Are you looking for ways to improve your mobile ecommerce presence?
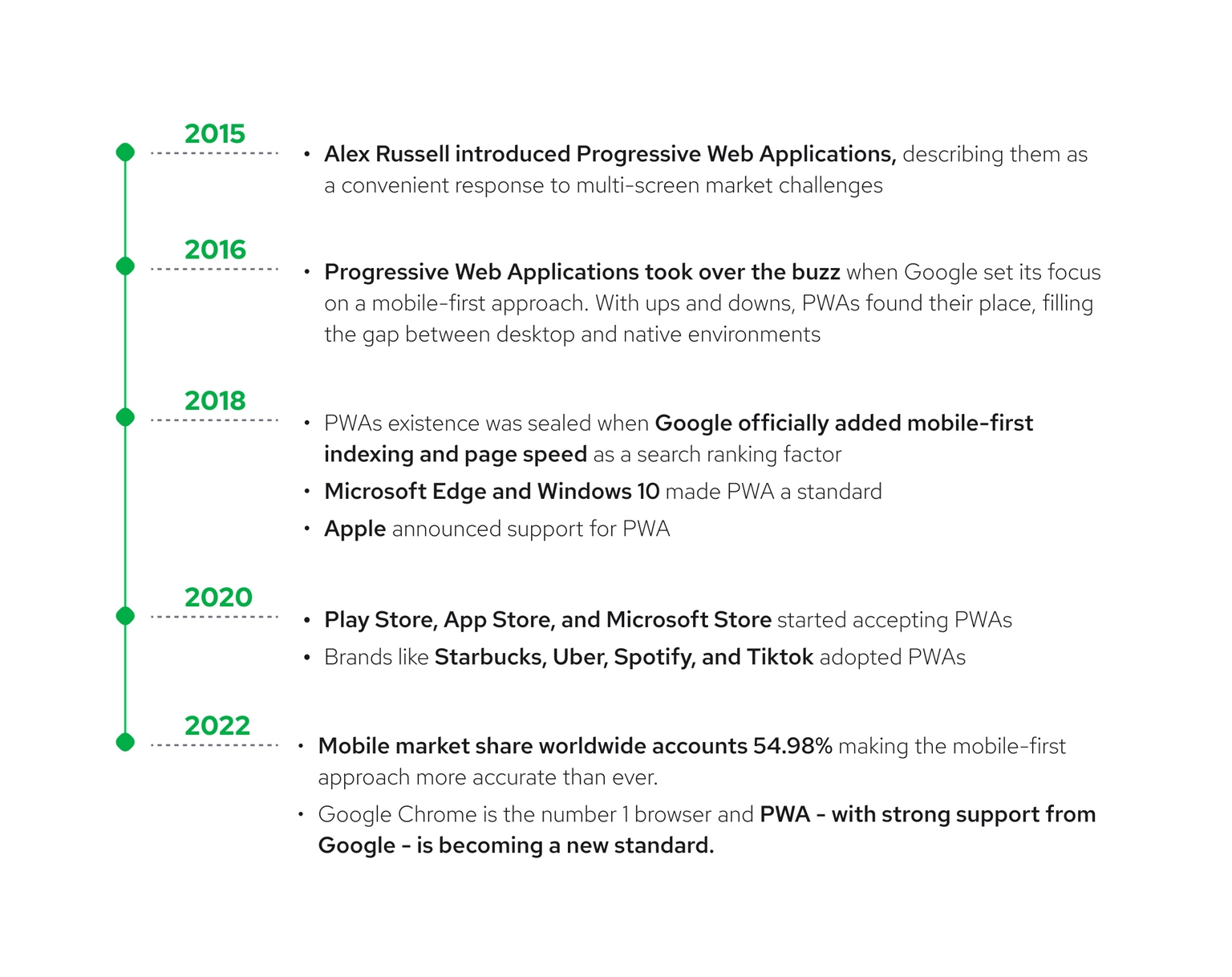
If so, you should consider using progressive web apps. PWAs have been around since 2015 when Alex Russel introduced the tech as a ‘convenient response to address multi-screen challenges in the market.’ Albeit not new, PWAs are an excellent solution to future-proof your mobile ecommerce business. If you're not using them already, you're missing out on a lot of potential business.
PWAs provide several advantages over traditional mobile apps, including improved loading times, enhanced customer experiences, and increased conversions.
ecommerce businesses of all sizes benefit from a robust mobile ecommerce presence.
Achieving this goal, however, can be tricky. Many companies make the mistake of investing in a mobile app that is not user-friendly or fails to meet the needs of their target consumers.
The solution? Progressive Web Apps (PWAs). PWAs provide an engaging and user-friendly experience on mobile devices and offer several other benefits that can help businesses boost their online sales.
Besides giving you examples of PWA ecommerce stores, this article will explain the following:
- What are progressive web apps, and why are they essential for mobile ecommerce success?
- How do progressive web apps work, and what features do they offer compared to traditional mobile apps?
- What are some of the best PWA app examples in action, and how have they benefited from using this technology?
PWAs: How they work and why they are essential
Progressive web apps are websites designed to function like native apps. They are fast, reliable, and engaging, providing users with a seamless app-like experience. In addition, progressive web apps are responsive and adapt to the user's device and screen size.
This is important for mobile ecommerce success because it ensures that customers have a positive experience regardless of their device. Progressive web apps offer advantages over native apps, such as easier discoverability and lower development costs. For these reasons, progressive web apps are becoming increasingly popular for businesses that want to succeed in the mobile ecommerce space.
In the early days of ecommerce, mobile shoppers were at a disadvantage. Online stores were designed for desktop browsers, and mobile users had to make do with a watered-down version of the full site.
This began to change with the advent of responsive design, which allowed sites to automatically adjust their layout to fit any screen size. However, responsive design was only a partial solution. Mobile users still had to contend with slow loading times, limited functionality, and spotty connectivity.
Progressive web apps (PWAs) are the next step in the evolution of mobile ecommerce. They can be accessed directly from a mobile browser. This gives shoppers the best of both worlds: the convenience of an app and the rich features of a website.
In addition, PWAs are designed to work offline and in low-connectivity areas; they can even receive push notifications just like a traditional app. For these reasons, PWAs are becoming increasingly important for retailers who want to provide an optimal mobile shopping experience.
While PWAs are not new, many ecommerce businesses have not really investigated this technology as a solution to increasing their reach, revenue, and CX performance. They offer a promising solution for meeting the growing demands of modern mobile shoppers.

Summary of PWA benefits
- Progressive web apps (PWAs) are built using modern web technologies and offer a native app-like experience to users.
- Progressive web apps combine the best features of the web and native apps.
- They are built using web technologies such as HTML, CSS, and JavaScript, but they can be installed like native apps on devices.
- PWAs are designed to be fast, reliable, and engaging, with the aim of providing a seamless user experience.
- One of the key features of progressive web apps is that they are built using responsive web design, which means that they can be used on any device, regardless of screen size or platform.
- Another key feature is customers can still use PWAs even if there is no internet connection.
- PWAs use push notifications and background updates, further enhancing the customer experience.
PWAs are also secure, thanks to features like HTTPS and service workers. As a result, progressive web apps offer unique features that make them a powerful tool for ecommerce businesses.
So, let’s jump into some PWA app examples to inspire you.
Read more about PWA for ecommerce >>
PWA app examples in ecommerce
PWA app example 1: Netatmo

- Alokai PWA + Magento 2
- Industry: INTERIOR
"We jumped at the speeding train. Until we started getting involved more in the community, we didn't realize how quickly changes were being made. Being a part of the ongoing project was both adventurous but also challenging. Often, we had to rewrite our customizations after the project was upgraded to make sure everything works. Still, we had the flexibility we needed to meet the specific requirements of our business.
Building native apps wouldn’t be a big deal for us as we have mobile developers on board. PWA however, seemed much more versatile and easier to develop: you build it once, it works everywhere, and - at the same time - significantly improves the performance of websites."
Joel Rainwater
ecommerce Developer at Netatmo
Results
- +3% Increase in conversion rates
- +16% Active daily users
- +30% More mobile users
PWA app example 2: TALLY WEiJl

- Alokai PWA + Magento
- Industry: FASHION
"PWA represents such a strategic innovation for TALLY WEiJL online growth"
TALLY WEiJL used Alokai as a platform-agnostic framework providing PWA capabilities because it was the most acceptable option for two reasons:
- It focuses on improving performance and delivering mobile-first features from a company perspective.
- With an API-first architecture, the site's design is flexible enough to accommodate rapid and continuous modifications to the client experience without updating the backend.
PWA technology has paid off handsomely. Although Progressive Web Apps have been around for a while, they are gradually replacing native mobile applications. Native applications entail more time and effort in developing and keeping them up to date, which is expensive.
Results:
- +131% Increased mobile revenue
- +140% Higher conversion rate
- +45% More page views
- +51.05% Increase in mobile conversion rates
PWA app example 3: Galerie de Beaute

- Alokai PWA + Magento 2
- Industry: Beauty
When this well-established Greek beauty chain faced the EOD of Magento 1, it knew it wanted to move to a composable tech stack to take advantage of various best-of-breed applications to stay ahead of its customers' ever-changing demands.
They opted to replatform to Magento 2, but with a headless approach using Alokai PWA as their frontend solution of choice. The agency responsible for the replatforming and migration, Netsteps, knew that Alokai PWA could deliver the future-proof frontend solution that Galerie the Beaute was looking for.
"We needed an app-like cost-effective solution. PWA offers a lot of benefits compared to native apps and mobile sites. We chose Alokai because we found that it was the most powerful and ready-to-use platform after the research we did."
Results:
- +35% Increased conversion rate
- +110% Higher mobile revenue
- +34% Increased organic traffic
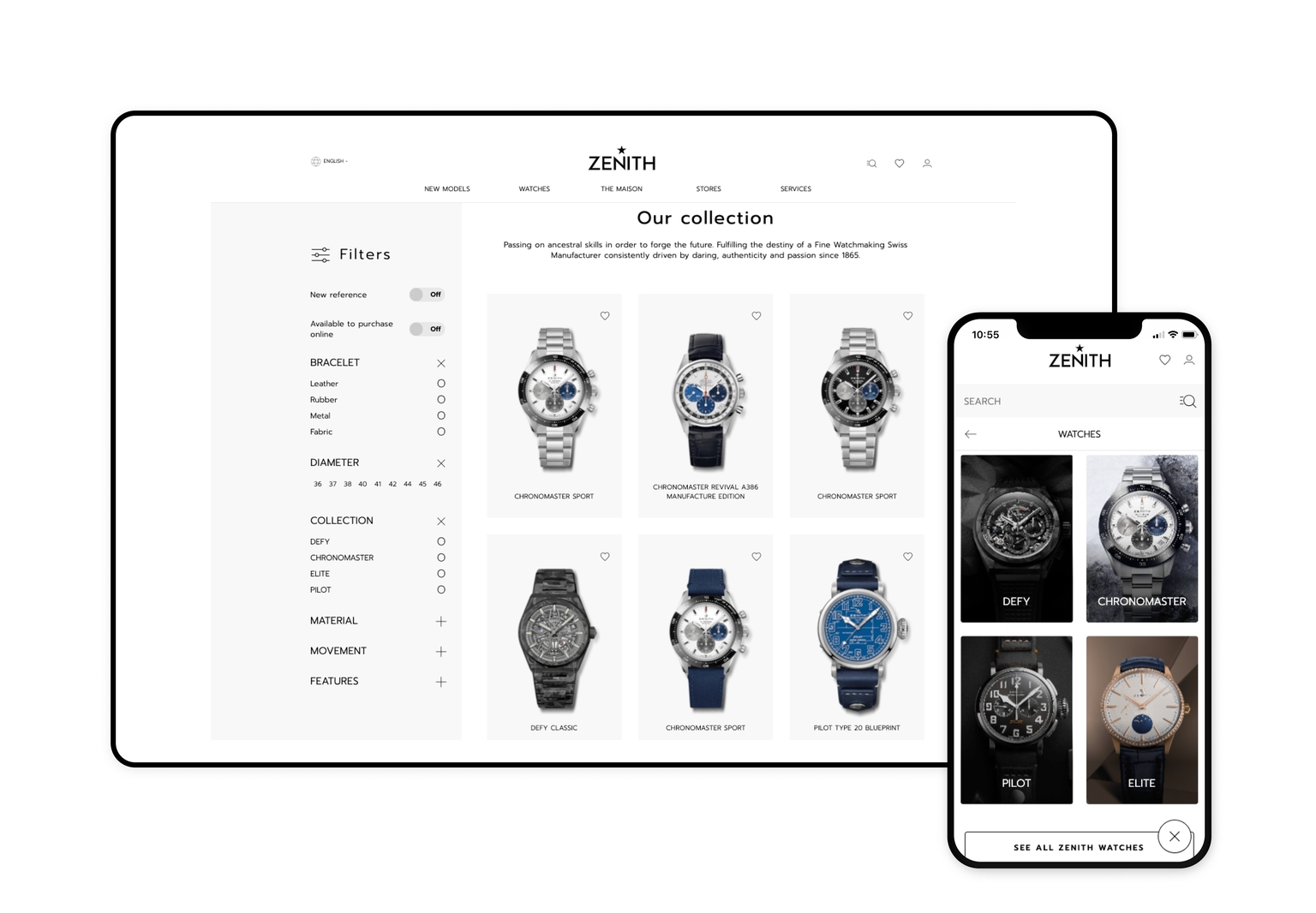
PWA app example 4: Zenith Watches

- Alokai PWA + Magento 2
- Industry: Luxury Brand
When the luxury brand that is a high-end household name (reaching back to the 19th century) decided to take its brand online, it was imperative that the online customer experience would remain as impeccable as the reputation it established among its customers.
Zenith Watches designated the task to deliver a future-proof platform with impeccable standards to the agency WIDE. They had to create a customer experience that would equal that of walking into a brick-and-mortar store, with rich content and integrations to 3-rd party apps and services that could cope with technological innovations.
WIDE opted for Alokai PWA features as it has ready integrations with Magento 2, a mobile-first approach, server-side rendering, and limitless opportunities for customization.
Results:
- +7 Stores opened in 3 months
- +23% Increased estimated revenue
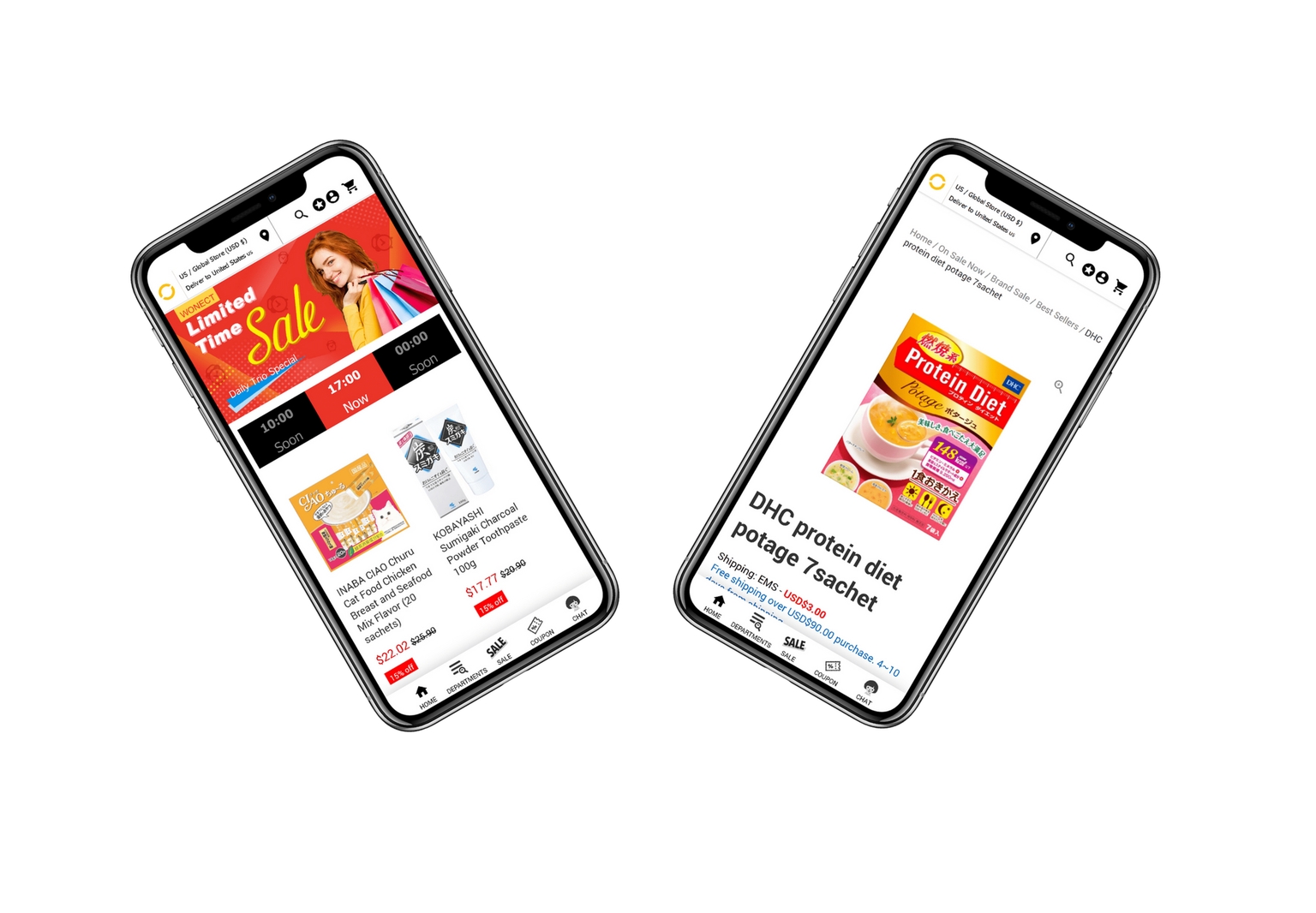
Example of PWA #5: Wonect

- Alokai PWA + Magento
- Industry: Global marketplace
The devs at Wonect conducted some research and discovered that a Node, Express, and Vue JavaScript stack would provide the performance and user experience they wanted. As a result, Alokai became an ideal technological match.
Before moving to Alokai, Wonect was concerned with SEO like every respectable worldwide store. Even before the implementation of the Alokai PWA, its SEO was in good shape because it had always prioritized it.
However, after making the change, business performance improved significantly. With nearly identical organic traffic as previously, the PWA approach led to a 79% increase in mobile conversions.
Results:
- +79% Increased revenue from organic traffic
- +54% Faster page load time
- +86% Higher conversion rate from organic traffic
- -4% Decrease in bounce rate
- -88% Decreased server response time
- +15% Higher page and sessions ratio
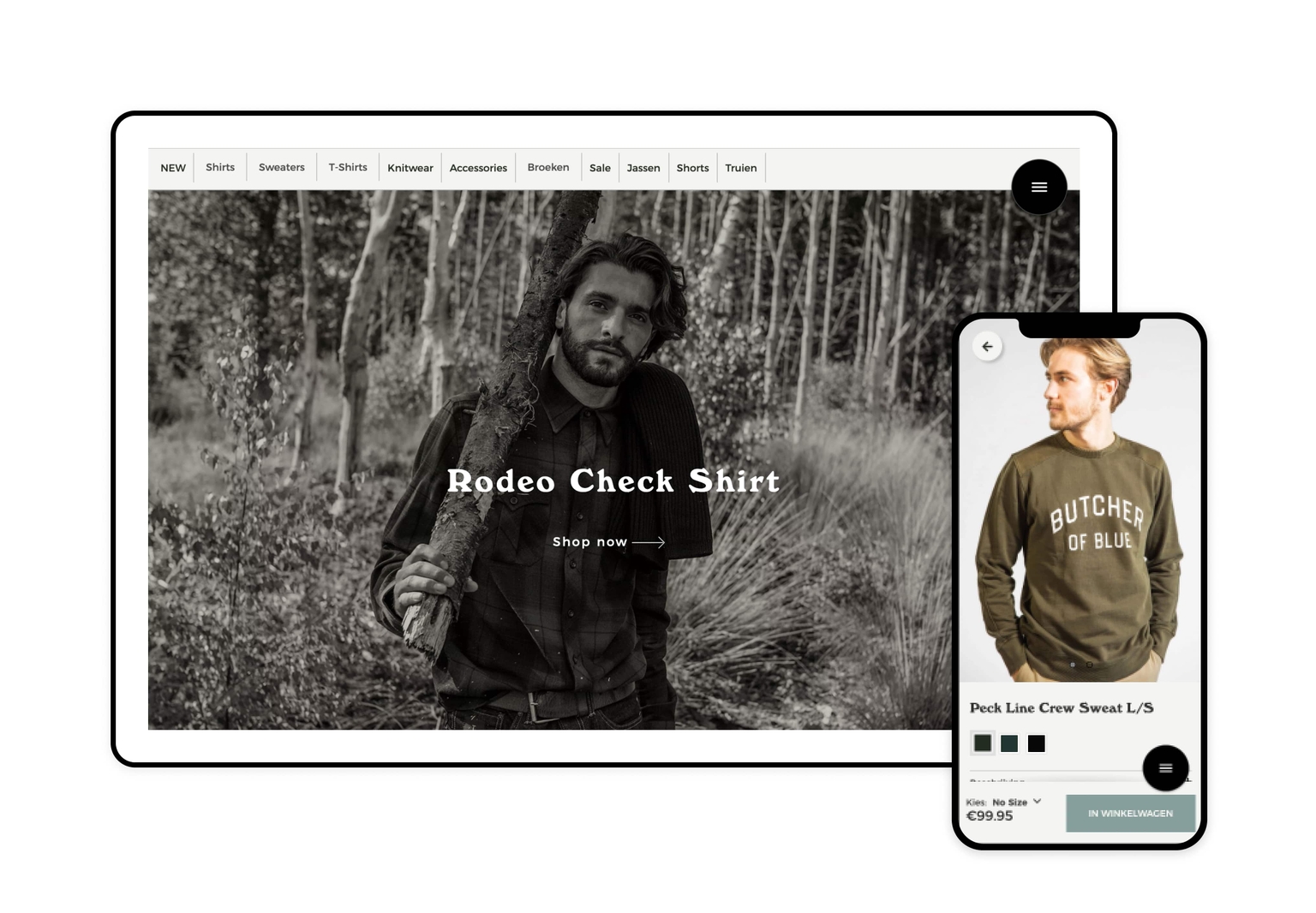
Example of PWA #6: Butcher of Blue

- Alokai PWA + Magento 2
- Industry: Sustainable fashion
The company began to search for ways to improve their existing customer experiences—and converting a website into a Progressive Web App was an obvious choice. Nothing could compare with PWA's lightning-fast performance, mobile-first capabilities, and business benefits.
Although Magento 2 has many advantages, it had much catching up to do in these areas. But, all of these standard PWA benefits were not yet enough to satisfy their consumers' expectations.
"Our main goal is not only to build a good ecommerce platform. It’s about implementing a solution that contributes to the whole company and is part of the strategy. With Alokai-based PWA, we can make a smart move for our clients to get better results in site speed, SEO score, and customer experience by creating entirely new features."
Results:
- +29% Increase in monthly mobile users
- +154% More active monthly users
- +169% Increase in conversion rates
- -85% Decrease in page load time
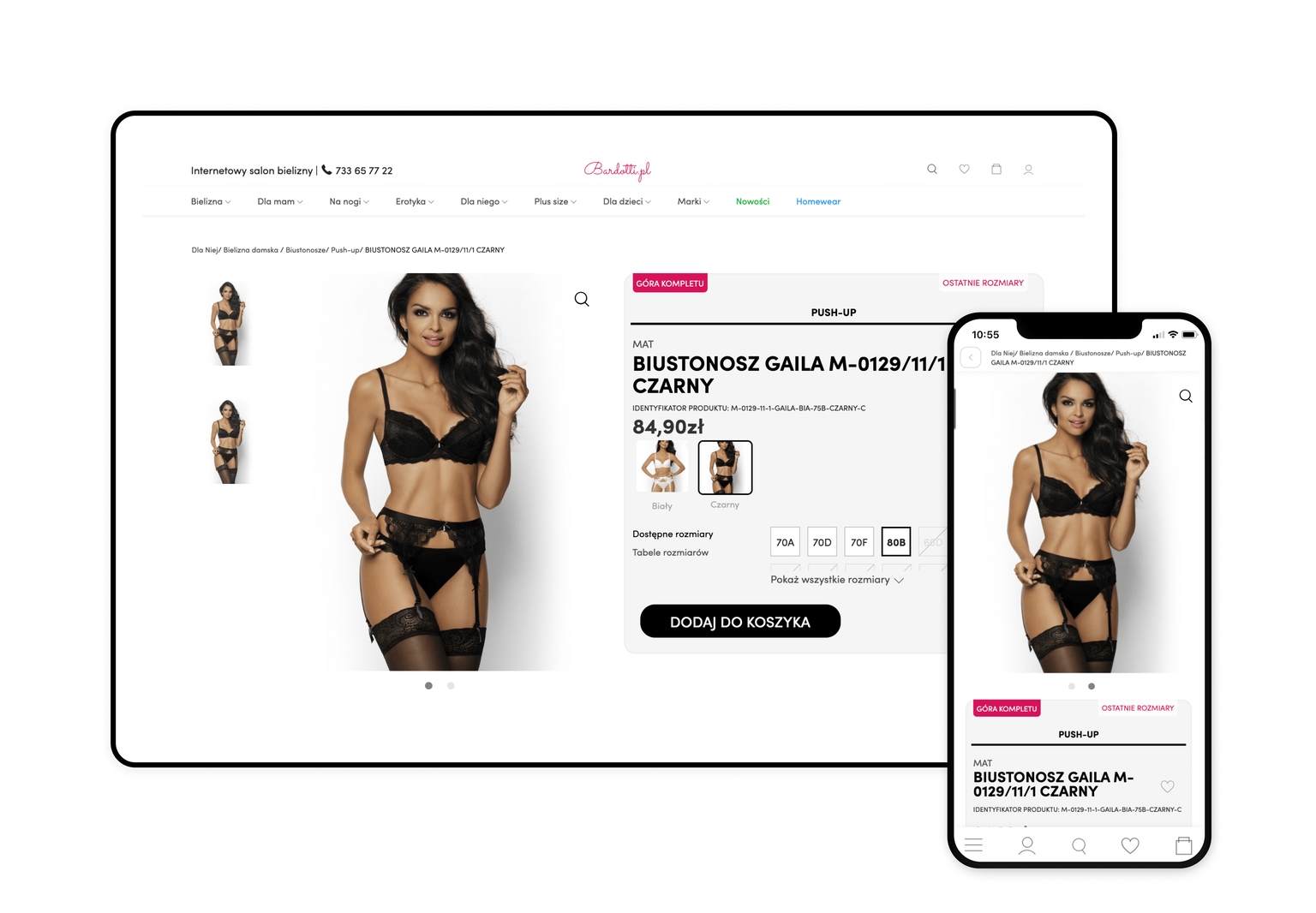
Example of PWA #7: Bardotti

- Alokai PWA + Magento
- Industry: High-end lingerie
BeeCommerce needed to find a solution to handle over 200,000 SKUs with flexibility that allows customization. Because mobile apps now appear antiquated for ecommerce, a native app wasn't an option; PWA, on the other hand, permits sites to take a mobile-first approach that is essential for providing modern consumer experiences.
Alokai was chosen as the PWA frontend of choice after a thorough evaluation. Their choice paid off. There were, however, some initial obstacles to overcome. It was tough to establish a product-specific structure and optimize the frontend in a way that wouldn't expose the background load of all related items to users. It was also a struggle to overcome Magento API errors on checkout and data import.
But, all the difficulties were overcome. This was in part due to the Alokai community, which proved to be a key element in BeeCommerce's decision.
Results:
- +21% Increased conversion rate
- +13% More page views
- +16% Higher monthly organic traffic
Other examples of PWAs in action
Two of the top 5 PWA projects in the world definitely include Google and Twitter.
Google Maps: Excellent example of PWA in action every day
One of the best-known examples of a progressive web app in action is Google Maps. Google Maps allows users to view maps offline, meaning that they can continue to use the app even when they have no internet connection.
Twitter: Millions of happy users with this example of PWA apps

Another excellent example of a progressive web app is Twitter. Twitter uses progressive web app technology to deliver push notifications, meaning that users can stay up-to-date with what’s happening on the platform even when they are not actively using it.
Wrapping up
PWAs is the solution to various challenges ecommerce businesses face today. Modern consumers demand engaging, but quick and easy mobile shopping experiences without the compulsory ‘you have to download the app before you can shop’ burden.
As you can see from the 9 PWA examples above, they offer excellent improvements on various business and web performance metrics and are fast to get to market. PWAs offer an immersive, app-like experience that is both convenient and fast. If you’re not already considering a PWA for your online store, now is the time to start thinking about it.
Remember to contact us as the best-of-breed PWA head for your composable tech stack.
Our Frontend as a Service solution gives you an entire ecosystem of tools from build to launch-it’s never been easier to catapult your ecommerce store into the future.
