Global retail ecommerce sales have more than tripled over the last decade, from $1.3 trillion in 2014 to $4.4 trillion in 2023. Meeting this surge in demand meant a lot of companies had to rapidly build up a commerce architecture to get multiple brands, channels, and regional shops online as fast as possible. They had to build the car while driving it and now, with a lot of mismatched parts and overly complex systems, that car is starting to stall and teams need a way to streamline their setup without having to stop and replace the core parts of their commerce engine like SAP Commerce Cloud.
This article takes a look at some of the key challenges of managing multidimensional retail and how headless commerce can help companies simplify, modernize, and expand their multistore strategy without having to take their foot off the gas.
Layered complexity across multiple channels, regions, and brands
Every dimension that gets added to the digital experience brings a new set of considerations for teams to manage.

Let's take a look at each one by one.
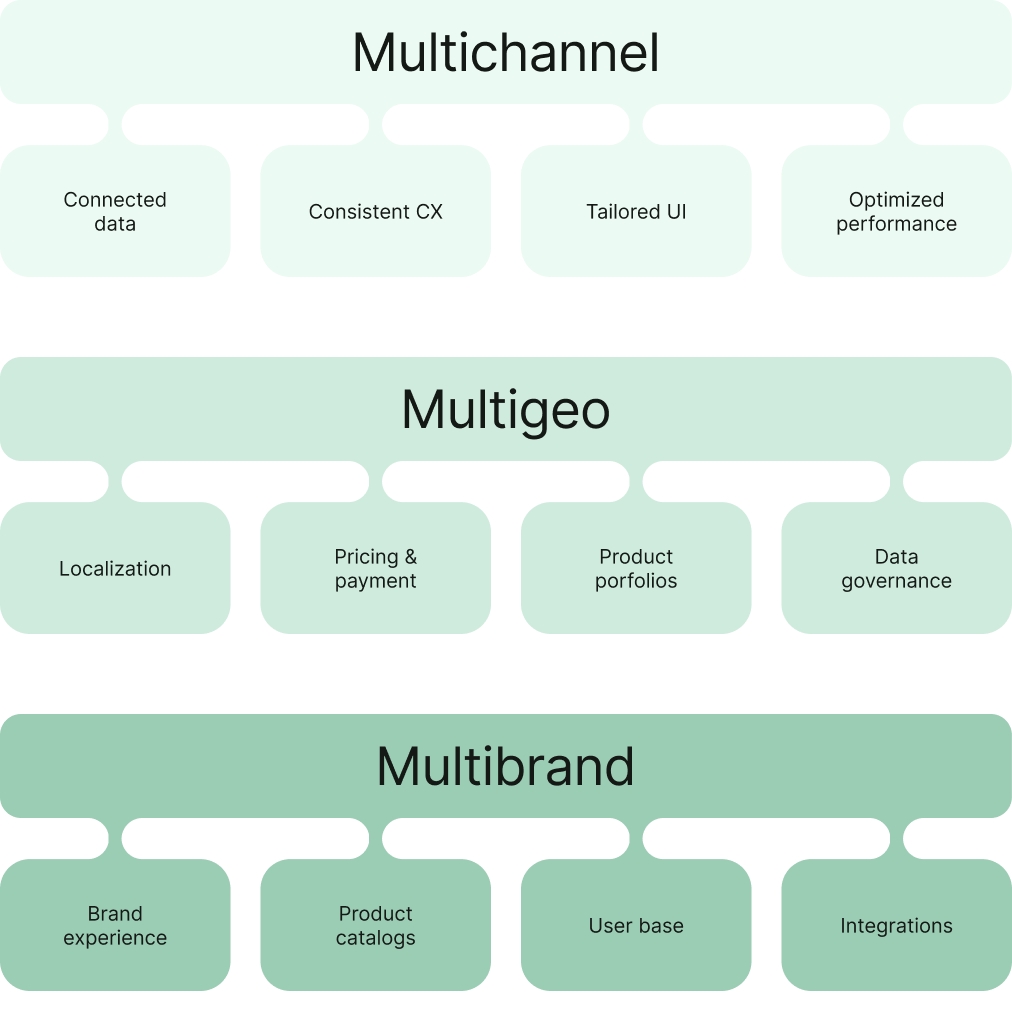
Multichannel considerations can include:
Connected data. Ensuring inventory, pricing, and account information is always up-to-date.
Consistent experience. Maintaining content and features so customers can seamlessly move between web, mobile, account portals, customer service, etc.
Tailored UI. Customizing the user interface (UI) to each channel, such as a condensed view of product data on mobile or unique business logic for an in-store kiosk.
Optimized performance. Keeping the experience fast across a range of devices and integrations.
Multigeo considerations can include:
Localization. Delivering an experience in the right language with regionally relevant content, customer services channels, and shipping options.
Pricing and payments. Providing the correct currency, taxes, market-specific prices, and local payment methods.
Product portfolios. Handling product variants and availability per country, whether using a global catalog with customized views or multiple regional ones.
Data governance. Deciding how, or if, customer data will be shared across markets in compliance with regional data protection regulations.
Multibrand considerations can include:
Brand experience. Building the features, page layouts, business logic, and design elements that are unique to the brand.
Product catalogs. Managing individual catalogs for each brand, or even multiple catalogs per brand.
User base. Determining if brands have a shared user base and how this can impact personalization, customer accounts, marketing communications, etc.
Integrations. Connecting the tech stacks of each brand, which might include different commerce engines, content management systems (CMS), and enterprise resource planning (ERP) tools.
Dealing with just one of these dimensions is complex enough, but many retailers are handling a combination of them: running multiple brands, across multiple channels, in multiple countries.
Building up these layers typically happened over time, with a lot of ad hoc solutions to get new elements up and running quickly. Which has led to situations where storefronts rely on completely separate tech stacks, data is disconnected, and teams spend too much time rebuilding foundational elements and implementing the same updates across different brands, geos, and channels.
Common challenges to scaling multistore commerce
When it’s clear that a company’s ecommerce architecture isn’t optimal, there are usually very practical reasons why the system has become, and remains, so complex.
Explosion of tools and data. To keep up with the expectations of online shoppers, companies have had to rapidly grow their tech stack and it can be complicated to integrate all these new solutions. Especially for large organizations where multiple teams choose software independently, and when acquisitions and mergers have resulted in multiple ERPs, CMSs, and commerce platforms.
- Explosion of tools and data. To keep up with the expectations of online shoppers, companies have had to rapidly grow their tech stack and it can be complicated to integrate all these new solutions. Especially for large organizations where multiple teams choose software independently, and when acquisitions and mergers have resulted in multiple ERPs, CMSs, and commerce platforms.
Wide variety of needs. Locking every brand into a cookie-cutter storefront or every regional team into a single way of working isn’t ideal. Differentiation matters in digital business, and companies need the flexibility to adapt the experience to various regulations, integrations, brand elements, and the ways customers discover, evaluate, and purchase products in each market.
Deeply-rooted legacy systems. If change requires completely ripping out the platforms that teams have spent years customizing, or means upending business-critical processes and familiar ways of working, it’s often not considered worth the risk.
Overall, it can feel like making any substantial improvement would take an overwhelming amount of development, coordination, and organizational change. Keeping teams stuck with inefficient systems make it hard to maintain the status quo, let alone deploy new channels or into new markets.
Composable commerce makes it easier to streamline and expand multistore strategies
In a headless architecture, the cornerstone of composable stack, backend systems don’t control frontend presentation (the “head”). Backend data and logic is shared in a neutral format via APIs, and each frontend channel can choose how to use and display this information.
Composable commerce allows you to mix and match best of breed solutions without sacrificing your performance and struggling with deployment process.
This API-based approach gives companies a lot of flexibility to build experiences across their portfolio of channels, geos, and brands - and to manage all of them efficiently.
Simplify data integrations
When data is communicated in a standardized way, teams don’t have to build unique, hard-to-maintain integrations for every storefront. Data orchestration layer makes it easier to aggregate multiple data sources into one view for the customer and to replace, add, and remove these sources as needed. As well as make it possible to connect data across the tech stack to drive advanced personalization.
Reuse common components
A major benefit of using a headless approach to manage multistore commerce is the ability to reuse common components across different channels and storefronts. Companies can manage all frontend applications from one code base which allows them to share a set of foundational elements across all touchpoints, with the flexibility to customize the parts of the experience that are unique to each use case.
This helps teams:
Save time by sharing core content, site structure, design elements, integrations, and business logic across channels.
Roll out global features and updates in one go, instead of reimplementing the same feature across each brand and regional site.
Launch new channels and expand into new markets quickly by reusing infrastructure and content.
Quickly and iteratively improve the customer experience
In a headless setup, backend and frontend code are completely separate. This “decoupling” lets teams make changes to frontend design, features, site structure, and content without worrying about disrupting critical backend systems.
Many companies start with the frontend layer when going headless because it allows them to immediately make improvements to the customer experience while leaving their backend platform and processes in place. This can be especially useful in a multistore setup, as it’s possible to start unifying frontend elements across storefronts even if the tech stack that powers them is different (i.e. a product page template that can work with the APIs of multiple commerce platforms). Creating an experience that’s more consistent for customers and easier for teams to manage.
Frontend as a Service can be a perfect multibrand solution for your needs
A frontend-first approach makes it possible to quickly modernize the digital experience without having to replatform, then streamline backend architecture at a more moderate pace. With the unified frontend in place, brands and regions can be gradually moved to a centralized tech stack without having to rebuild their storefronts at each step.
An API-based setup also allows for a more composable approach to commerce architecture, which lets teams keep the critical parts of legacy platforms in place while swapping out other functionality with more modern, best-fit tools.
Tackle one challenge at a time with Alokai
Managing multiple brands across various regions and channels can be a complex endeavor. Alokai's multibrand solution simplifies this process by providing a unified platform to oversee all your brands efficiently.
- Unified management across brands: With Alokai, you can manage multiple storefronts from a single codebase, allowing for consistent updates and streamlined operations. This centralized approach ensures that changes are propagated across all brands simultaneously, reducing the time and effort required for maintenance.
- Customization for individual brand needs: While maintaining a unified system, Alokai's multibrand solution offers the flexibility to tailor specific features for each brand. This means you can adjust functionalities to meet the unique requirements of different markets, enhancing the customer experience for each brand under your umbrella.
- Seamless integration with diverse technologies: Alokai supports integrations with various Content Management Systems (CMS), search tools, payment gateways, and other technologies. This adaptability allows each brand to utilize the tools that best fit their specific needs, all within a cohesive system.
Implementing Alokai's multibrand solution empowers your business to efficiently manage multiple brands, ensuring both operational consistency and the flexibility to cater to individual brand identities.
If you’d like to streamline your multistore setup, our experts are ready to chat about the best plan of action for your business.
