We're thrilled to announce the release of our SDK Based Integration Boilerplate for Alokai. Emphasizing agility and flexibility, this boilerplate stands as an optimal starting point for creating your frontend integration.
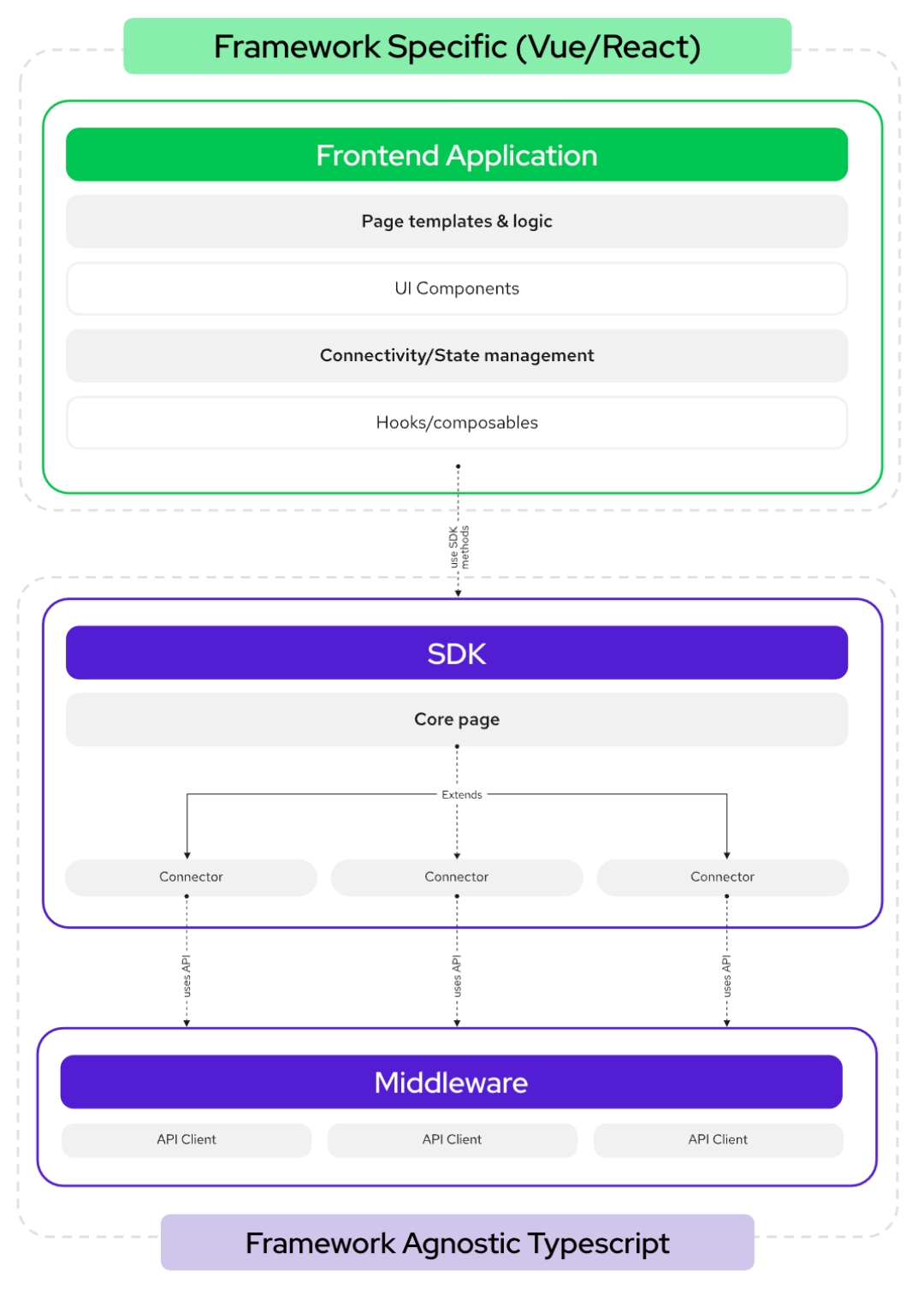
This new architecture empowers you to construct an integration for your headless backend that is not bound to any specific framework. This SDK can then be utilized across any frontend framework. Thus, if you have clients who are confined to a particular framework, you can conveniently adapt to their needs and preferences.
Alokai is renowned for its capacity to provide the critical building blocks for integrations. Now, with the introduction of our SDK Based Integration Boilerplate, we've made it even easier for frontend integrators to quickly lay the groundwork for their projects, enhancing efficiency and adaptability across the board.

How to get started
To kickstart your project, simply make use of our intuitive Command Line Interface (CLI) to generate a new integration boilerplate. Just execute the following command:
1 npx @vue-storefront/cli create integration
The CLI will guide you through a series of tailored questions, crafting a customized integration boilerplate that caters to your specific needs and requirements. The create integration command even creates a playground in either Nuxt or Next so you can see your integration working in a live application from the start.
For a more detailed walkthrough on creating custom integrations using the VSF SDK, we recommend visiting our comprehensive SDK documentation.
After your boilerplate is established, you can rapidly launch the development server and middleware server from your project root. Depending on your preferred package manager, choose one of the following commands:
cd into your project
run the build command (you can also use npm)
1 yarn build
1 yarn dev
These commands will:
Start the development server for the playground/app application.
Start the middleware server for the playground/middleware application.
Adding new endpoints to your project is also streamlined with our CLI. Simply run:
1 npx @vue-storefront/cli add endpoint getSomething
This command will:
Add a new endpoint to the api-client package.
Add a new method to the sdk package.
Add a new route to the playground/middleware application.
Add a new route to the playground/app application.
Make sure you run yarn build after adding to or changing endpoints.
Our SDK Based Integration Boilerplate for Alokai is your fastest route to launching successful integrations. It's designed to save you time and effort, enabling you to focus on crafting unique and engaging features for your project.
If you’d like to see the code behind the boilerplate you can check out the repository here.
