Together with ShopRank, we’ve recently created the State of mobile-first eCommerce report, focusing on the mobile experience and performance of 11,000 online stores. The results presented in the report aren’t optimistic. Speed and an engaging UX should be top features of mobile-first eCommerce, but the performance and accessibility audit average scores are 35/100 and 58/100 respectively.
PWAs are addressing exactly this problem. Here, at Alokai, we’re constantly trying to figure out new ways to optimize performance and improve SEO results. We already had 90–100/100 SEO score in the Lighthouse audit (with Server Side Rendering enabled out of the box) but with last release (1.6) we’ve added Accelerated Mobile Pages Support.
Accelerated Mobile Pages
AMP and AMPHTML standard has been introduced by Google before PWA.
The AMP Project is an open-source initiative aiming to make the web better for all. The project enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices and distribution platforms.
Pages that are compatible with special AMPHTML markup are then served by Google CDN at blazing speed and positioned way higher in the search results.

The results with AMP support are marked with the special icon, higher than pages which are not supporting it yet. Mostly — because of the blazing speed of the first-page load they provide to the user.

The AMP pages, however, for the security reasons are very limited when it comes to interactions and JavaScript. Literally, NO JavaScript is allowed there.
As the standard was initially thought of content pages (blogs and portals) it wasn’t a big deal. But with eCommerce, it’s a totally different story: you must allow the user to select product variants, log-in and perform a variety of other dynamic actions.
Mixing AMP with PWA
There of the lack of the dynamic scripting, it’s not obvious if you should or even could mix AMP standard with PWA (which are typically written purely in JavaScript).
The most common approach to this problem is to create a separate version of the AMP pages used as landing pages from Google and then distribute the traffic to PWA. This is how we approached the problem at Alokai as well. Moreover, we’re generating the AMP pages (containing no JavaScript) using the same codebase as the PWA version (there’s no need to create two themes nor duplicate business logic) — using solely the SSR features of Alokai.
Keeping the conversion rate
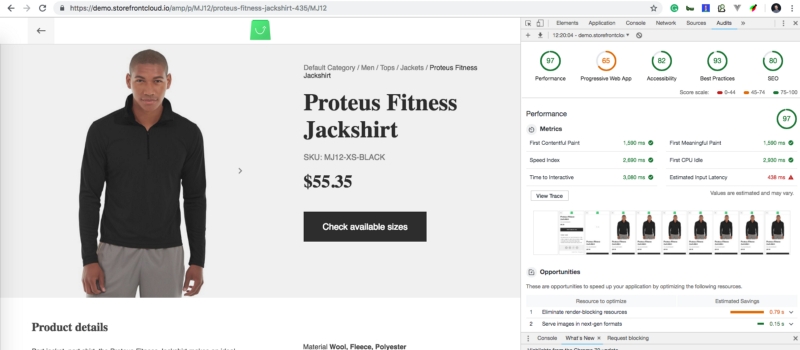
By far the biggest mistake people make is to have the AMP landing page not look like the rest of the site or be as functional. UX matters! AMP will give you bad results if the AMP landing page is not a good page consistent with the rest of your site. This is where the cost comes in — a product page has a lot of color swatches, facets, etc. It is tempting to “just leave that feature off — only put in PWA”. Every time you do that you reduce conversion rates (for useful features!).
A common approach is to use all buttons or links on the home page to navigate the user to the PWA. Put the command on the URL as to what the user just tapped. So if the user picked a color, take him to the PWA and select that color. We used this approach in our default theme, however removing color selections from the AMP page works worse. The more useful functionality your remove from the AMP page, the lower the conversion rate is from AMP to PWA. Good news is that in your custom theme you can add the features using standard AMPHTML components.
The key thing to remember is that you can tank conversion rates if you take a simple way out by stripping too much from your AMP landing page.
The trick then is to work out how much you can do on your AMP page vs when to link people to the PWA site. The AMP and PWA pages should feel stylistically the same, but don’t have to be 100% identical. A common trick is the AMP page has a magnifying glass as a search icon you can click on and a cart button without a number of items in the cart.
But the AMP and PWA pages should just feel as much the same as then can.
Feel free to test our new release and experiment with the new AMP HTML theme you can customize.
Thanks for Alan Kent for the very useful feedback, insights, and support!
