If ever a power couple emerged in eCommerce storefront history, it is headless architecture and Progressive Web Apps (headless PWA). A few short years ago, it was farfetched to consider a tech that could replicate or outperform the user experience of a native mobile app.
But, you can decide for yourself if it deserves such praise as this blog explains the ins and outs of how eCommerce businesses can benefit from a “headless PWA storefront”.
What is a PWA?
PWA is a web app that can operate both as a web page and a mobile app on any device. They look and ‘feel’ just like regular web pages, but offer similar functionalities as mobile apps. Your users can also search for them in internet browsers, meaning they have great accessibility.
Progressive Web Apps was an ideology long before it was an actual reality. Google officially named this tech a PWA in 2015, but the concept originated as early as 2000. Although neither Google nor Apple owned the term, Steve Jobs made the idea public when he introduced iPhones in 2007.
It has since developed from an XMLHTTP Request that could retrieve data from a URL without a full page refresh to what we know today as AJAX. This technique creates faster, better, and highly interactive web apps using XML, CSS, HTML, and Javascript.
Although PWAs run in a browser, your users get a native mobile app experience because of features like:
- Offline access
- Push notifications
- Access via their mobile browser home screen
A PWA storefront can connect via API to headless ecommerce platforms, CMSs, and other 3-rd party platforms.
What is a headless storefront?
In its simplest form, a headless ecommerce storefront is a decoupled frontend developed to integrate with various other headless commerce applications like a CMS, payment providers, search engines, loyalty programs, and much more. It is one unique part of an ecosystem of applications that integrate via APIs to deliver a modern headless tech stack of choice.

Decoupled storefronts for headless commerce holds countless benefits addressing important issues today’s eCommerce business face, including:
- Improving SEO performance
- Increasing conversion rates due to better SEO and UX
- Decreasing development time and cost
- Quickening TTM (time-to-market)
- Shorter TTM leads to faster ROI (return on investment)
Read more about how the benefits of headless commerce will break your status quo.
What is a headless PWA storefront?
A so-called headless PWA storefront features a frontend technology that embraces both a PWA and a headless approach. It is a solution that addresses many issues eCommerce businesses are trying to solve.

A headless PWA storefront is the answer in the race for performance-driven, mobile-friendly eCommerce, or mobile commerce as the industry has dubbed it.
It was only when these two technologies became one solution that eCommerce storefronts came several steps closer to:
- More profitable mobile-friendly storefronts
- Increased accessibility to mobile users
- Storefronts with better SEO performance
- A more responsive and user-friendly mobile UX
- Higher conversion rates
A headless PWA frontend bears loads of business benefits. Let’s look at why this approach could be exactly what you’ve been looking for.
Benefits of a headless PWA storefront
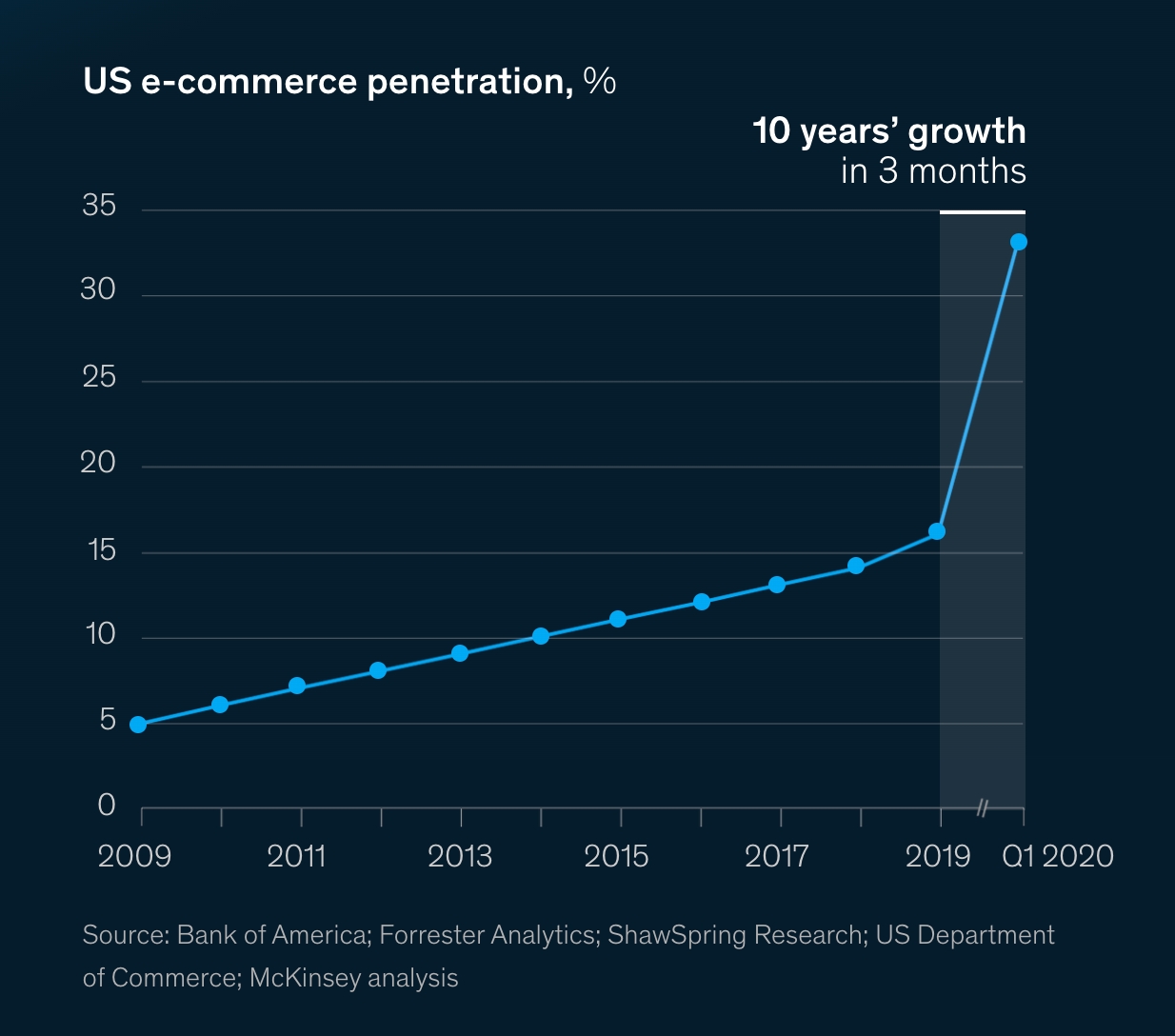
The future is now for any eCommerce endeavor. A report from McKinsey & Company calculated that online shopping accelerated 10 years ahead in merely 90 days in Q1 of 2020 after COVID-19 showed up on our radars.

According to a recent article on Insider Intelligence, mobile web commerce is expected to generate 44.2% of global retail eCommerce sales by 2025. Such predictions emphasize the urgency for the perfect mobile eCommerce platform in less time.
It has also generated extensive interest in the benefits of headless PWA storefronts:

1. Reduced development costs and Time-to-Market
PWAs allow businesses to get the same functionality as a native mobile app, reducing development time and costs dramatically. When combined with a pre-built headless storefront, the savings only increase as your dev team can use an optimized codebase and merely focus on customization and personalization of user journeys. The result is massive savings in development time and cost and a speedier TTM (time-to-market).

2. Access to a broader mobile audience & all capabilities delivered at once
Headless PWA frontends are designed to be responsive to fit any size screen. They also work on any platform or mobile device regardless of your customer’s device. Where native apps require you to separately develop and maintain apps for iOS, Android, or Windows, a headless PWA storefront is accessible to the entire scope. Your users can also easily share a simple link to your storefront—as opposed to downloading it in an app store.

3. Increased speed and higher conversion rates
Headless PWA storefronts are an excellent solution for poor mobile UX and low conversion rates in your online store. The headless PWA frontend aims at delivering a ‘highly optimized, native-like user experience, with speedier conversion and cleaner browsing even with a poor Internet connection.’

4. Business goal: Decreased Customer Acquisition Cost (CAC)
Because PWAs eliminate the need for the app to be downloaded from an app store, the chances of users quickly downloading it directly from their browser increases the probability of doing so. The likelihood that you can successfully guide users to use your app significantly increases, decreasing your CAC.

5. Meet Google’s Core Web Vitals performance metrics and keeps users online longer
Compared to traditional eCommerce storefronts, headless PWAs load pages lightning fast, keeping Google and your customers satisfied with your performance. In Google’s infamous study published back in 2016, they concluded that “53% of users are likely to abandon a visit if pages take longer than 3 seconds to load, and 50% of users expect a page load time of fewer than 2 seconds”.
On that high note…
If you’re still unsure if a PWA frontend combined with headless commerce architecture will make a difference to your eCommerce business, consider that after Alibaba introduced PWAs, they had a 76% higher conversion rate across various browsers.
eCommerce projects built on Alokai, which is a high-performing PWA storefront for headless commerce, achieve similar results. Before the Netsteps agency devs implemented Alokai on Magento 2 for Galerie de Beaute, they felt slightly insecure about taking a deep dive into a headless PWA approach. But the excellent results made believers of them with:
- 34% more organic traffic
- 110% increased mobile revenue
- 35% increase in conversion rates
- 50% improvement of average page load time
- 10% decrease in mobile bounce rate
- 15% increase in in mobile MAU
“Alokai has excellent speed and excellent SEO. We implemented push notifications and QR and barcode scanners inside the Alokai, and that resulted in a very good UX.”
We have a highly trained team of Alokai experts ready to consult and guide you on your journey to a modern headless PWA storefront. Reach out and one of our senior team members will be happy to e-meet you.
