“Headless commerce” is one the most debated and least understood ecommerce buzzwords. Loved by tech developers but a mystery to businesses looking for ways to elevate their online stores to the modern digital age.
We’re here to demystify headless commerce.
What's inside?
- Overview of headless commerce: Headless commerce separates the frontend from the backend, providing businesses with flexibility, customization, and scalability for better customer experiences.
Comparison with traditional commerce: Headless allows for faster development, easier third-party integrations, and omnichannel capabilities, whereas traditional monolithic systems are more rigid and harder to scale.
Business benefits and use cases: Headless commerce offers enhanced performance, time-to-market, and cost-efficiency, making it ideal for businesses aiming to improve UX, scalability, and flexibility in their ecommerce platforms.
What does headless commerce mean?
Let's start with a headless commerce definition.
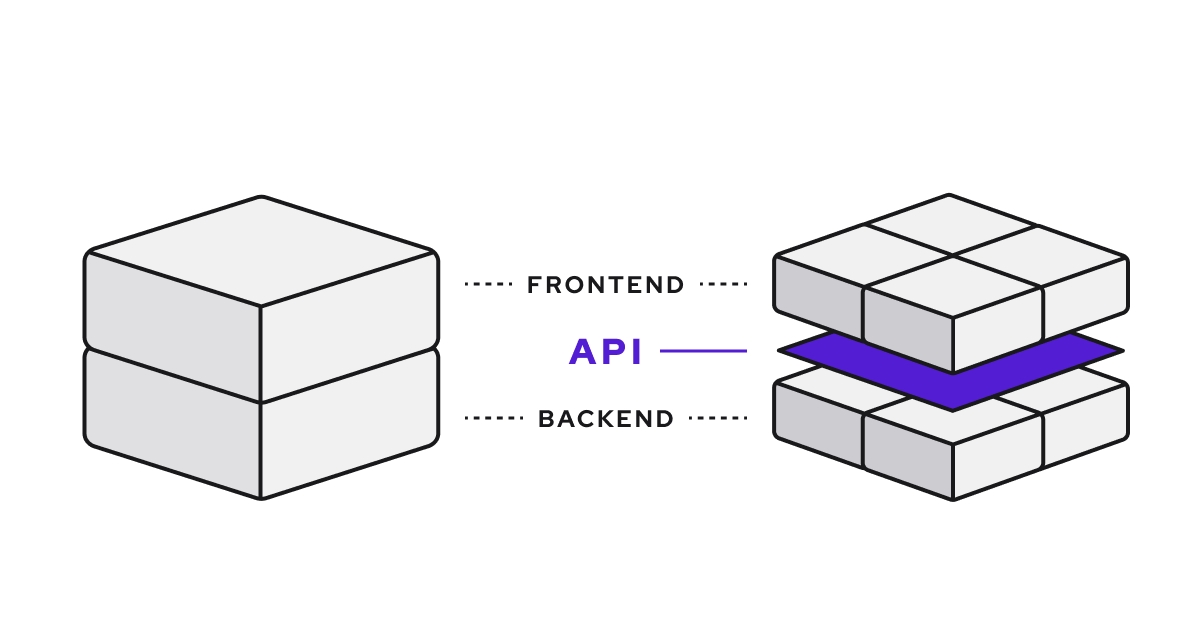
Headless commerce is an ecommerce architecture where the frontend (the "head") of the online store is decoupled from the backend (the commerce engine). It enables extensive customizations, high development speed, and significantly increased time-to-market metrics.
By providing a high level of technical flexibility, headless commerce enables brands to build a platform that meets your current business needs, doesn’t compromise your existing technical setup, and fulfills customer expectations.
In fact, over 74% of organizations claim that failure to adopt modern technologies will negatively impact different areas of their business. This shows just how important it’s become for ecommerce enterprises to keep up with the massive digital transformation.
So how does it work?
Traditional vs headless commerce: What's the difference?
Traditional commerce, often referred to as a monolithic, legacy, or all-in-one system, governed the ecommerce industry for over a decade. Now its time is done, and the age of headless is here.

Let's start by providing a basic explanation of what is what to better understand the differences between headless commerce and traditional commerce.
Traditional monolithic commerce systems provide all the components for handling business logic, displaying the UI layer, and managing and publishing content with a single, tightly coupled codebase. This is why we can call traditional ecommerce platforms "all-in-one" systems.
Headless commerce, on the other hand, refers to a separation of units responsible for performing particular services: frontend from backend, CMS from any other third-party tools such as loyalty programs, search engines, payments, analytical tools, or CRMs. All units "talk" to each other via application programming interfaces (APIs).
Headless is also a key player in MACH (Microservices, API-first, Cloud-native, and Headless), a new approach that allows merchants to easily integrate best-of-breed solutions with each other. But let's not get ahead of ourselves.
Here's a quick comparison table to help review the key differences:
Monolithic | Headless | Composable | Microservices | |
Architecture | Frontend + backend | Frontend separated from the backend | Frontend separated from backend with interchangeable components | Frontend separated from the backend with large applications separated into smaller ndependent parts |
Flexibility | Severely limited | Very flexible | Extremely flexibly | Extremely flexibly |
Scalability | Challenging | High | High | High |
Development speed | Slow | Fast | Fast | Fast |
Omnichannel | No | Yes | Yes | Yes |
Customization | Possible but complex | Easy | Easy | Easy |
Third-party integrations | Possible but complex | Easy (can depend on a third-party) | Easy (can depend on a third-party) | Easy (can depend on a third-party) |
Time to market | Slow | Fast | Fast | Fast |
Headless vs composable vs monolithic
API-first architecture is a relatively new approach, so naturally, there is a lot of confusion around headless-related topics. We’re here to set things straight!
Monolithic architecture is an all-in-one approach where all components, both frontend and backend, are tightly integrated into a single codebase and deployed as a single unit. While it undoubtedly has its own advantages, traditional commerce platforms are difficult to scale, and updating the infrastructure takes significant time and resources.
Composable commerce allows ecommerce businesses to separate the backend and frontend and select best-of-breed commerce solutions. These solutions can then be composed to satisfy their unique business needs. Composable commerce is powered by microservices.
Microservices are small applications dedicated to a specific task. Microservices architecture allows marketplaces to cherry-pick tech providers for each business function without a need to change the rest of the system.
Headless commerce mainly emphasized decoupling frontend and backend layers, which falls under the umbrella of microservices:
The growing popularity of headless makes the issue a bit water down. It is often confused with microservices, composable commerce, packaged business capabilities, and MACH architecture. And - truth to be said - no wonder, as all of them focus on API-driven integrations. Yes, headless emphasizes decoupling the frontend (client layer) from the backend system (business logic and data).
It differs from microservices, but - in general - it is all about composing systems by putting together loosely coupled elements in a LEGO-like way. It is not just "techie" stuff that only developers might be interested in. That architectural assumption opens up a way to various business benefits, conversion growth included.
Patrick Friday, CEO at Alokai.
Benefits of headless commerce architecture
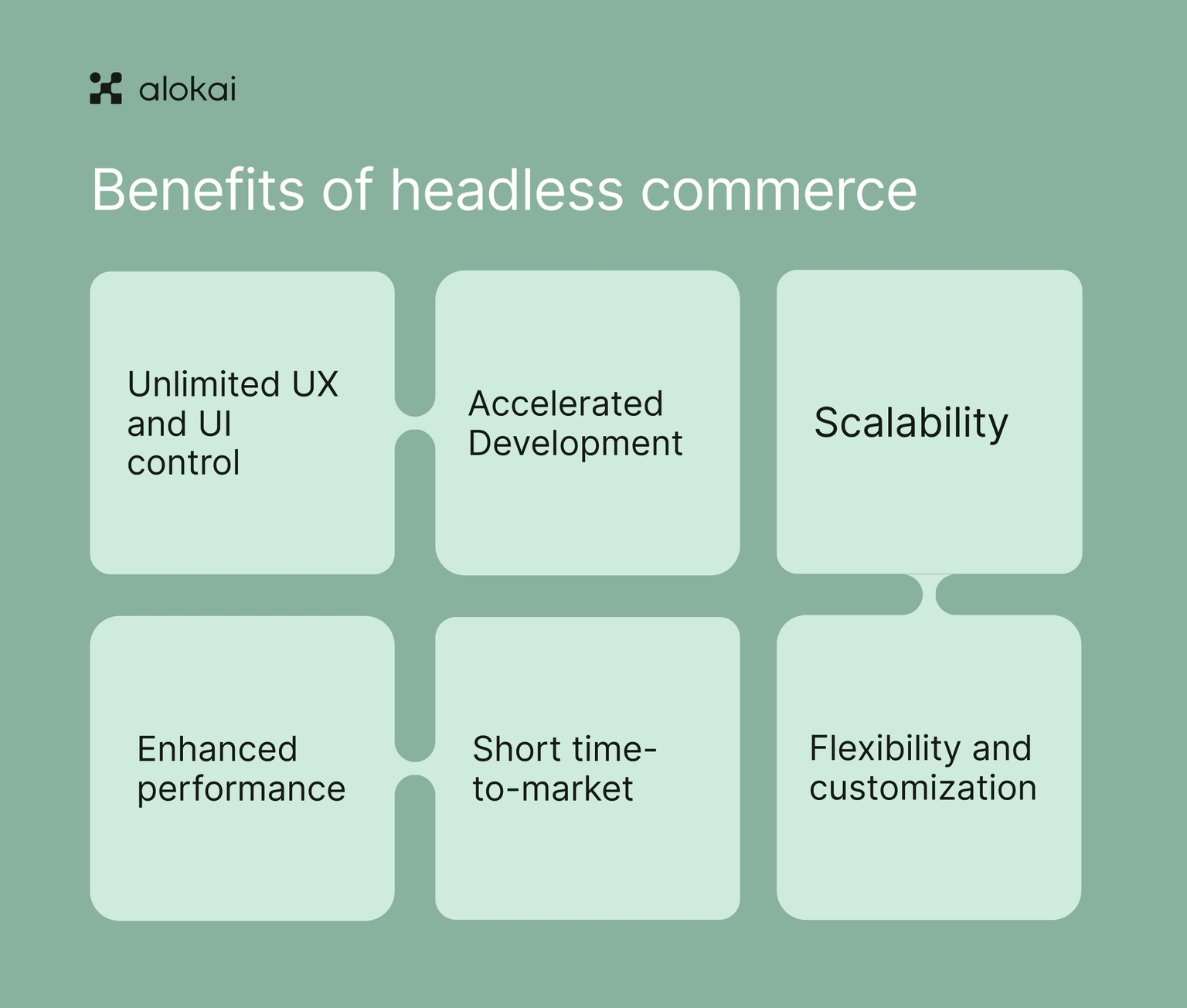
We’ve just covered a considerable amount of information about headless, and hopefully, by now, you understand the significance of the approach. But why do businesses turn to it so vigorously? Let’s take a look at the main headless commerce benefits:
- Unlimited UX and UI control: Decoupling units allows your development team to run unfettered operations at the frontend without affecting the backend.
- System scalability: Headless commerce future-proofs the system as continuous iteration and innovation are secured. A headless commerce system can work freely with any frontend and third-party extensions.
- Cost-efficiency: While there may be initial setup costs and complexities associated with transitioning to a headless commerce architecture, the long-term savings and benefits in flexibility, scalability, and user experience outweigh the initial costs and ongoing spending in the long run.
- Flexibility and customization: API-first architecture allows merchants to cherry-pick the best services in their niches and customize their headless commerce solution to make it exactly what they need. Plan your transition to MACH carefully.
- Improved developer experience: Decentralized architecture splits the development team's engagement process. Before headless commerce systems, traditional ecommerce platforms used to engage many different ecommerce layers simultaneously and prevented frontend developers from choosing the modern JS frameworks to work with.
- Short time-to-market: Thanks to how headless commerce architecture is built, development teams can now build, deploy, and scale the services independently of others.
- Enhanced performance and scalability: Leveraging PWA technology and modern ecommerce architecture frameworks optimizes mobile versions, boosting Google rankings, user engagement, and conversion rates.
- Improved customer experience: Fast page loads and adaptable interfaces enhance conversion rates and revenue, as even milliseconds in site speed can translate into substantial sales gains or losses.

Headless commerce examples
Headless commerce is unique because it works especially well for established enterprises operating in multiple markets.
Read more about the specifics of:
And now, let’s take a look at some global brands and how they’re utilizing headless commerce.
Berlin Brands Group

With a portfolio exceeding 4,800 products, BBG caters to consumers across 28 countries, distributing its offerings through a diverse array of channels, totaling over 100. These channels encompass direct-to-consumer (D2C) ecommerce platforms, online marketplaces, and wholesale avenues.
TALLY WEiJL

After more than a decade since its inception, TALLY WEiJL began to expand globally, opening over 50 stores across Europe by the year 2000. In the subsequent years, TALLY WEiJL emerged as a key player in the international fashion retail sector.
Foodl

The first Dutch open food B2B marketplace was launched right before the Horeca industry closed down. Yet, Foodl had no intention to waste time. Instead, it chose to make the most of the given circumstances and make the platform perfectly suited for its clients.
Getting inspired? Discover more headless commerce examples.
Best headless commerce platforms
The ecosystem of “headless-oriented” services is expanding, becoming more accessible and straightforward. Finding a genuinely API-first headless commerce platform that will get the job done and won’t cost you an arm and a leg is not an easy task. Most providers have already sensed the trend and put “API-first” on their banners, but their interpretation of being “headless” was sometimes far-fetched.
That’s why this list of the best headless commerce platforms may come in handy:
- Shopify: Provides a user-friendly interface for setting up and customizing storefronts, managing products, processing orders, and integrating with various payment gateways and shipping providers.
- Salesforce Commerce Cloud: Offers robust features for managing products, merchandising, marketing campaigns, and customer interactions.
- Vendure: An open-source ecommerce framework built with TypeScript and GraphQL, designed for developers to create flexible and scalable ecommerce sites.
- SAP Commerce Cloud: An omnichannel ecommerce platform designed to help businesses deliver personalized shopping experiences across various touchpoints.
- Elastic Path: An API-first commerce platform that enables businesses to create flexible and personalized commerce experiences across various channels.
- BigCommerce: A popular SaaS headless ecommerce platform that enables businesses to create and manage online stores with ease.
- Commercetools: A cloud-based, API-first commerce platform that enables businesses to create highly flexible and scalable ecommerce solutions.
Who Can Benefit from Headless Commerce Platforms?
Choosing a headless commerce platform is a good idea for businesses with significant potential for scaling. As the project grows, brands are faced with the need to expand web functionality to meet their customer expectations.
- Growing Businesses: Companies with potential for significant growth will benefit as they can scale and enhance web functionality to meet increasing customer demands.
- Brands Using Omnichannel Strategies: These platforms help unify content and product data, making it easier for customers to shop seamlessly across various channels.
- Companies Needing Flexibility: Businesses that need to quickly adapt to changing buyer preferences and market trends will find headless commerce platforms useful.
- Organizations Focused on Improving Customer Experience: If you want to enhance your website’s customization, user experience, and performance, headless solutions offer the tools to do so.
Headless CMSs
We’ve briefly touched upon the subject of headless CMSs at the very beginning, explaining how a headless website does not equal headless commerce. It is a popular confusion, though, mainly coming from the popularity of headless CMS as a tool.
A headless content management system (CMS) is a content management platform that focuses solely on content creation, storage, and management, without dictating how that content is presented to end-users of the online store.
While both headless CMS and headless commerce decouples frontend from backend, a headless CMS focuses on managing content specifically. A headless platform extends this architecture to a broader range of functionalities beyond content management – like ecommerce or CRM. And more importantly, not all headless commerce platforms have a CMS.
So, if you need a CMS, make sure to choose the right tech stack for you. Some of the most popular headless CMS examples include:
And the best news? All of these and more can be integrated with Alokai in just a few simple steps!
Headless CMS vs traditional CMS
But how is a headless CMS different from a traditional CMS?
A traditional CMS combines content management and presentation, often limiting flexibility and scalability. Content is delivered using pre-built templates with fewer customization options. It also faces scalability issues when handling high-traffic or complex content.
In contrast, a headless CMS focuses solely on content creation and management, allowing developers to deliver content to any platform through APIs, offering more flexibility and scalability.
Headless API
API can be defined as a bridge for data transferred between the services. In case with headless ecommerce platforms, API connects frontend and backend, and any third-party services. These elements communicate with each other while remaining separate entities.
API can be used to pull information to the desktop, mobile, wearables, smart cars, IoT (Internet of Things) and other devices, enabling merchants to go full omnichannel and secure their capacity for scaling the business.
How to implement headless commerce
If you're considering headless commerce, there are two main approaches:
1. Full Replatforming: Replace the entire legacy system with a headless stack, including:
- Frontend as a Service;
- Ecommerce platform;
- Headless CMS;
- Search and payment solutions.
2. Frontend-First Migration: A gradual approach where you start by updating the frontend while keeping your existing backend.
Modernize without replatforming
To make a swift shift to headless technology, merchants can apply a cost- and time-effective approach, and instead of full-blown replatforming, start with replacing just the frontend.
Naturally, there are a few things to consider before moving from a traditional commerce architecture to headless, namely whether it’s going to be a new project or a replatforming of your existing monolithic architecture. Fortunately, we’ve covered the latter extensively in our guide, so make sure to check it out.
Now, a proper headless frontend can be described as a progressive tech ecosystem that binds together all of the headless components and assures the proper and efficient functioning of the digital storefront.
Deciding to go headless: A strategic perspective
Transitioning to a headless architecture is not a decision to take lightly. It demands careful consideration of your organization’s digital infrastructure, business goals, and technical capabilities.
Key considerations:
- Performance: If you face sluggish load times and UI inefficiencies, headless offers a path to enhanced speed and responsiveness.
- Customization and agility: If your existing platform limits innovation, headless empowers your team with modular solutions and faster development cycles.
- Multi-channel delivery: For brands that need to deliver content across diverse touchpoints, headless provides seamless scalability.
Evaluating your technical debt and UI flexibility, and whether you are ready to integrate new features efficiently, are central to deciding if headless commerce aligns with your strategic vision. This decision often marks a significant move toward future-proofing your tech stack, enhancing customer experiences, and optimizing content delivery across multiple platforms.
3 Reasons to start your headless commerce journey with the frontend
1. Frontend drives customer experience
Most of the digital customer journey happens on the frontend. This means your frontend platform must tick all the right boxes for a generation of buyers who demand a personalized experience, the ultimate ease of use, and short wait times. By choosing frontend as the first step towards a composable approach, you start with your customer needs.
2. Frontend drives performance
Only ultrafast architecture can deliver an outstanding customer experience. The current legacy system is crippling your page speed, performance, and the entire customer experience. Instead of costly point solutions, you need an entirely new underlying frontend technology optimized for web performance and SEO out-of-the-box.
3. Alokai allows easy and smooth migration for quick ROI
With Alokai’s unique Frontend as a Service approach as your frontend platform, you can easily take the first step towards a modern composable commerce architecture and quickly see the business results of your digital transformation.
Contrary to the common approach, you don't need to build your storefront from scratch – with Alokai you can assemble your presentation layer with pre-built blocks optimized for performance.
