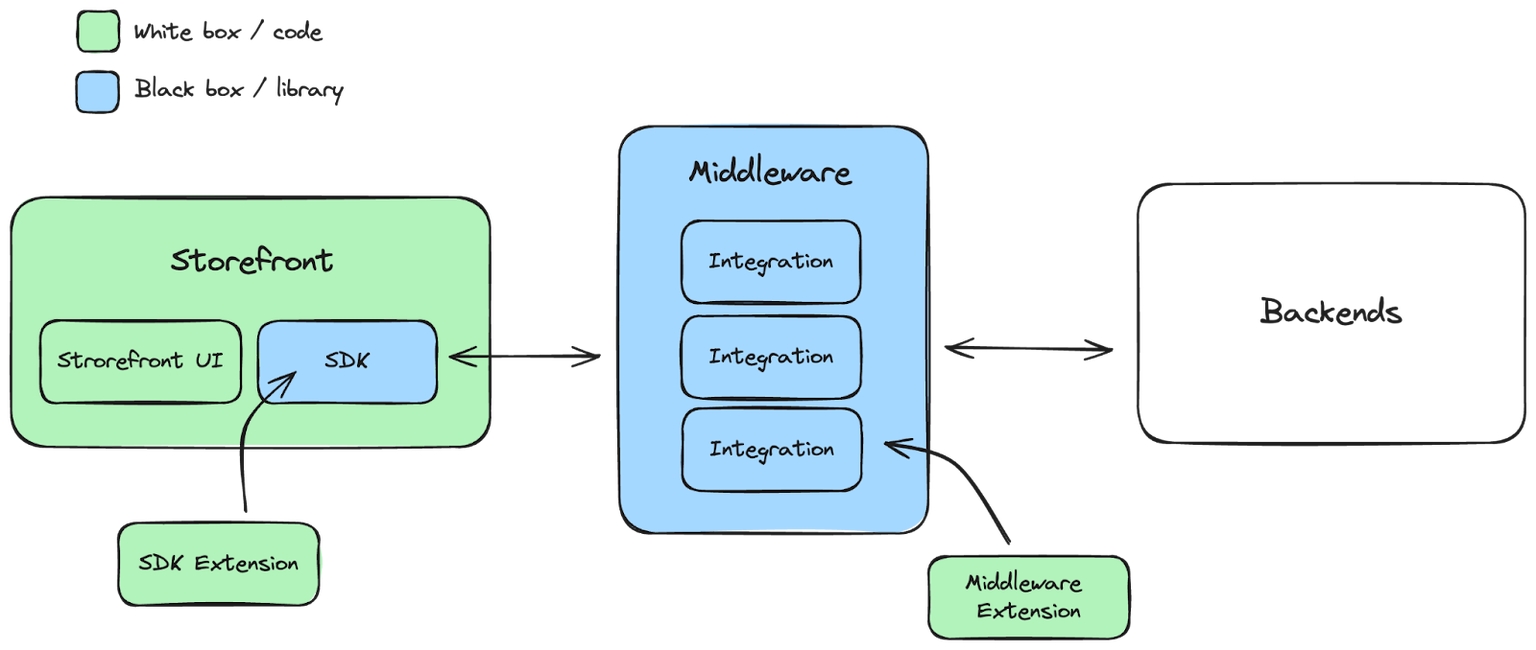
Alokai is not a cookie-cutter solution so it gives you full control over your application. We distinguish 2 customization/extension models:
White box: The product is provided to you as a starter code that becomes your own. From there, you can customize it in any way you want and then maintain it.
Black box: The product is provided as installable packages. These packages are maintained by Alokai, but you can customize their behavior by providing configuration or applying extensions.
Storefront is provided as a starter Nuxt or Next.js application. It uses Storefront UI components that are pulled from a library. But that library is open source, so whenever you need deeper customization you can copy and modify the component’s code.
SDK and middleware are responsible for the data flow in your system. Thanks to configuration and extensions, you can modify that flow at any stage giving you full control over your data.
For instance, you can override the out-of-the-box normalizers. Or you might intercept requests going to the backend. Or you might subscribe to some data events in the SDK.

Summary
Contrary to the first impressions, Alokai architecture does not add any extra complexity to the storefront solution. It simply organizes it in a cleaner and more scalable way.
Customization and extensibility options give you full control over your storefront.
Want to learn more about that topic? Watch the full video:
