PWAs became a thing after 2015, when Google incorporated a strong focus on the mobile experience. 2015 was a pivotal year favoring PWAs, and their continued growth made them fit more and more into eCommerce. As eCommerce technology evolved, PWAs followed, corresponding with the headless paradigm, to form matching headless PWAs. In this piece, we examine the shopping precision of PWAs in headless commerce.
What is a PWA (Progressive Web App)?
Progressive Web Applications (PWA) are a type of web apps that can operate as web pages and mobile apps on any device. PWAs are created in line with the requirements listed in Google's checklist. All to create a modern Progressive Web App that is fast, reliable, and engaging. In a nutshell, PWA offers a native mobile app experience with speedier conversion and cleaner browsing even with poor internet connectivity.
What is headless PWA?
Headless PWAs bring a new era of performance and flexibility to ecommerce websites. By decoupling the backend platform and the frontend platform, headless PWAs create a web application that combines the power of common web technologies with the capabilities of app-like experiences, including offline access, push notifications, and lightning-fast load times.
In this setup, the backend manages content and data, while the frontend delivers an engaging customer experience, all while being developed and updated independently. This separation allows for rapid improvements, streamlined updates, and the ability to scale effortlessly, making headless PWAs ideal for ecommerce businesses aiming for a mobile-first, high-performance solution.
With a headless PWA, brands can provide a seamless shopping experience that drives engagement and conversions, meeting the demands of today’s mobile-savvy consumers while keeping future growth in mind.
The importance of PWAs
Progressive Web Apps are spin-offs from the joint efforts of Microsoft and Google and can be described in one word – pragmatic. Why is PWA pragmatic? As a result of collaboration between tech giants, PWA provides a user experience that is
- Reliable - Load instantly, even in uncertain network conditions.
- Fast - Quickly respond to user interactions with animations and no jagged scrolling. In fact, the largest number of customers abort the product purchase process due to loading time.
- Engaging - Works as a native app on the device, with an engaging user experience. When cleverly thought–out, will lead the user to the end of a purchase path.
The role of headless PWA in headless commerce
Progressive Web Application for headless commerce is one of the prominent drivers of revenue.
Dedicated for headless PWA is (like any PWA) a website served over HTTPS, in a web browser. However, due to its architecture, PWA provides a more native app experience. The pragmatism of the PWA in a headless technology relates to storing first loads as a static web page and gradually turning into a “single page web application” in a browser. Headless PWAs are quick and responsive solutions to the growing tech challenges, especially on mobile devices.
Benefits of headless PWA
Headless PWAs leverage APIs (Application Programming Interfaces) to create a seamless connection between the decoupled frontend and backend, aligning with the MACH Alliance's principles of microservices, API-first, cloud-native SaaS, and headless.
PWAs crafted for composable commerce enhance:
- Flexible tech stack: a modern framework allows quick updates without disrupting the broader ecommerce ecosystem.
Cost optimization: develop once for multiple platforms, reducing maintenance overhead and resource allocation.
Improved ROI: high speeds and better conversion rates are crucial; with 70% of consumers influenced by loading times, optimizing performance is essential.
Get to the core of MACH approach with our complimentary eBook!
Why headless PWA is key to the future of ecommerce technology
Although PWA might not be the only way to modernize your eCommerce, it seems to be the most convenient. Joining headless forces with a well-paired tech stack becomes a swift and powerful combination in a battlefield of ROI and conversions.
Overcoming tech debt is one of the challenges modern commerce faces. Managing complexity becomes a burden, stalling progressive thinking. Hence, decoupling the backend from the frontend layer became a resolution. Breaking a monolithic platform opens up several paths one can take.
One can bet on a dynamic responsive website and native apps or follow with the PWA. It becomes up to one’s capabilities and preferences. And user’s view. 50% of smartphone users are more likely to use brand’s mobile website instead of downloading an app.

Why go with headless and PWA?
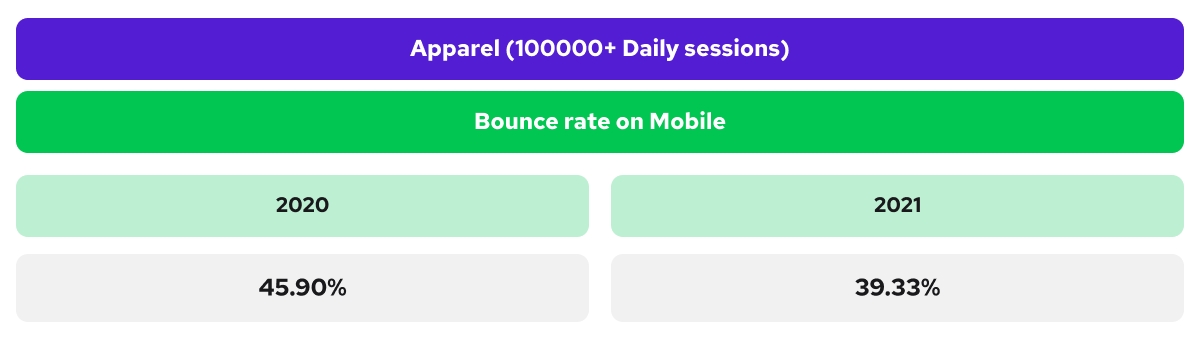
The above stats reflect the faster online shopping experience, which fuels revenue. In fact, according to Google/SOASTA Research, conducted in 2017, page load times of up to 5s increase the probability of bounce rate by 90%.
However, the shopping experience is not all about page load. Shaping faster online UX with a PWA is to ease the purchase path, and boost customer satisfaction. Technology and business touchpoints meet with the pragmatism of PWAs. The blend of headlessness and PWA's agility responds to the modern approach in composable commerce.
From a developers’ perspective, choosing a PWA means selecting a suitable framework. With the rise of PWAs in the eCommerce world, dedicated tools have been developed to set and deliver experiences faster and more agilely.
Regarding the tooling options already available on the market, one can go on a bespoke path, SaaS-like, or find a proper frontend partner that does not lock in merchants and dev teams into imposed dependencies and integrates with desired stacks.

How headless PWA drives revenue growth in ecommerce - key advantages
Headless PWA offers unique advantages for users, businesses, and developers, transforming ecommerce with faster performance, reduced costs, and seamless user engagement.
Headless PWA for users
Advantage | Benefit for stakeholders |
Short loading time | Quick access and reduced wait times |
Good performance in weak network connections | Better experience in low-connectivity areas |
Small size (often under 1 MB) | Minimal device storage impact |
App-like features (add to home screen, offline mode, push notifications) | Familiar, convenient functionality |
Avoids app aggregators (App Stores) | Direct access without app store restrictions |
Instant updates | Always up-to-date for users |
Headless PWA for businesses
Advantage | Benefit for stakeholders |
Lack of intermediaries for download/installation | Reduced dependency on app stores |
Autonomy in app updates | Control over release cycles and feature rollouts |
Lower development and maintenance costs | Cost-effective and budget-friendly |
Uninterrupted digital experience with weak connectivity | Consistent access, improving customer satisfaction |
Handles traffic peaks | Reliable performance during high-traffic events |
Higher user engagement | Revenue growth |
Mobile-first approach enhances search ranking | Better visibility in search results |
Seamless social channel integration | Effortless user journey from social media |
Lowered Customer Acquisition Cost (CAC) | Cost-efficient user acquisition |
Higher cross-platform conversion | Increased sales across devices |
Unified development, updates, and product information | Streamlined operations |
Headless PWA for developers
Advantage | Benefit for stakeholders |
Modern development approach | Keeps development skills current |
Enhanced developer experience | Productive, positive work environment |
Flexible headless architecture | Adaptability to changing backend needs |
No need for separate iOS/Android apps | Reduced workload, faster production |
No paid developer accounts needed | Cost-effective development process |
Short time to market (can launch in 160Wh) | Rapid deployment |
Backend-independent, platform-agnostic solutions | Flexibility and future-proofing |
Impact on PWAs on conversion rates
Mobile usage is increasingly prevalent, accounting for over half of global traffic by 2021. This shift creates new opportunities for online businesses, necessitating quick alignment with user behaviors.
- Improving Page Loading Speed: Fast-loading pages are crucial for SEO and user retention. Research shows that 32% of users abandon slow sites within five seconds, emphasizing the need for speed to reduce bounce rates.
- Consistent User Experience (UX): A seamless mobile experience across all touchpoints helps guide users smoothly to checkout, making PWAs more cost-effective than separate mobile apps.
Leveraging Device Features: PWAs can utilize features like the camera and geolocation to enhance user interactions, making shopping more engaging.
Optimizing Mobile Content: PWAs combine performance with intuitive design, focusing on fast, navigable, and highly visual layouts that suit mobile users.
Responsiveness: PWAs offer interactive elements that keep users engaged and reduce cart abandonment.
Offline Accessibility: PWAs can function without an internet connection, enhancing user experience and brand perception.
Voice Search Optimization: PWAs are searchable, allowing for integration with voice assistants, expanding access to potential customers.
Headless commerce with PWA
Leveraging PWA in headless technology is a powerful strategy for modern ecommerce. The headless approach allows for a composable system that can be tailored to specific needs, offering speed, efficiency, and enhanced performance. Here are key considerations:
Frontend
Choosing the right frontend framework is crucial for empowering developers. Look for platforms that offer pre-defined components and customizable environments to enhance delivery and user experience. Efficient orchestration and focused backend queries can significantly boost performance, setting a strong foundation for your ecommerce strategy.
Backend
The backend is the core of any headless commerce stack. APIs enable seamless connectivity and replacement of composable components, ensuring flexibility. This approach favors best-of-breed solutions over rigid, monolithic systems. A well-integrated backend, along with systems for order management, customer relationships, and content management, facilitates smooth operations for any modern ecommerce setup.
A developer-friendly PWA should be compatible with any backend system, allowing for quick access to essential data. By integrating PWAs into a headless architecture, businesses can address legacy challenges without the risks associated with data migration.
Third-Party Applications
As ecommerce evolves, the demand for new interactions increases. A well-structured PWA should support smooth integration with third-party applications, enhancing performance and user satisfaction. Solutions utilizing single-page applications (SPAs) can provide efficient loading and dynamic updates, similar to platforms like Gmail, Google Maps, Netflix, and PayPal, delivering seamless and scalable user experiences.
How headless PWA can transform your business [5 examples]
Here are some stats that will help better understand the benefits of headless PWA:
Brand | Key Benefits & Metrics |
| |
| |
| |
| |
Rooted Objects |
|
Check out what brands are achieving with headless pwa.

Unlock your ecommerce potential with headless PWA
In recent years, flexibility in ecommerce has highlighted the power of headless PWA, offering fast, lightweight solutions designed for today’s mobile-first shoppers. At Alokai, we compose a ready-to-use stack that accelerates further eCommerce growth. We set the foundations and optimized the PWA so you can grow your business. Get in touch to discuss our ready-to-wear tool further!
