What is a cache-control header, and how can it boost your website’s speed? This article provides a comprehensive walkthrough of cache control headers, explaining each directive, offering strategies for effective caching, and sharing troubleshooting tips to maintain peak performance.
Key takeaways
- Cache-control headers in HTTP are crucial for managing web resource storage and optimizing web performance. Directives such as ‘max-age’, ‘no-cache’, and ‘no-store’ provide precise control over the caching behavior, affecting how content is served and ensuring efficient use and validation of cached resources.
- Effective cache policies improve user experience and server efficiency. Aggressive caching strategies are suitable for static resources, using directives like ‘immutable’ and ‘must-revalidate’ for long-term caching. At the same time, dynamic content requires a careful approach with low TTL values and directives like ‘no-store’ to preserve the relevance of personalized data.
- Advanced caching techniques and integration with CDNs are essential for maximizing performance and scale. Leveraging directives like ‘s-maxage’, ETag and Last-Modified headers for revalidation, and conditional requests minimizes server load and bandwidth usage while ensuring content freshness and availability across distributed networks.
Decoding the cache control header

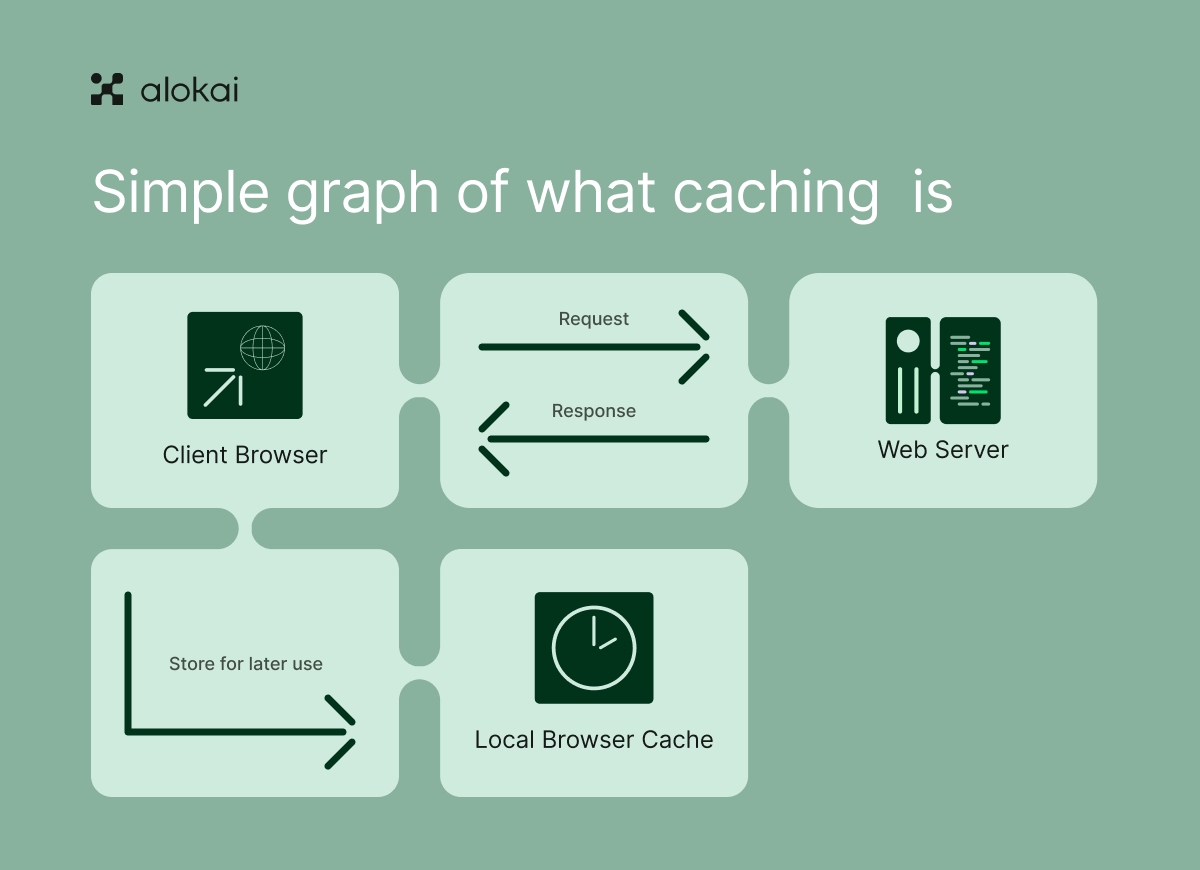
The cache-control header is essential for data efficiency. This important HTTP protocol component manages web resource storage, guiding browsers and intermediary proxies. This control header enables web performance optimization through an array of cache control directives, ensuring that content is delivered quickly and server resources are effectively utilized.
Understanding cache directives
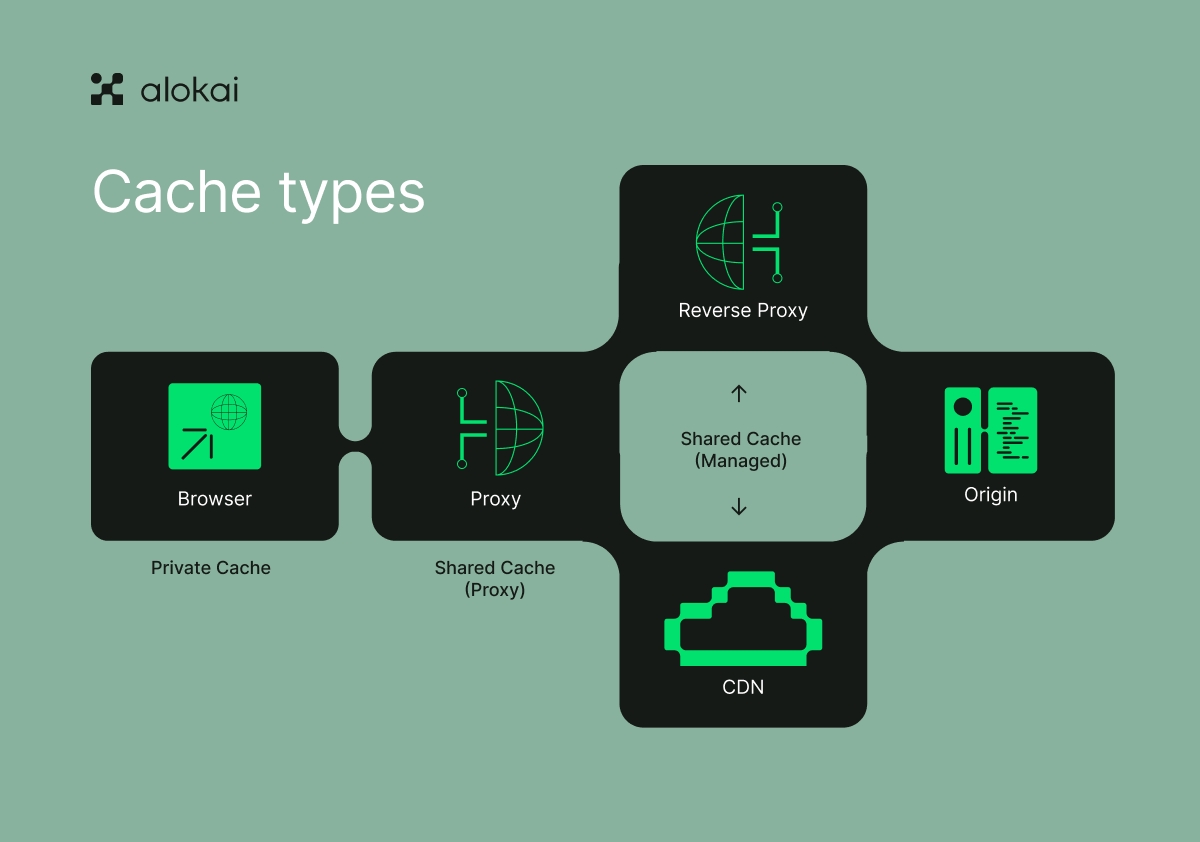
Dive into the core of cache control with cache directives, the building blocks dictating how web resources are managed across browsers and servers. Key-value pairs like ‘cache control max age’, ‘no-cache’, and ‘no-store’ provide detailed control over the lifespan and availability of cached content. Whether it’s a browser cache storing assets for fast retrieval or a proxy cache reducing server load, these directives set the stage for efficient HTTP caching.
When a user agent requests a resource, cache-control directives within the HTTP cache headers determine whether a locally stored version can fulfill the request or if a fresh copy must be fetched. This balance between cached resources and the no-cache directive ensures that users experience the web at peak efficiency without sacrificing content accuracy or freshness.
The impact on user experience
Mastering cache control is technical but crucial for an outstanding user experience. By quickly delivering cached resources, websites perform at optimal speed, allowing users to navigate without the frustration of loading delays.
Beyond the immediate benefit of quick page loads, cache control headers also make websites more reliable during bad network conditions. By carefully managing caching behavior, these headers ensure that a user’s browser keeps important parts of web pages, making future visits just as fast as the first, thanks to the cached response.
Crafting effective cache policies

As web architects, crafting effective cache policies is like planning efficient routes for digital content delivery, ensuring it reaches users quickly and reliably. The strategic use of cache control headers, alongside the expires header, determines how long resources can be cached before needing a fresh request.
Strategies for static resources
Static resources, such as images and stylesheets, are ideal for aggressive caching strategies. By embedding version signatures into filenames, these assets can be reliably retrieved from the local cache, reducing server load. Long max-age values, coupled with the immutable directive, ensure that static files remain available for extended periods, providing consistent web resources.
Max-age example:
HTTP/1.1 200 OK Content-Type: text/html Content-Length: 1024 Date: Thu, 15 May 2025 08:30:00 GMT Cache-Control: max-age=604800
Yet, the strategy for static files extends beyond just keeping them around for a long time. Using the must-revalidate directive ensures that once the cache time is up, the resource is checked for updates before being used again. This balance between keeping things fast and making sure they are current helps websites stay quick and up to date, providing a smooth experience for users across the internet.
Handling dynamic content
Dynamic content, the ever-changing part of the web, brings its own set of challenges for caching. In this case, the cache control no-store directive acts as a guard, ensuring that temporary data does not leave any traces in the cache. On the other hand, directives like no-cache strike a balance between freshness and efficiency, allowing cached versions to be checked before use, thus keeping user-specific content accurate.
No-store example:
Cache-Control: no-store
For HTML and API responses, a low Time To Live (TTL) works well with private cache flags, creating a cache that matches the dynamic nature of the content. This allows for quick delivery of personalized experiences without the risk of showing outdated information to the user.
Conditional requests and revalidation
Conditional requests and revalidation are key for ensuring that only the freshest content is shown to users. These mechanisms reduce unnecessary data transfers by checking if the stored cache is still valid.
Using validators, servers can indicate whether the cached content is still good or needs to be updated.
Leveraging ETag and Last-Modified headers
ETag and Last-Modified headers are crucial for cache revalidation. The ETag is a unique validation token that confirms if the cached content is current, while the Last-Modified header provides a timestamp for the resource. Together, they ensure that only updated content is fetched from the server.
ETag example:
HTTP/1.1 200 OK Content-Type: text/html Content-Length: 1024 Date: Thu, 15 May 2025 08:30:00 GMT ETag: "22b53de3" Cache-Control: max-age=3600
Using ETags with the must-revalidate directive makes the cache smart and efficient. When the max-age is almost up, browsers check with the server to make sure the cached content is still current. This saves bandwidth and ensures users always get fresh content.
Reducing server load
Reducing server load is about being efficient. Validators and conditional requests make sure the cache only updates when needed. If a resource hasn't changed, servers reply with a 304 Not Modified status, saving the effort of sending the same data again. This efficient use of bandwidth helps keep the web experience fast and smooth.
In HTTP interactions, updating a cache with conditional requests is like using a map to navigate. Validators stored with resources guide future requests, ensuring the cache stays accurate. By using cached resources, users enjoy faster load times and reduced server load.
Advanced caching techniques
Exploring advanced caching techniques can significantly enhance web performance. These innovative strategies, such as the immutable directive for unchanging content and fine-tuned cache control for CDNs, improve how resources are stored and served, creating a more responsive web experience.
Vary header for content negotiation
The Vary header helps manage different versions of cached content based on criteria like language preferences or device types. This ensures that the cache delivers the most relevant version of the resource to different users. By focusing on specific features rather than broad categories like User-Agent, the Vary header ensures that the cache remains accurate and efficient.
Preemptive cache refreshing
Preemptive cache refreshing keeps the cache updated with fresh content just as the old content is about to expire. Using directives like ‘stale-while-revalidate’, caches can serve content even while updating it in the background. The ‘stale-if-error’ directive allows old content to be used if there’s a server error, ensuring a continuous and smooth user experience.
Securing private data with cache control
Cache control directives are essential for protecting private data. They ensure that sensitive information is stored securely and only within the user’s own cache.
The private response directive
The private response directive tells the cache to store personalized content only in the user’s browser, not in shared caches. This ensures that user-specific data is kept private and secure, maintaining a balance between efficiency and privacy.
Preventing caching of sensitive information
Protecting sensitive information relies on the no-cache and no-store directives. These essential cache control settings ensure that each request for sensitive data goes directly to the origin server, without using any previously stored versions.
In the world of HTTP caching, these directives are crucial for preventing unauthorized access. They create a secure environment for users' personal information, ensuring it remains private and inaccessible to unintended caches.
Troubleshooting common caching issues
In web performance, caching problems can interrupt the smooth delivery of content. These issues can cause outdated information, security risks, and inconsistent user experiences. Fixing these problems is as important as preventing them, ensuring the cache remains a helpful tool rather than a source of issues.
Ensuring compatibility across browsers
Managing web browsers' different behaviors is crucial for cache management. Each browser interprets HTTP cache headers in its way, so developers must ensure that caching works well across all browsers. This requires thorough testing and validation to confirm that cache directives perform consistently, regardless of the browser.
Developers must craft caching strategies that work well across all user agents. By implementing fallback mechanisms and fine-tuning caching strategies, they ensure that the cache control header works effectively, providing a consistent and high-performing website experience for all users.
Integrating with Content Delivery Networks (CDN)

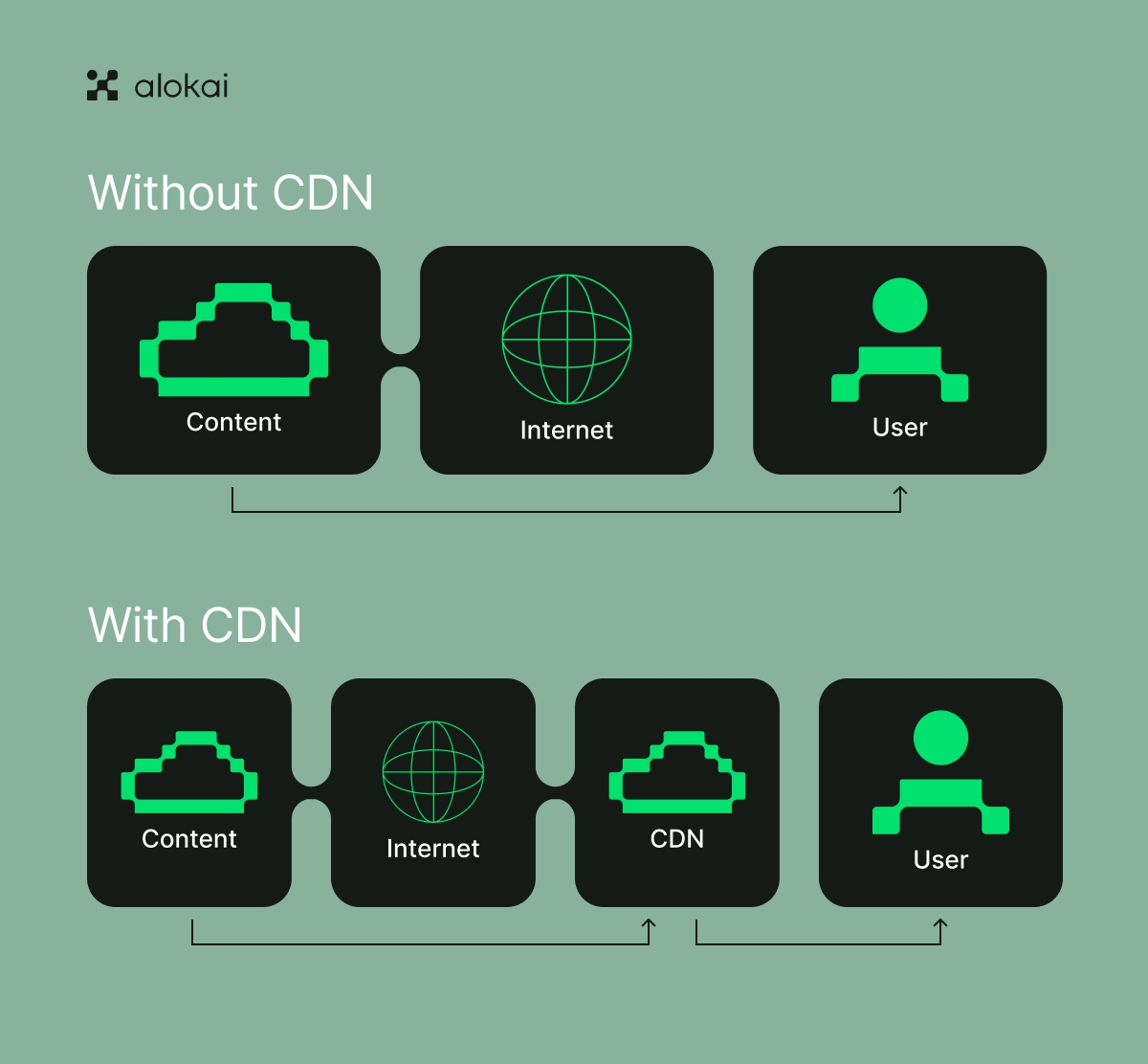
In the internet world, Content Delivery Networks (CDNs) are like super-fast highways for data. They use servers spread around the globe to ensure your website loads quickly no matter where the user is located.
Using CDNs with cache control headers helps improve website speed and reliability. It’s important to understand how shared caches work, how to use push and pull models, and CDN-specific cache settings.
CDN-specific cache settings
CDN-specific cache settings are special tools that help manage how CDNs store and serve content. For example, the ‘s-maxage’ setting tells CDNs how long to keep a copy of the content, even overriding the ‘max-age’ setting if needed. If the cache control header includes the ‘private’ directive, it tells the CDN not to store the content, leaving it to the user’s browser instead.
CDNs can also use their own headers, like CDN-Cache-Control, to set different caching times for the CDN, the origin server, and the browser. This way, users always get the latest and fastest content.
Optimizing CDN performance
To make the most of CDNs, you need a good caching strategy. This means making sure your content is up-to-date and loads quickly. Tools like KeyCDN offer easy-to-use dashboards where you can set expiration times for your content, making it simple to manage cache settings.
By fine-tuning these settings, you ensure that your website is fast and reliable, providing a great experience for users everywhere.
HTTP headers and their roles
HTTP headers, including the request header, act as the web's communication managers. Each header has a distinct role to ensure content is delivered efficiently. From the precise control of the cache control header to the legacy Pragma header, these headers collaborate to manage caching behavior.
Grasping how these headers interact, including specialized headers like those from Cloudflare and their influence on resource sharing across different origins, is crucial for web developers.
Set-Cookie and its impact on caching
The Set-Cookie header governs personalization in web interactions. When this header is present, it typically indicates personalized content, prompting caching mechanisms to handle it with care. Often, the inclusion of a Set-Cookie header results in bypassing caching to ensure user-specific data is not reused.
However, the interplay between cookies and caching can be intricate. Developers must understand when and how personalized content can be cached without compromising user privacy or data security. The cache control header, in conjunction with cookie settings, must be meticulously managed to enhance performance while safeguarding sensitive information.
Pragma and Expires headers
The Pragma header is a relic from the early days of HTTP. Its no-cache directive was once a cornerstone of cache control, but it now complements more advanced and precise cache control directives. As the web has evolved, so has cache control, relegating the Pragma header to a secondary role.
The Expires header also hails from the early web caching era. It sets a fixed expiration date for resources and was once the primary method for controlling cache lifespan. However, with the advent of dynamic content and sophisticated caching strategies, the Expires header has largely been supplanted by the max-age directive in the Cache-Control header, which offers a more flexible approach to managing caching duration.
Expires example:
Expires: Thu, 15 May 2025 08:30:00 GMT
