Here’s the first post in the series showing how Progressive Web Apps and microservices architecture can be introduced to your existing applications.
As systems age, the development tools and system architectures they were built on can become increasingly obsolete. As new features and functionality are added, the complexity of these applications can increase dramatically, making them harder to maintain or add new features.
At some point, the development is no longer fun. At some point, the developer team is afraid of doing the deployments altogether. The platform is so monolithic, full of legacy code with a high level of technical debt. Who doesn’t experienced to be in a situation like this?

Moreover, I would even suggest that the more successful the system/business is, the more complicated and hard-to-maintain it’s code would become. It’s simple, rapid changes and a lot of them are usually required by successful growing businesses.
If you’re in a situation like this one, usually the choice is between: rewriting the whole platform from scratch or just to apply some incremental improvements.
The Strangler pattern
The first solution is quite risky. As history shows usually ends up with being 2–3 years behind the competition.
The “Strangler pattern” is all about the second one — how to incrementally improve your existing, legacy code base.
Martin Fowler describes the Strangler Application:
One of the natural wonders of this area is the huge strangler vines. They seed in the upper branches of a fig tree and gradually work their way down the tree until they root in the soil. Over many years they grow into fantastic and beautiful shapes, meanwhile strangling and killing the tree that was their host.
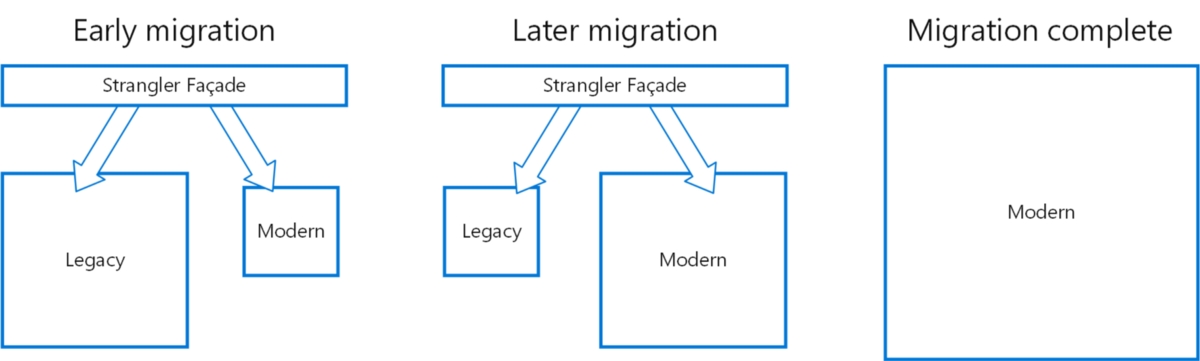
In Software Engineering Strangler Pattern means you’re putting some Services Facade in front of your Legacy platform and start refactoring the features one-by-one to new micro-services. For the client’s it’s transparent if the services are executed by legacy or new — refactored code.

Here are some guidelines by Michiel Rook how to accomplish the microservices-architecture leveraging on Strangler pattern:
To get there, the following steps were followed:
- First, add a proxy, which sits between the legacy application and the user. Initially, this proxy doesn’t do anything but pass all traffic, unmodified, to the application.
- Then, add new service (with its database(s) and other supporting infrastructure) and link it to the proxy. Implement the first new page in this service. Then allow the proxy to serve traffic to that page[..]
- Add more pages, more functionality, and potentially more services. Open up the proxy to the new pages and services. Repeat until all required functionality is handled by the new stack.
- The monolith no longer serves traffic and can be switched off.
The Headless approach
In eCommerce, Strangler Pattern could be implemented altogether with a Headless approach to the frontend. If you’re based on some Hybris, Magento 1, Prestashop or another monolithic platform — this can be a well-effected way to go for you.

In this case, you invest into re-designing and re-writing the frontend to some fancy tech stack like Alokai or dedicated frontend. Then, in the next steps, you’re getting out the data from the monolith via existing or new API methods. Maybe moving some inefficient logic to separate services (for example when the catalog is too slow one can consider using ElasticSearch instead, the same with pricing/stock server, etc.).
By doing so, you get the apparent value for the customers (new, better-performing frontend with higher CRO) — and have a clear path for re-platforming or refactoring the legacy code. The frontend is the facade in here.

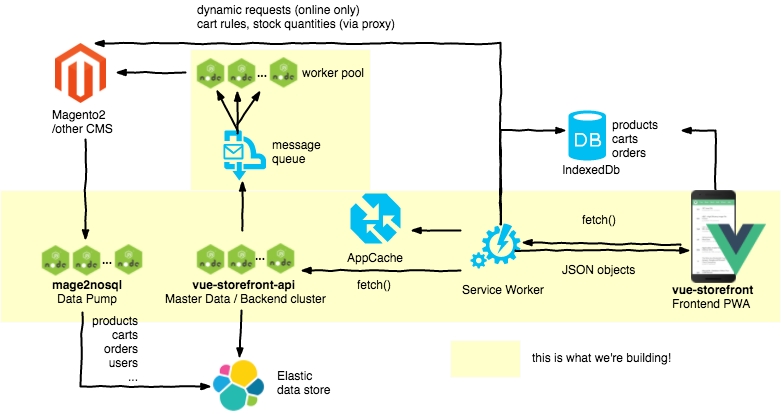
You can check out how the Alokai architecture looks like. By being platform-independent product, you can use Alokai to migrate from Magento 1 to Magento 2 or between other platform-combinations giving the users full Progressive Web App experience in the process.
