Monolithic, tightly bound-together eCommerce platforms are slowly becoming a thing of the past. Instead, businesses are eagerly leveraging headless technology to enable experience-focused headless commerce strategies and provide consumers with a better shopping experience.
How does headless technology work? How is it different from the traditional all-in-one approach to building eCommerce websites? This article aims to provide you with an overview of the headless concept and share some insights to help you decide whether it’s time to make the first step towards a headless transformation.
What is headless technology?
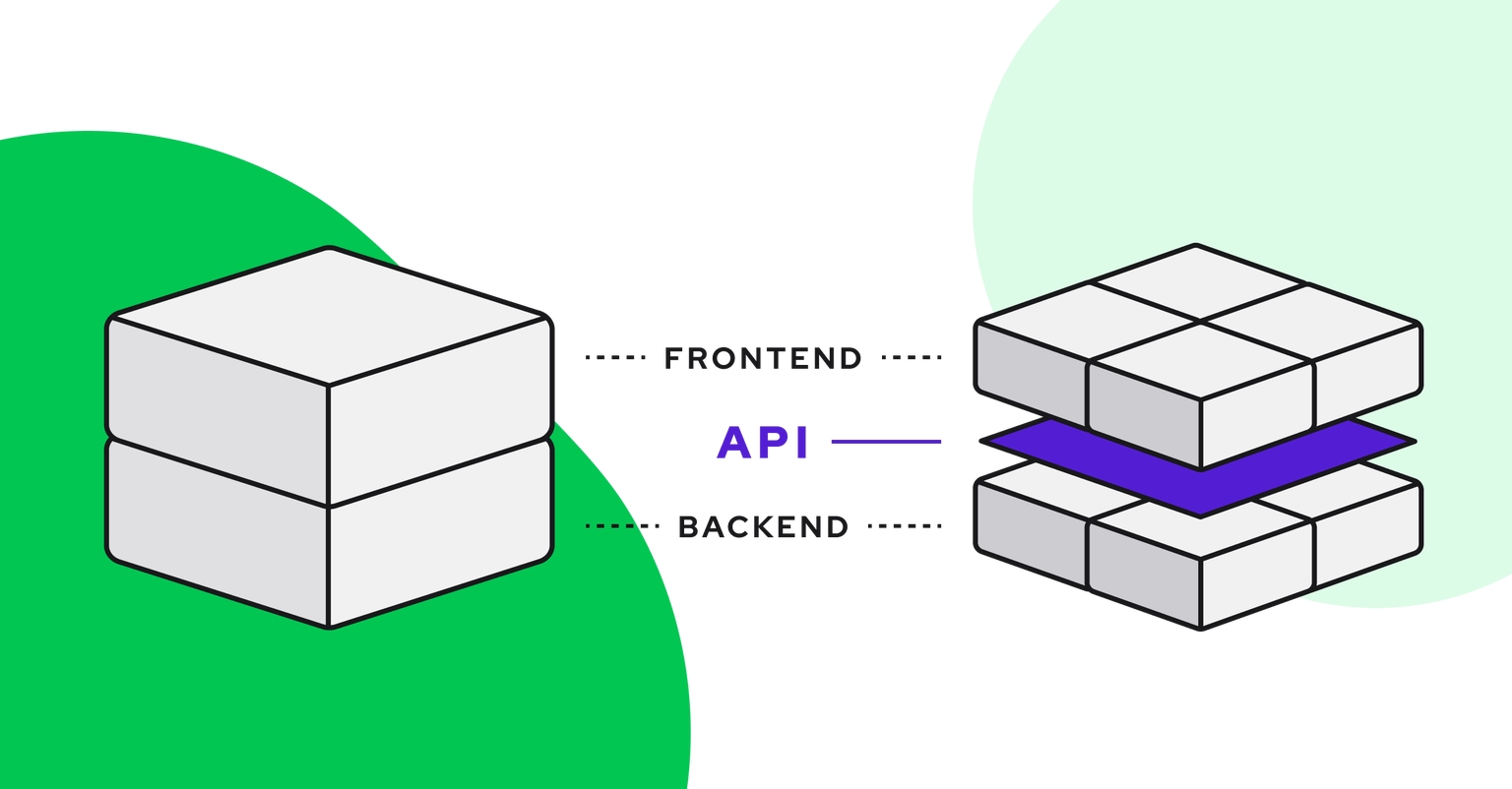
Headless technology is a software architecture which decouples the frontend and backend layer of the system. As a part of a wider composable commerce concept, headless technology separates the two integral parts and allows them to work independently in order to secure fast web performance, flexibility and ability to scale.

How it all started
Headless commerce, as with many innovations, was born as a response to the challenges the eCommerce world faced. Monoliths can be described as prehistoric creatures that worked well in the era when the product pool did not demand frequent updates and online retail was plain and simple.
The beyond-desktop era changed the way people consume content and shop. Online stores had to face all the digital changes that arose within a short period of time. For merchants, it became a burden that needed to be quickly solved. However, monoliths became an even more significant obstacle.
Headless technology occurred in search of an iterative resolution that would also secure future changes. It brings a change in the approach to how digital structures work. Instead of tightening everything together and creating solid dependencies, headless architecture frees up components allowing information to flow faster and more freely between stakeholders. As a result, the entire ecosystem works quickly and flexibly thanks to the API-first approach and orchestration.
Key benefits of headless architecture
Headless technology came to the IT world as a quick response to the arising issues monolith eCommerce faced. And the benefits, like the possibilities that headless tech offers, are endless. Let’s take a look at some of them.
Better personalized experiences
Nowadays, most consumer-oriented brands use AI-driven solutions to analyze customer experience. This helps to shape the most profitable shopping paths and predict new products. By its API-first paradigm, headless technology accelerates this information exchange and fuels analytics solutions with a new sort of better-shaped data. This way, it supports customer targeting and hyper-personalization.
Omnichannel shopping
Omnichannel sales has become essential to modern eCommerce. As customers expect seamless experiences across channels, brands seek solutions to assure the full integrity across multiple touchpoints. And here, the headless approach defined by the API-first architecture, comes to the rescue.
API (Application Programming Interface) is a software intermediary that allows independent applications to smoothly communicate with each other.
API-driven software enables modern brands to build vital experiences that orchestrate content management, commerce, and innovative response to demanding customer needs.
Fueled by the API-first approach, headless architecture allows brands to create fast frontends, decoupled from the eCommerce backend. It means lots of flexibility for the marketing teams to build presentation layers aligned to the best customer experience practices.
Swift and agile innovations
Headless commerce won the market by providing unprecedented flexibility. On one hand, thanks to the API-first approach, merchants finally gained full freedom to compose their tech stack with the solutions that best suit their needs.
On the other hand, headless commerce allows to introduce quick and unrestricted changes at the frontend. Quick integrations with preferable CMSs deliver all-the-merchant-wants within a couple of clicks. And this is something that the tech world craved for a very long time.
The flexibility provided to the brands within the commerce stack is now, thanks to the headless tech, limitless. The innovation is no longer trapped among monolith structures, and merchants can focus on yet another manner to test and win customers in a very iterative way.
Learn more about the benefits of headless commerce.
Why do brands go headless?
Transformation towards headless has become an obvious choice for merchants who want to quickly regain control over the digital shopping experience. What are other reasons to go headless?
Headless technology allows to modernize and innovate quickly. It is a reasonable and flexible compromise between monolithic architecture and custom solutions.
Many organizations choose headless tech to protect future approaches towards further digital transformation. As demands grow, more integrations will appear on the horizon. Top orchestrators choose API and freedom of choice to secure a long-term existence and avoid yet another locked-in among monolith structures.
Next to reliable, customized experiences based on CMS, merchants see a safe option of tangible, far-reaching benefits, such as elimination of tech debt and the necessity of re-platforming.
Headless approach became a safe spot for flexible actions at the frontend without initiating the entire go-custom-and-risk-it-all-again process.
Headless transformation opened a space for endless possibilities for merchants, brands, and developers that ensure proper orchestration daily.
Headless technology fuels commerce, and therefore brands can quickly adopt new touchpoints without re-engineering everything.
Tech debt and other tech issues solved by headless technology
When it comes to tech issues solved by headless technology, we can surely enclose all the challenges among one expression: tech debt. Decoupling monolith opens a new path which means overcoming most of the tech obstacles the initial formation caused.
Less development needs. Decentralized architecture splits the process of engaging the entire dev team. Before applying headless principles, a monolithic architecture involved operating with many different eCommerce layers. Keeping an eye on each of these layers was a huge burden since the backend and frontend were dependent on each other. Headless technology, on the other hand, uses an API-first paradigm, which means that changes to the frontend can happen much faster and with much less risk to the backend code.
Boosted SEO. Headless commerce drives SEO performance at the highest level. Again, thanks to the orchestrated communication between components, no matter how many new extensions one wishes to add, it keeps Core Web Vitals at the satisfying level. So at the end of the day, one can sleep tight. Want to deep dive into the topic? Learn more about headless commerce SEO.
No security concerns. Taking one more step ahead, headless tech eliminates many security concerns since the operations at the backend happen rarely, and are independent of what is displayed on the frontend.
Secured peak traffic seasons. Once again, a headless system with its communication infrastructure secures high peak loads. Organizing and handling big eCommerce feasts like Black Friday or special night sales can happen online without putting down the entire eCommerce system. Reliable customer journeys on high demands are one of the merchants’ nightmares that no longer exist thanks to headless tech.
Headless commerce supercharges customer experience and boosts revenue
As the customer journey happens on the frontend, the system’s presentation layer plays the key role to drive revenue. With headless commerce on board, merchants can finally detach from the legacy solutions to build fast, mobile-first storefronts which are open to customization.
As the customer journey happens on the frontend, the system’s presentation layer plays the key role to drive revenue.
Analyzing and shaping customer journeys also becomes a streamlined path. The works that in a monolith architecture meant days or even weeks of planning and developing are reduced to quick deploys. The business side becomes independent from devs, and both parties gain peace of mind. The entire workflow and reliances change the way eCommerce interacts on an organizational level.
What’s more, content is freed, which means new pieces of engaging scope can be delivered instantly. The frontend presentation remains in the hands of merchants and marketers who are unleashed to test and innovate among competitors.
Want to go headless? Start with the frontend
You don’t need to disrupt your entire eCommerce stack to go headless. As frontend is where the customer journey happens, let’s start your digital transformation by replacing just the presentation layer.
Thanks to Alokai, you don’t need to fully replatform to gain the flexibility provided by headless commerce. To take your customer experience and revenue to the next level, build your storefront on top of the existing eCommerce platform, using one of many out-of-the-box integrations.
Alokai is a Frontend as a Service (FEaaS) for composable commerce that delivers custom storefronts at the fraction of cost and time, and with lightning-fast page loads to achieve better conversion rates and higher revenue. To learn more, download the Alokai whitepaper.
