When building a custom storefront for your eCommerce, you eventually will run into a situation where you will need to map the products in your eCommerce platform to certain pages in the storefront. So you may ask yourself: “How should I map them then?”. This is a common problem in all eCommerce websites, especially considering the growing amount of possible attributes a product can have like sizes, colors, fabric, etc. The combination of attributes is often referred to as variants. To help with that problem, you can utilize the concept of URL Resolving.
As a start, we should first get a better understanding of what a URL actually is. Knowledge about this concept will allow us to dive deeper into the second section where we will be discussing the pros and cons of certain URL Resolving approaches so that you can choose and implement the one that best suits your business needs. Finally, an example of implementing Dynamic Routing in Alokai 2 will be shown and discussed.
What is an URL?
A Uniform Resource Locator (URL) is the web address that we enter into a browser to access a web page. Web URLs are also called links and users will use them to access your website directly.
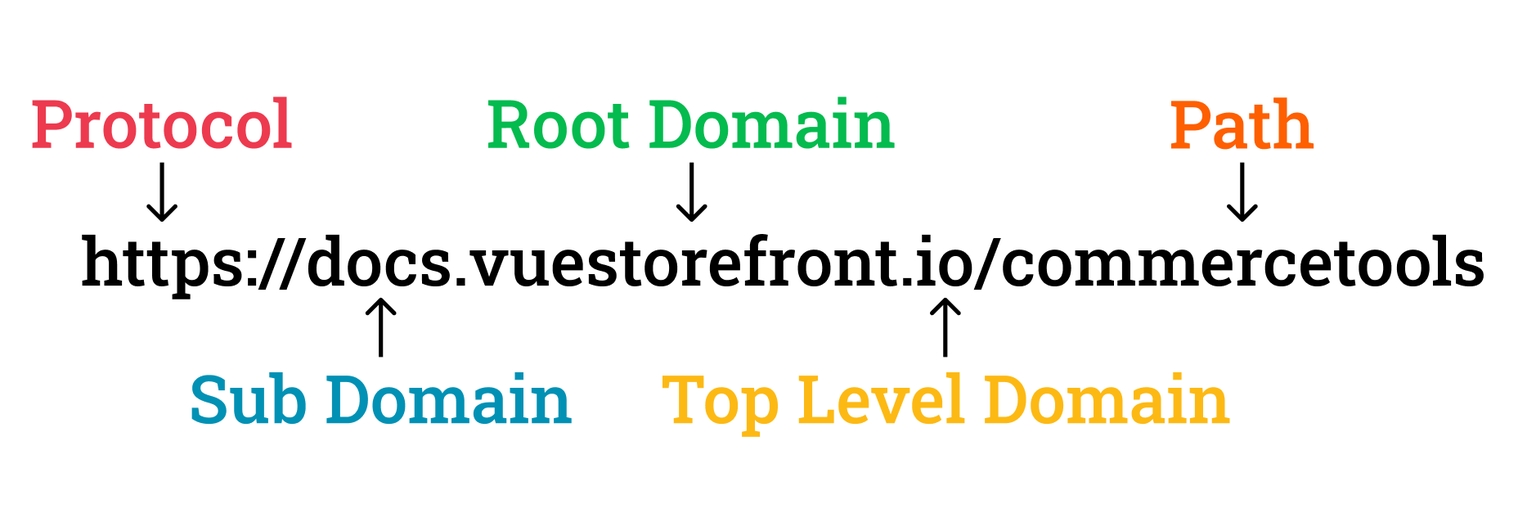
URLs can have a different structure, but the most popular one can be seen below:

Let’s discuss each individual part of it:
Protocol - thanks to this, the browser will be able to get information by using the appropriate HTTP protocol (HTTP or HTTPS which stands for secure).
Sub Domain - you can have multiple subdomains like docs, prod, stage, test, etc. They can be useful for creating organized content that is related to your root domain.
Root Domain - this is a unique address where a website is located.
Top Level Domain (TLD) - usually .com, .org, .io
Path - exact location of a certain page, subpage, or a file
The structure of an URL can depend on several aspects and unique needs and I will explain some of them later in this article.
What is URL Resolving?
URL Resolving allows you to connect certain products in your eCommerce platform with a certain page and URL in your storefront. This means that whenever a customer on your online store clicks on the product card to see more details (and possibly add this product to the cart) he/she will be redirected to an appropriate URL.
Let’s take a look at the example from our Alokai playground.
- Category Page -https://demo.vuestorefront.io/c/household-items - the path consists of /c, which stands for the category, and /household-items which is a category slug or category name.
.png?width=768&auto=webp&format=pjpg&disable=upscale&quality=100&dpr=2)
Product Page -https://demo.vuestorefront.io/p/77/fog-linen-chambray-towel-beige-stripe - the path consists of /p, which stands for product, /77, which is a product ID, and /fog-linen-chambray-towel-beige-stripe which is a product slug or name.
.png?width=768&auto=webp&format=pjpg&disable=upscale&quality=100&dpr=2)
Alokai also supports international eCommerce so when we switch the language of our website, it will automatically update the URLs to include the correct locale, i.e.https://demo.vuestorefront.io/de/c/household-items, where /de is a language/region/locale.
.png?width=768&auto=webp&format=pjpg&disable=upscale&quality=100&dpr=2)
Implementing custom dynamic routing in both Alokai 2 and Nuxt 2 is pretty straightforward and it is explained really well in the following articles:
In Alokai, if you want to manually add your custom routes or modify some already provided, use the extendRoutes function in the nuxt.config.js. This function has two properties:
- routes — an array of already registered routes. You can push or delete entries from it.
- resolve — helper function for resolving Vue.js components based on their paths in the project.The first approach is to delete the existing route and register a new route with a different path.
Just for example, let's assume that we created a pages/AboutUs.vue component, but we want to use the /company/about-us route instead of auto-registered /aboutus. There are two approaches we could take.
The first approach is to delete the existing route and register a new route with a different path.
// nuxt.config.js
export default {
router: {
extendRoutes(routes, resolve) {
// Delete automatically registered route
routes.splice(
routes.findIndex(route => route.path === '/AboutUs'),
1
);
// Re-register the same component but with different path
routes.push({
name: 'AboutUs',
path: '/company/about-us',
component: resolve(__dirname, 'pages/AboutUs.vue')
});
}
}
};Comparison of URL Resolving patterns
URL Resolving can be achieved in many different ways. Let’s compare some of the popular URL Resolving patterns that can be used in eCommerce websites. Depending on your website requirements, you may implement some or all of the following patterns.
For comparison, let’s assume that before the slash there is something like my-awesome-store.com and ${product} is a unique product slug or ID. These are the patterns that I have found being used in several eCommerce applications:
- /[p/c]/${product} - In this approach, the first part of the URL path is a business domain, for example, a category/collection or a product with only the first letter from the domain. After it, there is a unique product ID or a slug. This approach allows easily distinguishes a certain part of the website (i.e. I am currently in the category X and the ID is Y)
- /${product} - In this approach, the only part of the URL path is the unique product ID or slug. This approach may not be the best if you prefer to have meaningful URLs because your URL in this approach might look like this my-awesome-website/123-abc
- /p-${product} - In this approach, the only part of the URL path is the unique product ID or slug and a prefix of a business domain. While this might look good, both creating links and fetching data about certain pages can be more difficult as you would have to respect add and strip a domain prefix to get a product ID. Not a big deal, but you would have to remember about it.
- /${product}-p - Similar pattern as the one above but in this case, we are adding an appendix with a business domain. It shares similar issues as the one above.
- /any-text-p-${product} - In this approach, the only part of the URL path is the unique product ID or slug, a prefix of a business domain, and some text. By going with this pattern, you will have even more unique URLs but at the cost of hard-to-read and navigate links, i.e. my-awesome-store/some-text-p-123abc
- /any-text-p${product} - Similar to the one above but there is no hyphen between a product letter and the product ID. It might be even harder to work with from the frontend.
- /category/product/${product} - In this approach, the URLs are created adequately to the actual page path so that we will have a product with a certain ID that is a part of a certain category. This may be too complex for some long names.
- /category/subcategory/product/${product} - Similar approach to the one above but even more nested. This kind of URL paths could work as breadcrumbs but in some cases might be too complex.
These are some of the most popular URL resolving / Dynamic Routing patterns I have observed in several eCommerce websites.
If you need internationalization in your website you can also implement the following pattern:
- /en_US/* - in it, as the first part of the URL path you will be adding an appropriate locale and then category/product and a product id. With this approach, you can configure different languages and locales in the frontend application and you don’t have to worry about domains (i.e. .pl/.de).
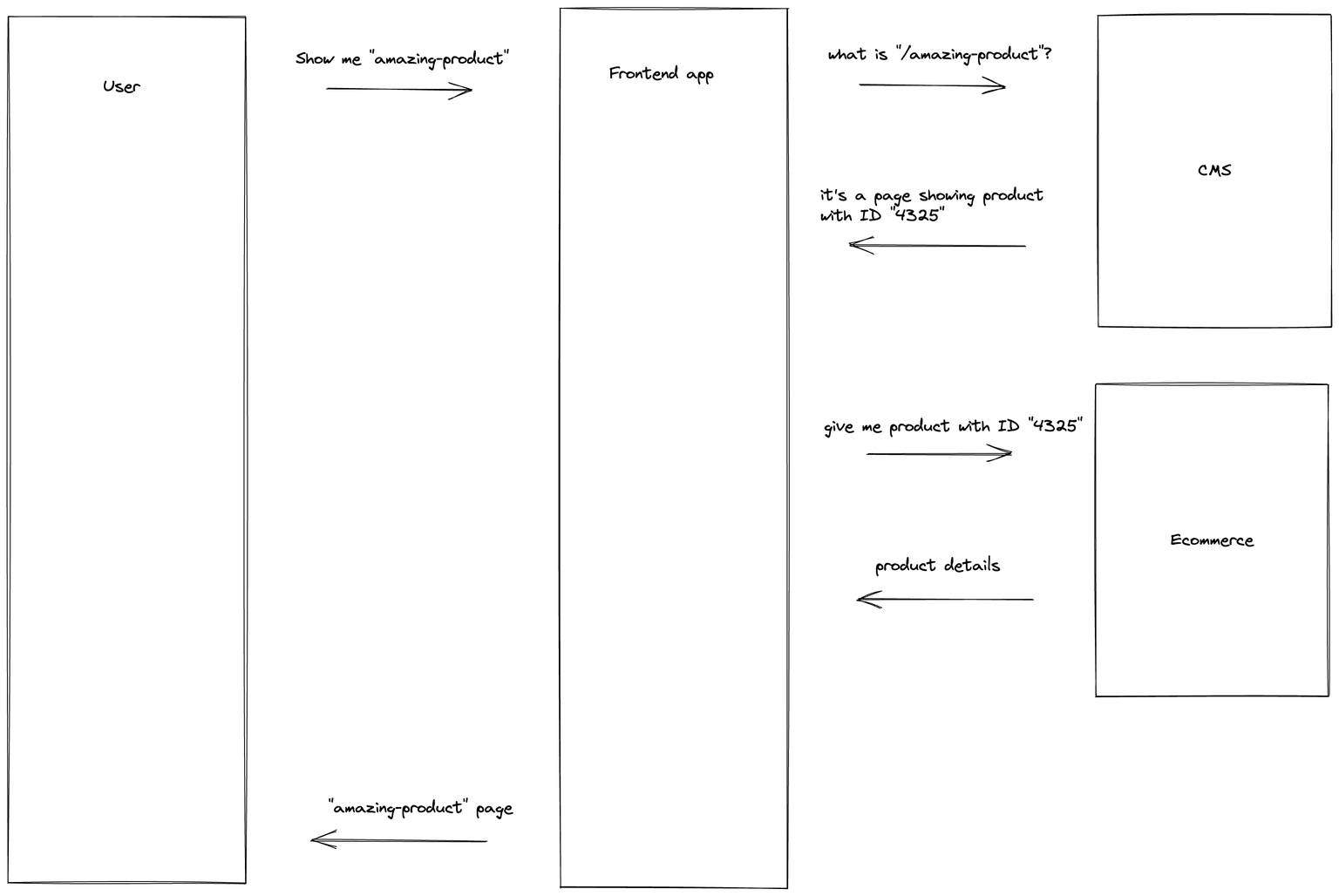
However, if you do not want to implement routing in the frontend of your website, you can also implement third-party (i.e. Content Management System - CMS) based URL Resolving. It can take the whole routing issue out of the frontend but it will be a single point of failure (if CMS is down, your whole website will be down as well). Below, you can see a visual representation of this approach:

Why is the right URL structure important?
URL Structure is important for two main reasons; User Experience and Google Search Position.
The first aspect is especially important for making your URL’s logically structured and easy to navigate by the users of your website. URLs such as the one below are easy to understand for the users and include content keywords that are useful for SEO:
https://docs.vuestorefront.io/commercetools/guide/ssr-cache.html
URLs such as the one below are not descriptive and can be indexed by Search Engines as duplicates:
https://www.my-awesome-website.com/index.php?id_123
The second aspect is even more important for SEO. Good URL structure can put your website higher in Google search results. You can read more about it here →https://www.semrush.com/blog/pagerank/. Root domains have the most PageRank but it does not mean that you have to add all-important keywords there. Too many keywords will make your website difficult to read and crawl by Google. Instead, make sure to include what is necessary and place it under the path.
Remember to create and update the sitemap.xml file so that your website will be correctly crawlable so that Google could keep Search Engine Results Pages up to date. If you are interested in how to add sitemap.xml to Alokai 2 project, check out the following module that you can add to your project and control the sitemap easily →https://sitemap.nuxtjs.org/
The right URL structure can help Google crawl and index your website better but also mitigate the following problems:
- Getting the same content multiple times - in some scenarios, two different websites can lead to the same product and it is also how Google will index it. Let’s take a look at the following example: /p/dress and /p?id=456. Both URLs can lead to the same product page and Google will index it incorrectly.
- For some dynamic parameters or queries (like timestamps) Google Crawler may think that our store contains an infinite number of pages. Let’s take a look at the following example: /checkout?expiresAt=10:20pm and /checkout?expiresAt=10:30pm. These URLs can be then treated as different pages even though the only difference is a parameter.
- When using fragment identifiers (#fragment) Google may not see the difference between the two URL and because of that, the content can be missed. Let’s take a look at the following example: p/dress#red and p/dress#green. These two URLs even though is meant to display different products, will be indexed by Google as the same.
Working with product variants has also proven to be quite difficult in terms of correct URLs and Google searching algorithms. Variants can be implemented purely in JavaScript as a selection that will be then passed as a param or query for a request that will fetch the data from the eCommerce platform or can be accessed from the current URL. For the second approach, you can choose either of the following approaches:
- A path segment, such as /dress/black
- A query parameter, such as /dress?color=black
In this situation, to show Google which variant is the best to show, you can use canonical URL’s. For example, if the default value of the color query parameter for a Dress is red, then:
- Use /dress as the canonical URL for all Dress variants
- For a red dress, use /dress (and not /dress?color=red)
- For a black dress, use /dress?color=black with canonical URL <link rel="canonical" href="<https://my-awesome-store/dress>" />
URL best practices
Below, I am listing some URL best practices for you to use in your website. No matter what kind of application you are building, most or all of these recommendations should make your website more crawlable and user-friendly. Use country domain or subdirectory - If you are building an international website, you can use a country domain (example.pl) or subdirectory (example.com/pl/)
Construct a good URL structure - as explained in previous section, URL’s that are simple and self-explanatory are best for both the users and the search engines.
Use hyphens to separate words - If your path is constructed out of several words, make sure to divide them by using hyphens.
Don’t use stop words - Words like and, or, for are not meaningful for the SEO so make sure to avoid them.
Use lowercase - pretty self-explanatory, instead of /About use /about.
Redirect old URLs - In the case of out of date URLs, you can add a redirect to them so that users will be redirected to the new and up-to-date page.
Don’t use dates in the Path - If you are building a blog or your products contain dates, do not put them into the URL path.
Spell out numbers - If your website URL contains the number, i.e. example.com/3-best-tools you can instead spell out the number like example.com/three-best-tools
Use HTTPS - Using a secure protocol will ensure security for your users and result in better trust.
Hide www prefix - If your website is using this prefix, you can safely hide it. Nowadays, the majority of the websites are known for being a World Wide Web resource.
Use country domain or subdirectory - If you are building an international website, you can use a country domain (example.pl) or subdirectory (example.com/pl/)
Resources
- https://www.designpowers.com/blog/url-best-practices
- https://developers.google.com/search/docs/advanced/guidelines/url-structure
- https://www.meticulosity.com/blog/best-practices-ecommerce-url-structures
- https://ecommerce-platforms.com/glossary/what-is-a-website-url
- https://developers.google.com/search/docs/specialty/ecommerce/designing-a-url-structure-for-ecommerce-sites
