To enhance the key metrics of your online store, including customer experience, conversion rates, and revenue, it is essential to begin with a frontend that is optimized and high-performing. The results of numerous case studies demonstrate that selecting the appropriate frontend solution can lead to significant improvements.
The key to building a composable frontend quickly and efficiently lies in using the right tools and techniques. In this article, we will explore some of the best practices and technologies that can help developers build a composable frontend that is both responsive and adaptable to the ever-changing needs of their users.
What is a composable frontend?
A composable frontend is a key component of a composable commerce ecosystem, which decouples the frontend from the backend.
As the frontend is the part of your website that directly interacts with your consumers from beginning to end, you need to prioritize its optimization. Only a fast, mobile-first storefront can drive customer experience, conversion and revenue.
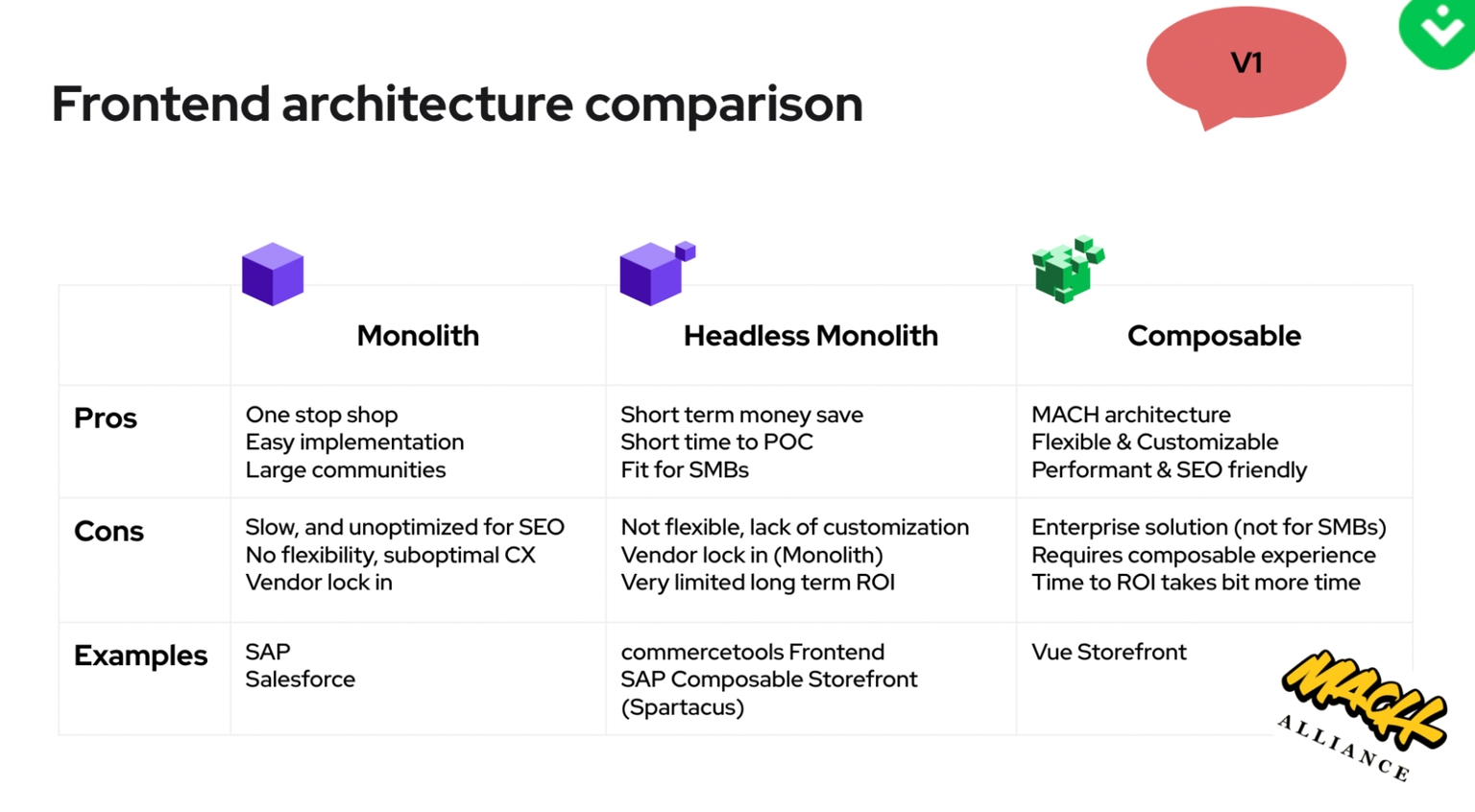
This is why the right approach to frontend development is crucial. Let’s explore the options.
Custom frontend development
A custom frontend development involves building a storefront from scratch using i.e. Vue or React js. framework. This approach provides full control over the look and feel of the storefront.
One of the significant advantages of custom frontend development is that it allows businesses to create a storefront that is tailored to their specific needs. With this approach, businesses have complete control over the design and functionality of their storefront. They can create a unique and distinctive user experience that sets them apart from their competitors.
While a custom frontend can provide a unique and tailored user experience, it can also come with its own set of disadvantages. These include a slow time to market, as custom development takes time, lots of mundane and repetitive tasks that can take up valuable resources, and a significant amount of groundwork that can be unengaging and tedious for developers.
Platform-specific solutions
Another approach to building a composable storefront is to use platform-specific solutions. These solutions are typically provided by the monolith platforms and are optimized to work seamlessly with their existing infrastructure. Some examples are Spartakus for SAP Commerce Cloud and commercetools Frontend for commercetools.
Some of the key benefits of platform-specific frontend solutions include:
- Short term cost savings
- Fit for SMBs
- Short time to POC
Now, let’s quickly mention some of the downsides.
One of the potential drawbacks of platform-specific solutions is that they may not be as flexible as a custom frontend. Businesses may be limited to the features and functionalities provided by the backend platform, which may not meet their specific needs.
By following the MACH principles, developers can create a composable and modular architecture that allows them to easily swap out components and adapt to changing market needs. However, with a platform-specific solution, they are limited by the vendor's technology stack, which may not be compatible with other technologies.

For example, if a business chooses a platform-specific frontend solution, they will be limited to using the vendor's backend technology, which may not be compatible with other backend technologies. This limits their ability to innovate and adapt to changing market needs. Whenever they want to change their backend platform, they have to build their frontend layer anew. Similarly, the vendor's frontend technology may not be compatible with other eCommerce technologies like headless CMS, payment or search solutions.
While platform-specific solutions may offer short-term benefits, they ultimately result in a "headless monolith" that is not truly MACH-driven. To create a composable and modular architecture that allows for easy innovation and adaptation, developers should choose technology solutions that are vendor-agnostic and compatible with other technologies. By doing so, they can create a truly MACH-driven digital experience that meets the needs of their customers and stays ahead of the competition.
Frontend as a Service: Independent solution for frontend development
Frontend as a Service (FEaaS) is a cloud-based service that provides developers with a pre-built frontend infrastructure to use in their applications. FEaaS solutions offer several advantages, such as good performance, optimal costs, reduced risk, and a short time-to-market.
Additionally, FEaaS provides a powerful solution to the challenges posed by custom frontend and platform-specific frontend development. With custom frontend development, the challenge lies in creating a unique user interface (UI) and user experience (UX) that reflects the brand and meets the needs of users. FEaaS can provide pre-built UI components, templates, and design systems that can be easily customized and integrated into a project, significantly reducing development time and cost. On the other hand, platform-specific frontend development requires developers to build UIs and UXs that are optimized for each platform's specific requirements. FEaaS provides cross-platform support and can be easily integrated into various platforms, enabling developers to create consistent and responsive UIs that are tailored to each platform.
Finally, let’s talk about the distinctions between no-code, low-code, and high-code Frontend as a Service to select the ideal one for your business based on your requirements and budget.
Low-code/no-code FEaaS
Two terms, "low-code" and "no-code," refer to techniques of application development that use visual modeling to simplify system complexity. No-code/low-code tools allow numerous eCommerce businesses to create solutions with little or no technical knowledge, helping them cut costs and expand. While low-code and no-code methods can be distinguished, they are often used interchangeably. The primary difference between them is their target audience. Developers typically prefer low-code platforms, whereas business users are more interested in no-code platforms.
High-code FEaaS solution
The high-code Frontend as a Service is a composable commerce solution that enables developers to create a high-performing eCommerce frontend using cloud-based modules. This solution offers businesses a complete frontend package, including an orchestration layer, various pre-built components and integrations, a cloud platform, and a basic theme for quick start and proof-of-concept creation.
Developers have the freedom to customize the frontend application without any restrictions and construct highly distinct stores with unique customer experiences using the comprehensive ecosystem of tools and applications provided by the high-code FEaaS solution.
With a high-code Frontend as a Service (FЕaaS) solutions like Alokai, businesses can take advantage of pre-built integrations that reduce development time and increase speed to market. Alokai's use of a headless architecture enables businesses to create a storefront that is fast and scalable, providing good performance. With optimal costs, businesses can save on development costs and reduce overhead while creating a unique storefront experience.
To wrap it up
With the increasing popularity of eCommerce, it is becoming more difficult for businesses to stand out from the crowd and create an engaging experience for their customers. Therefore, it is crucial for them to have a storefront that is both functional and aesthetically pleasing.
Learn more about the possibilities of Alokai as your Frontend as a Service solution. Get the ebook and find the best starting point to your transformation towards composable commerce!
