When it comes to headless commerce, there are endless possibilities when it comes to the combinations and permutations of what's possible.
In this blog post, we'll take a closer look at headless commerce websites and provide examples of how companies use them effectively. From small eCommerce stores to large enterprises, these businesses are using the power of composability to create unique customer experiences.
Check out these 15 headless commerce website examples and see how your business could benefit from a headless approach.
What is a headless commerce website?
Before you jump straight into our examples of headless commerce websites, here’s a quick reminder of the definition of headless commerce.
Headless commerce refers to a decoupled architecture where the frontend and backend of a website are separated and communicate via APIs. This composability allows for greater flexibility, scalability, and the ability to personalize the customer experience.
Read more about API in headless commerce
Primary benefits of headless commerce websites
Improved customer experience: Headless commerce provides the flexibility to create custom experiences for each customer—this can lead to increased customer satisfaction and loyalty.
Free up the marketing team: They can rapidly deploy any integrations or changes they need to offer cutting-edge customer experiences without jeopardizing the backend with an adaptable infrastructure. This gives your marketing team independence from the dev teams.
Better scalability: You can easily upscale or downscale to meet changing demands. You can update each application independently without interfering with the entire tech stack.
Simplifies omnichannel strategies: Headless commerce can provide the foundation for a proper omnichannel strategy. By decoupling the front-end experience from the back-end systems, businesses can create a unified customer experience across all channels.
Better SEO rankings: The superfast performance of a headless website outperforms monolithic applications by far and leads to better rankings on the SERPs.
Read about how headless helps SEO
Increased conversion rates: Modern headless websites focus on speed and performance to ensure smooth and super fast customer experiences. This inevitably leads to increased conversion and decreased bounce rates.
Quicker Time to Market: Many headless commerce vendors offer an OOTB (out-of-the-box) highly customizable solution that saves you hundreds of hours in development time.
Increased agility: The decoupled nature of a headless website allows for rapid changes and iterations, which can be beneficial in a fast-paced market.
Read more about the benefits of headless commerce
Headless commerce examples of websites
Next, you’ll find 15 examples of headless commerce websites with a more in-depth analysis of why and how a headless commerce stack was deployed—and the results of doing so, where available.
Example 1: Foodl
- Headless website with commercetools + Alokai
- Industry: Food & beverage

The first Dutch open food B2B marketplace was established just as the HORECA industry was shutting down due to COVID-19. Foodl, on the other hand, had no interest in wasting time.
The lack of human touch in an industry that focused on making customer journeys exclusively digital was a pain point that Foodl wanted to address. It was harming their business on both sides of the coin as food entrepreneurs could not discuss pricing and suppliers were cut off from their valuable client insights. Order fulfillment was highly inefficient and scaling was too complex.
Foodl, recognizing these frustrations, set out to build a platform that accurately reflected the desired UX. The firm didn't want to just cram consumers into something in order to, for example, shorten the purchase journey. Instead, they enlisted the aid of Mindcurv to conduct a thorough study of customer and partner experiences, identify potential bottlenecks and needs, and - based on the feedback - design a UX that fits with HORECA company procedures.
Results
Foodl allows food entrepreneurs to deal directly with suppliers. Suppliers can use the Supplier Portal to manage their products, inventory, and pricing. The direct line of communication stayed intact and got stronger, and the choice of delivery choices grew.
The commercetools and Alokai combination turned out to be a great match for the headless website. Mindcurv created a cloud commerce solution that adapts the system to the company's requirements rather than forcing the business to conform to system restrictions by utilizing these API-first platforms. When developing company procedures, their prior experience with eCommerce systems was advantageous.
Example 2: LoveCrafts
- Headless website with commercetools + Alokai + Checkout.com
- Industry: Arts & crafts

LoveCrafts is not a typical eCommerce firm. With goals to improve sales quarter by quarter and develop new markets—it's bigger than that.
The firm also provides a large source of inspiration for crafters, as well as a networking community. The software had to satisfy extremely rigorous requirements and - let's not hide it - there was no one-size-fits-all technology that could handle them all.
“Modularity and extensibility were paramount for us. Not only did we have peace of mind that we can realize future requirements, it also enabled us to launch changes to our users incrementally, running commercetools in parallel. Although this cautious and risk-averse approach may take a little longer, it results in a smoother roll-out with happy users whilst also minimizing the shock to internal operations – often compared to an open-heart surgery by our senior leadership.”
When it came to deciding on a frontend, LoveCrafts realized from the start that they would need to pick the appropriate one to integrate with commercetools. That was the purpose of being headless in the first place. Alokai was unquestionably the primary contender at the time, and there wasn't even another viable option for a frontend solution.
Example 3: Baby Bunting
- Headless site with Alokai + commercetools + Contentstack
- Industry: Baby
In 2019, Baby Bunting updated its eCommerce site on a new platform with the hopes of increasing digital features and functionality. But the replatforming was not a smooth transition and the project was plagued with challenges. They were forced to switch back to its old website in order to complete online transactions.
After spending $3.2 million, the firm realized it was time to start over and write off the entire sum spent to that point. They took a different approach to eCommerce this time around by adopting a full headless architecture rather than merely replatforming to a new eCommerce platform.
“We are in an era of massive technological change. What it means for us is that we have to be able to adapt and meet those changing needs. The level of complexity, as viewed through a cinematic lens, is mind-boggling. Whilst we were flying the plane, we were frantically rebuilding in the background,”
They managed to launch an early version of the site in New Zealand in just four months, and spent the second half of 2021 testing and learning, before rolling out the new site in Australia in January.
“We’ve seen a significant improvement in how customers are engaging, but also what they’re buying online. We’re seeing bigger basket sizes, improved conversion, and our customers are enjoying the fact it’s a more reliable experience”
Example 4: Pure Daily Care
- Headless website with Shopify + Alokai + Contentful
- Industry: Beauty

Although the Amazon ecosystem is superb for expanding the brand’s reach, Pure Daily Care wanted to create a unique eCommerce entity and experience to extend and personalize their marketing efforts. They decided to go with Shopify as an easy-to-launch, turnkey platform.
Despite its excellent product, the team at Pure Daily Care wanted to ramp up and personalize their customer journeys and experiences even more, with a strong focus on omnichannel sales experiences for their consumers.
Aureate Labs, the agency responsible for the migration, worked with the Alokai team to create a highly customizable, super-fast, performant frontend for the Shopify backend. They teamed it up with Contentful as the headless CMS solution and went to market with the new platform in only eight short weeks.
The results speak for themselves:
+132% Transactions
+270% Mobile revenue
+23% Mobile conversion rate
+95% Users
-14% Mobile bounce rate
+114% Page views
Example 5: Butcher of Blue
- Headless website with Alokai + Magento 2
- Industry: Fashion
Butcher of Blue's super smooth and customer-centric CX is a strong point for their business. But, although they never ignored this critical aspect, it has become “simply” average with aging software architectures.
The company began searching for areas where it could improve, and converting its website to a Progressive Web App was an obvious choice. Nothing else could compete with PWA's lightning-quick performance, mobile-first methodology, and commercial benefits.
"Our main goal was not only to build a good eCommerce platform. It was about implementing a solution that contributes to the whole company and is part of the strategy. With the Alokai-based PWA, we can make a smart move for our clients to get better results in site speed, SEO score, and customer experience by creating entirely new features."
The Alokai PWA was an obvious choice due to its flexibility—which is what they needed to create unique UX features. It also offered the stability needed to complete the job without timely and costly delays.
In this use case, it is interesting to note that although the average time spent on the site decreased, the increase in conversion rates indicates that the decrease is purely because of faster checkout times.
Results
+154% Mobile users growth
+85% Faster page load time
+29% More monthly organic traffic
+169% Higher conversion rates
+154% Growth in active users monthly
-27% Average time spent on site
Example 6: Netatmo
- Headless website with Magento 2 + Alokai PWA
- Industry: Consumer electronics

Being an expert in the field of technology, Netatmo always preferred to have the technical work done in-house rather than depending on external developers, and so - when it came time to upgrade their eCommerce platform - it was no different. Sticking with Magento 2 was a no-brainer, but choosing a new frontend for headless commerce was a challenge.
Despite Alokai's early stage, Netatmo decided to take a chance. The community responded by pitching in to help with the difficulties, and the Netatmo developers got involved in pushing the project forward. It was quite apparent to them that not just Alokai itself, but also the Progressive Web App in general, would soon enter the eCommerce scene as a future-proof solution.
“We jumped at the speeding train. Until we started getting involved more in the community, we didn't realize how quickly changes were being made. Being a part of the ongoing project was both adventurous but also challenging. Often, we had to rewrite our customizations after the project was upgraded to make sure everything works. Still, we had the flexibility we needed to meet the specific requirements of our business. Building native apps wouldn’t be a big deal for us as we have mobile developers on board.
The results
+30% mobile users
+16% daily active users
+3% conversion rate
Example 7: Wonect
- Headless website with Express + Alokai
- Industry: Health and beauty
After conducting research, Wonect's developers discovered that a Node.js stack with Express and Vue would give them the performance and user experience they desired. As a result, Alokai was an ideal technological match.
Alokai was not only a pre-integrated product; it also had the ability to address the most significant problems faced by any eCommerce businesses, as well as provide room for customized configurations. Furthermore, as Alokai is also open-source software, the active community was extremely valuable in sharing ideas on how to improve, accelerate, and simplify matters.
The Wonect dev team decided that a JavaScript stack of Node, Express, and Vue would give them the performance and UI customer experience that they were looking for.
Alokai, therefore, turned out to be the perfect technological fit. The Wonect team enjoyed working with Alokai while building the headless website, finding it straightforward to use. The presence of a friendly community that assists with any issues made it even more pleasurable.
Results
+79% Increased revenue (organic)
-88% Average server response time
-4% Lower bounce rate
+86% Increased conversion rate
+54% Faster page load time
+15% Higher page and sessions ratio
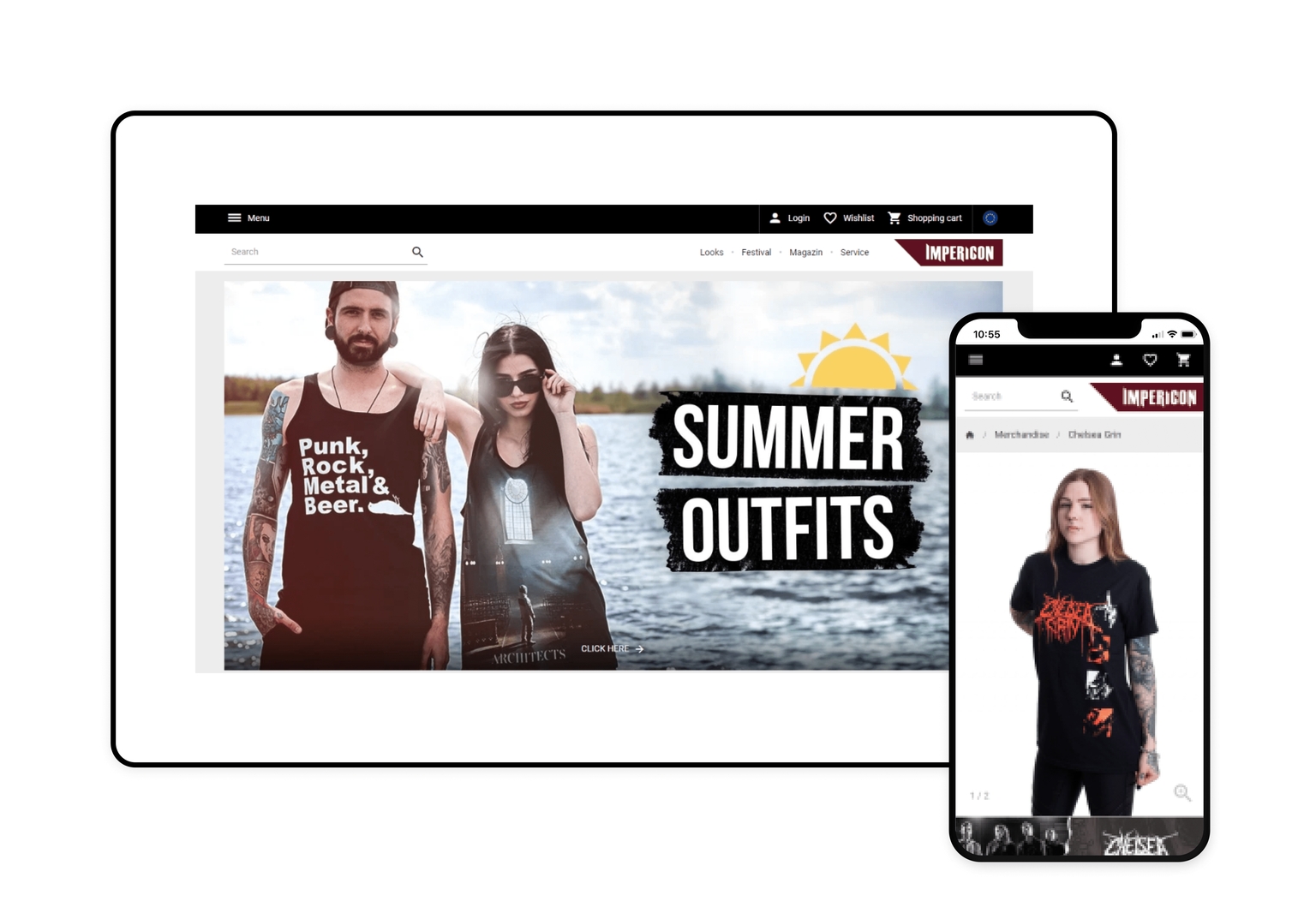
Example 8: Impericon.com
- Headless website with Alokai + Magento
- Industry: Fashion apparel

When faced with the Magento end of life, IC Music and Apparel GmbH - which runs Impericon.com - needed to find a replacement that would remove the monolith-caused bottlenecks such as limited flexibility, lack of user interface control, and poor performance. Alokai proved to be an ideal answer for their pain points.
We noticed that we needed a lot more time for improvements than competitors with a less monolithic eCommerce platform. Thus, our goal was to become more state-of-the-art again by updating our stack. To gain flexibility again, we needed to dispense our functionality into smaller applications and services, which are easier to maintain.
The firm was looking for a flexible PWA that, at the very least, connects to Magento 1. They didn't have a favorite pick, but because of their prior experience, they preferred a JavaScript-based solution.
They considered Alokai because of the active community and wide internet presence, but the study wasn't restricted to that. IC Music's developers went to a hackathon in Berlin and Hannover, where they could experiment with working with Alokai in person.
Results
- A more flexible and quicker development that uses a best-of-breed tech stack.
- It also led to a less aggressive caching strategy because of the performance improvements.
- They are now delivering a better customer experience, more easily.
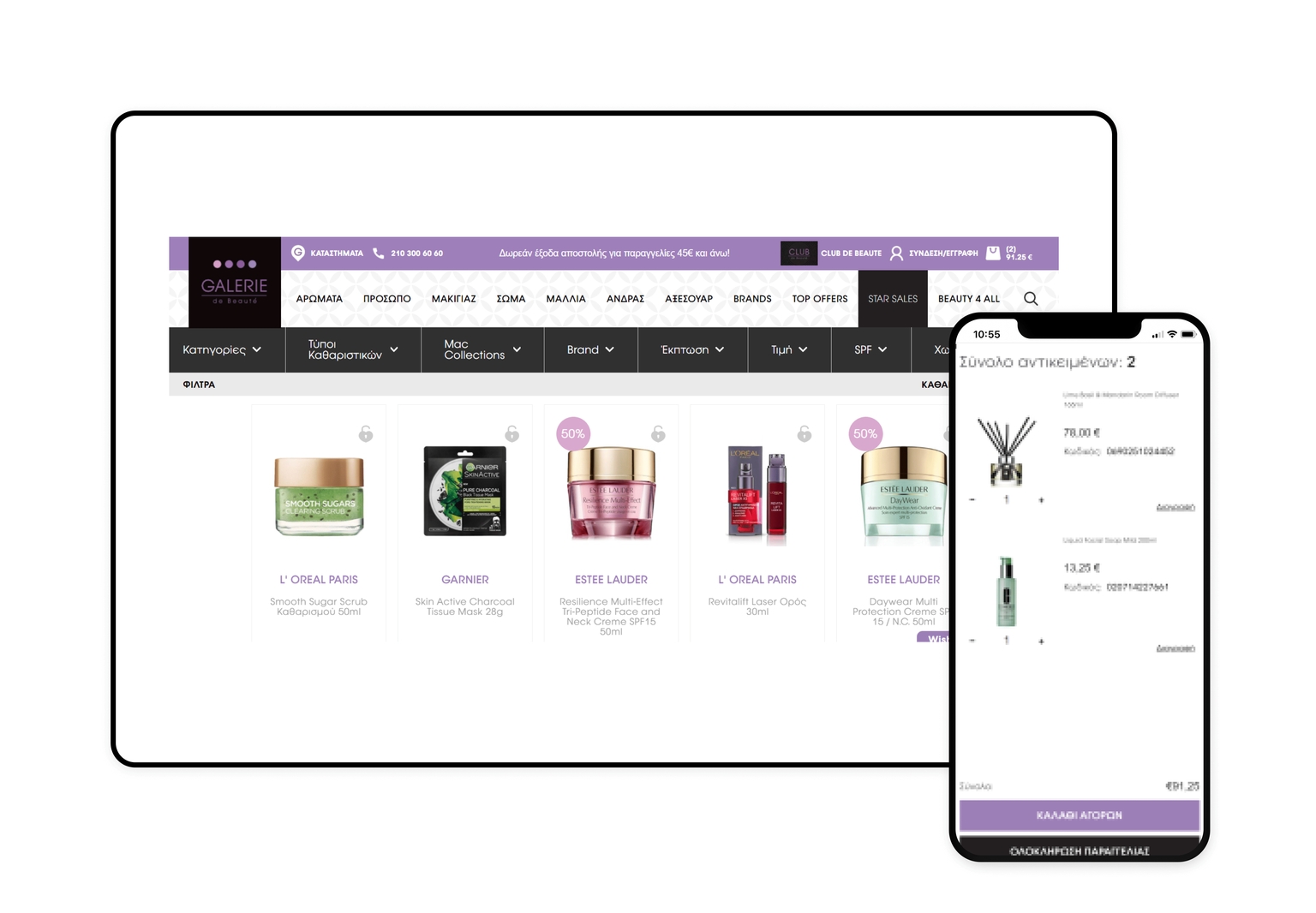
Example 9: Galerie de Beaute
- Headless website with Magento 2 and Alokai
- Industry: Beauty

“Alokai has excellent speed and excellent SEO. We implemented push notifications and QR and barcode scanners inside the Alokai, and that resulted in a very good UX.”
The shopping experience was crucial for Galerie de Beaute from its very beginning. Moreover, the company never had to be told that there is no universal recipe for good UX and that it needs to adjust to ever-changing requirements constantly. Given that, the flexibility of its frontend tech stack was a must.
Therefore, when the company - faced with the EOD of Magento 1 - decided to switch to Magento 2, it did not limit itself to this one tech vendor. It chose to try a headless approach instead, and rather than the default PWA Studio from Magento, they opted for Alokai.
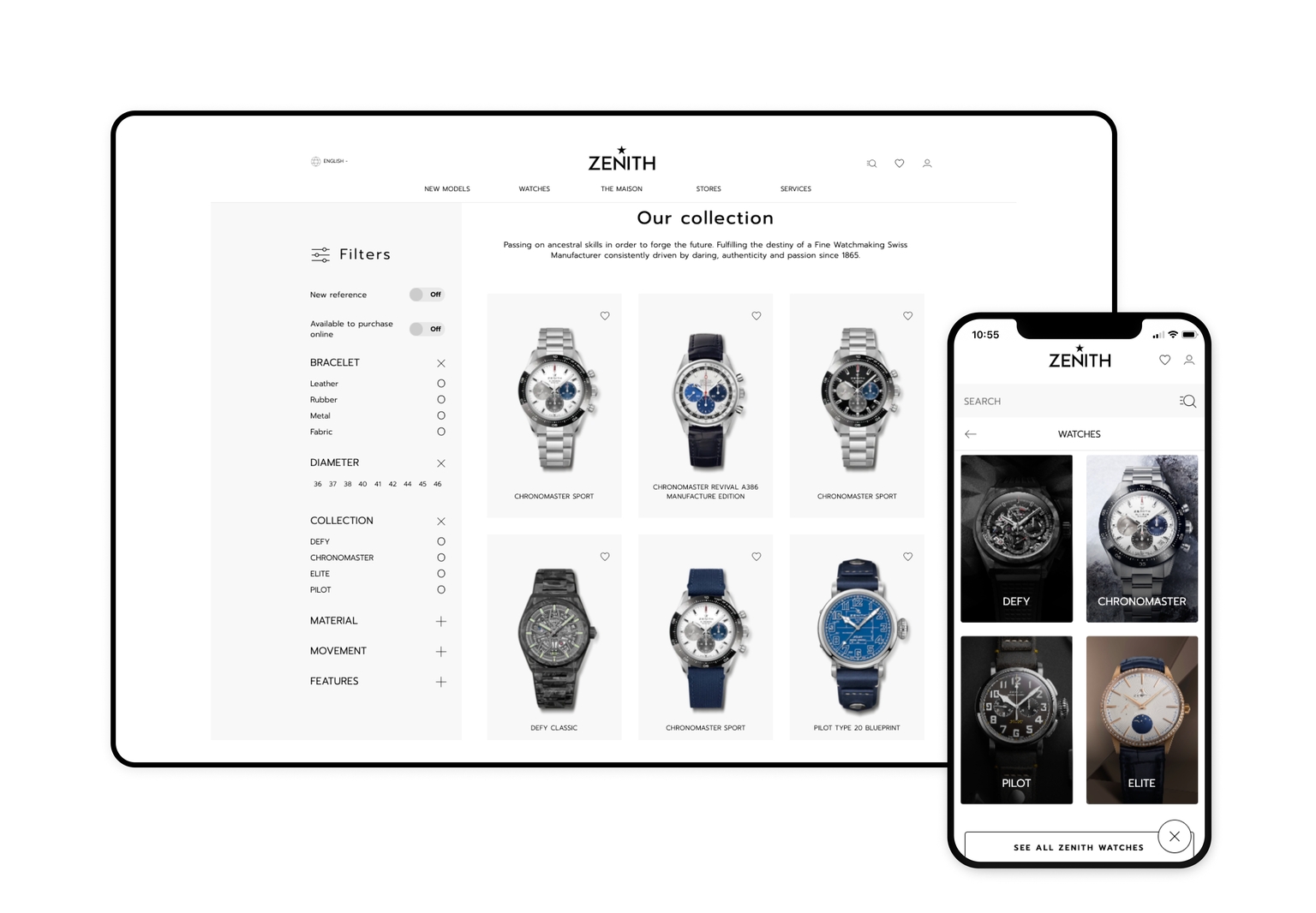
Example 10: Zenith Watches
- Headless website with Alokai PWA + Magento 2
- Industry: Accessories

The site formerly ran on Magento 1 but lacked a buying option. Because the business was - one way or another - compelled to upgrade the system due to the official support for Magento 1 coming to an end, it was time for a change.
They took advantage of the opportunity to not only tackle the migration but also to grow the operation simultaneously. As a result, Zenith set about providing its clients with cutting-edge shopping options while migrating to Magento 2.
Alokai was a key component of the planned platform, serving as a "body-less" frontend that "glued" all of the others together. However, these advantages were not its only benefits. It now provides PWA features, functional coverage for Magento 2 natively managed server-side rendering (SSR), and a mobile-first approach with no limits to customization.
The results
The highly modular, API-first, and customizable ready-code solution by Alokai enabled Zenith to launch 7 new international headless websites in a mere 3 months.
Example 11: Rooted Objects
- Headless website with Alokai and Magento
- Industry: Sustainable fashion & beauty
In India, which is Rooted Objects' biggest market, poor page performance is a serious risk for eCommerce enterprises since customers increasingly use their smartphones.
Rooted Objects quickly discovered that aggravatingly sluggish web performance for mobile users would have a significant effect on their conversion rates. The best solution to this problem was PWAs built using Alokai, done by Aureate Labs, and designed by 1st Main.
After implementing Alokai, Rooted Objects almost immediately noted significant improvements in critical performance metrics. The correlation between PWA and increased performance was clear.
Results:
+162% Conversion rates
+25% Faster page load time
-80% Lower average redirect time
+44% Increased revenue
+21% Higher pages and sessions ratio
-10% Lower bounce rate
Example 12: Thomas Kent
- Headless website with Alokai and Magento
- Industry: Interior
Thomas Kent is a very modern, digital-savvy firm when it comes to technology. The company was originally concerned solely with B2B sales, both offline and online, but it has decided to broaden its presence by creating the B2C internet platform in 2016. Thomas Kent's decision paid off, and the company's brand awareness skyrocketed.
However, at some time, the tech stack could no longer fulfill the company's demands, necessitating some modifications. The organization wanted to add functions that would allow it to manage the site more easily, particularly with regard to marketing and special offers. The decision to make the shift was also influenced by a mobile-first mentality.
PWA was the best option, according to Magebit, the eCommerce agency that was hired to help with the transition. It was an obvious alternative as a future-proof solution in eCommerce and a progression of the responsive web. However, the choice of a specific tech stack required further research. Alokai dominated the competition owing to its open-source nature and active developer community.
Results:
+79% Increased organic revenue
+54% Faster page load time
-57% Lower bounce rate
+77% Higher conversion rates
+45% Higher organic search/month
+8% Higher page and sessions ratio
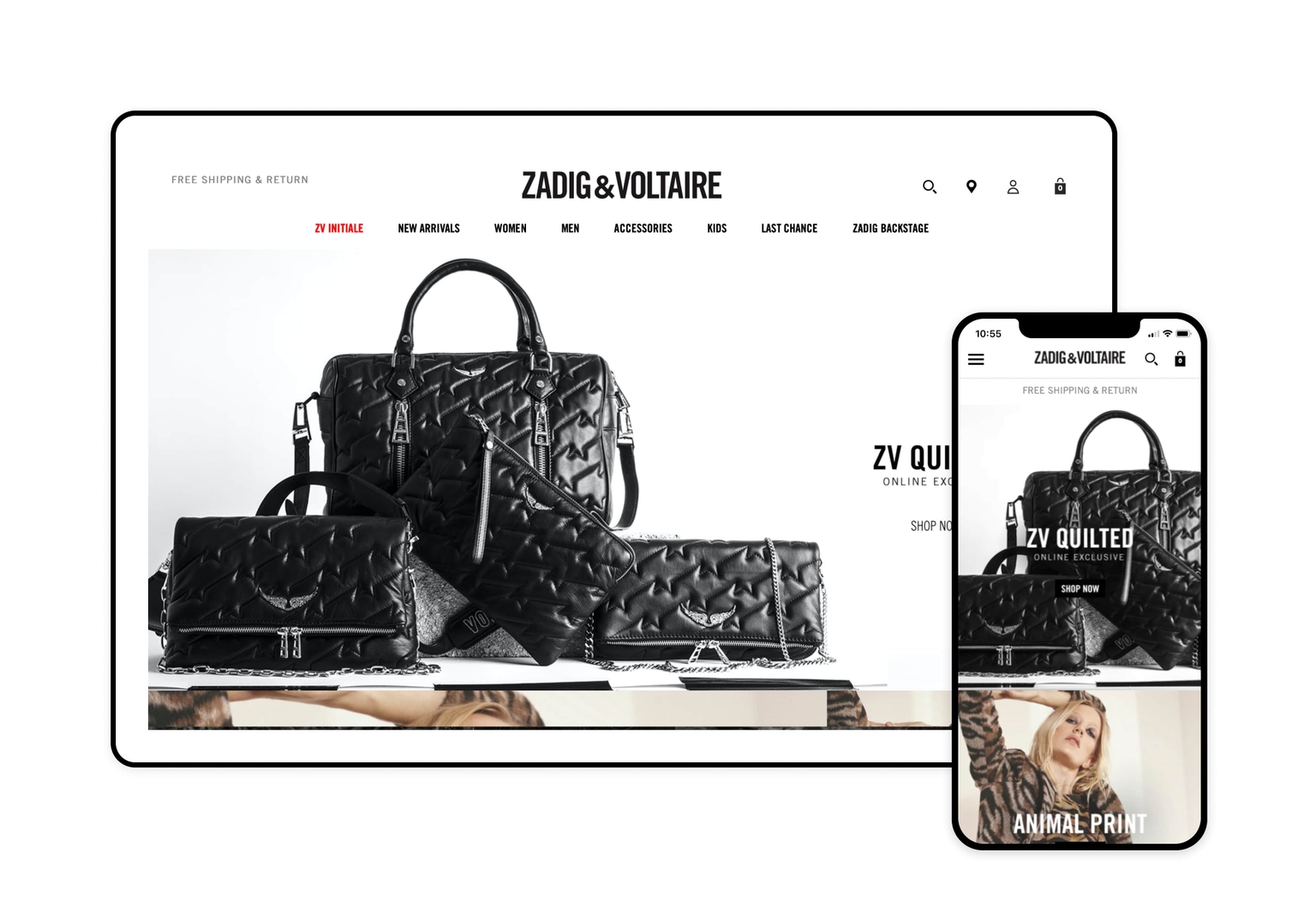
Example 13: Zadig & Voltaire
- Headless website with Alokai PWA + Magento 2
- Industry: Fashion

Zadig & Voltaire, a renowned fashion company, was one of the first businesses to adopt Magento in 2008. For over a decade, this technology, which set eCommerce standards, was an ideal match for the French firm. But things got complicated when the firm decided to effectively rebuild the front-end layer to unify UX across markets. And, that required a completely new technology stack.
Jonathan Ribas, the company's digital transformation leader, prioritized Smoothing UX above all else, but making it easier for non-technical staff to do their jobs was just as crucial. They needed to increase speed and flexibility to provide tailored deals in all desired markets. This would not be possible without changing the IT architecture and replacing some of the manual processes with automation.
The project was challenging, so it was given to the Agency Dn'D (Core Partner), which had prior experience with intricate eCommerce projects. The initiative's long-term strategy entailed decoupling the frontend from the backend, adopting a current headless CMS, and embracing the potential of Progressive Web Apps.
Zadig & Voltaire chose Alokai PWA, and in addition to providing Zadig & Voltaire with the combined benefits of native and desktop applications - it delivered much more.
Results:
+115% Increased page views
+67% Monthly active mobile users
-62% Decreased mobile bounce rate
+72% Increase in mobile conversion rates
+31% Higher organic traffic
-22% Decrease in page load time
Example 14: TALLY WEiJL
- Headless site with Alokai PWAs and Magento
- Industry: Fashion

Keeping up with Millennials was difficult enough, but Generation Z has now thrown down a more difficult demand. These so-called ‘Zoomers’, who account for roughly 40% of the overall consumer population, are even pickier. TALLY WEiJL, the Swiss-born but worldwide operating fashion business, has taken up the challenge - and succeeded.
The worldwide known business made a stride forward by launching an omnichannel digital transformation. Despite the fact that TALLY WEiJL never neglected digital channels, it now has 14 Magento-based online shops to manage, and the need to modernize has increased with modern consumer demands. TALLY WEiJL had to figure out how to pique the attention of Gen Z, which is much more difficult than it appears.
The agency chosen to do the work had no second thoughts about how to accomplish it. TALLY WEiJL chose Alokai as its primary PWA framework for two key reasons:
- It focuses on enhancing performance and providing mobile-first features
- Its API-first architecture satisfies system stability, allowing frequent and meaningful changes to the customer experience without patching the backend from a business standpoint.
Results:
+131% Increased mobile revenue
+131% Increase mobile conversion rate
+45% Higher organic traffic monthly
+140% Increased conversion rates
+45% Increased page views
-25% Less mobile bounce rate
Example 15: Garten-und-Freizeit
- Headless site with Alokai PWA + Magento
- Industry: Garden & home

Progressive Web App was the first choice for Raumschmiede as the company recognized it as a cutting edge technology able to deliver the promises such as fast loading and runtime, mobile-first approach, offline mode, SEO- and crawler-friendly, and platform-independency.
Choosing the right solutions didn’t take much time. Alokai, packed with PWA options for a lightweight storefront, had no real competitors, especially since the company was fond of Vue.js.
Results:
+350% Increase in monthly users
+630% Increase in monthly organic traffic
-39% Decrease in bounce rate
In a nutshell
As you see from the above headless commerce examples, composable tech stacks offer an exciting future for online stores. By breaking the mold of traditional eCommerce websites, businesses can create unique customer experiences that are tailored to their products and brand. If you’re looking for a way to set your store apart from the competition, headless commerce may be the answer.
Composability is the future of the web. It’s time to start planning your website around it. If you need help getting started, reach out to us and we’d be happy to chat with you about how a headless commerce site can work for your business.
