Headless storefronts are becoming more and more popular and the market shows us that demand for this software is growing rapidly. Customers keep asking for different eCommerce platforms and the most mentioned one is commercetools — here is where the journey starts.
Alokai Next in the making
Not so long ago, we started an R&D project testing some new architectural concepts for Vue Storefront.
Alokai Next is quite a different approach; it is much leaner, based on Storefront UI with simplified tech stack, and leverages the native platform SDKs/data formats. Supporting the new backend platform is potentially a good chance to test out some new architecture decisions because it won’t mess with the existing Alokai projects and users. We have learned a lot and, based on that experience, we feel that we’re able to do even more.
This new architecture which we are testing in the Next R&D stream, consists of independent packages that are inter-connected. By using them, you are able to build agnostic software and integrate it with any platform you want.
You don’t have to use all of these packages; you can choose a few of them or even just one. That gives you flexibility and is basically a toolset for building a modern eCommerce. You may only need the simple API-SDK or the front-end logic to handle your platform. Or maybe you don’t need a theme because you have your own? Depending on your specific case, you can choose which pieces of the platform you really need. Isn’t that cool?
We also realized that building a fully agnostic application is a kind of “Mission impossible”. It’s a zero-sum game where you always have to decide the form of the “minimal common denominator”: the data format that covers all the platforms you want to support. That’s not optimal in the end. Each eCommerce platform is a different animal: disparities in data format, API, types or objects mean that we are unable to assure a common data format to cover everything. Of course, we can provide common formats for basic types such as a gallery, price, attribute, etc., but absolutely not for the whole platform or for more complex objects (eg. product).
Because of that, we had to change the way of thinking — moving from a fully agnostic integration to declarative functions that are implemented per platform with the same name and returning type but with the ability to change if the platform that are you integrating with demands it.
Inside the integration — commercetools PWA underneath.
What exactly is commercetools? It’s an enterprise headless commerce system designed to provide API-first developer experience. It’s being distributed in a cloud model so developers don’t have to take care of the operations/hosting. If you want to build your own application, you need to have your own UI. On the other hand, you don’t have to worry about scalability, SLA, and maintenance. Your job is only to configure the platform and adjust it to your business.
Configuration and API
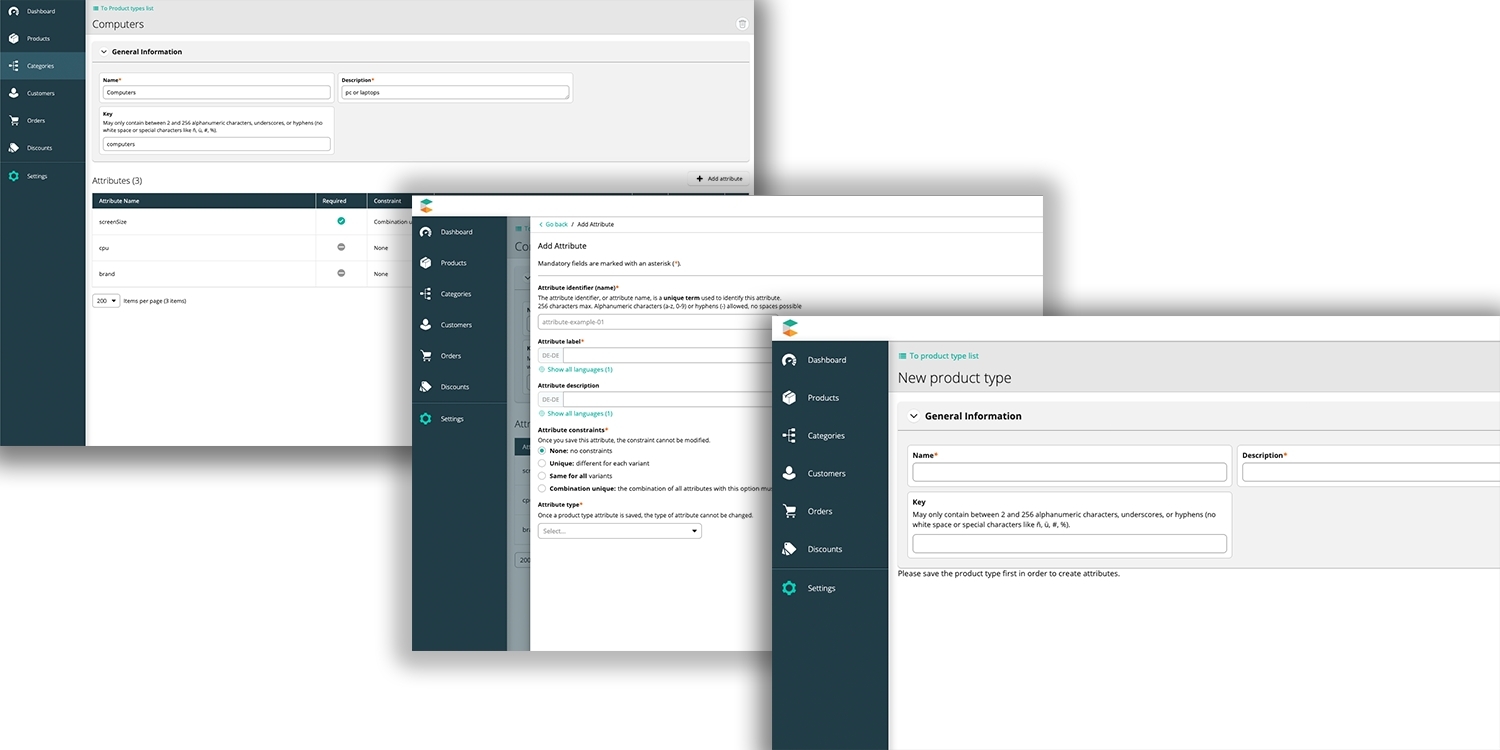
Everything starts with data modeling. If you have just opened commercetools for the first time, and you want to start using it, you need to say what your products will look like. You define the attributes and their constraints, then you go to creating categories before adding products.
What’s the API though?
That’s the best thing that commercetools provides!

When you have your platform configured, you can move toward the integration. The commercetools API has numerous features that you can use to build your own eCommerce software. First of all, you have two sorts of API available: a REST API and a new one in GraphQL.
The REST API is the most common at the moment. It covers all commercetools features and gives you a really good way of managing your products. You are able to search the products by their unique values, or use something more advanced such as searching by given criteria like color or size, or even use machine learning features. Using this API, you are able to build, for example, a category page in a few steps, while handling the filters, searching, and sorting.

In terms of developer experience — commercetools provide many SDKs that you can use in your application. They already support javascript, swift, java, PHP and .NET.
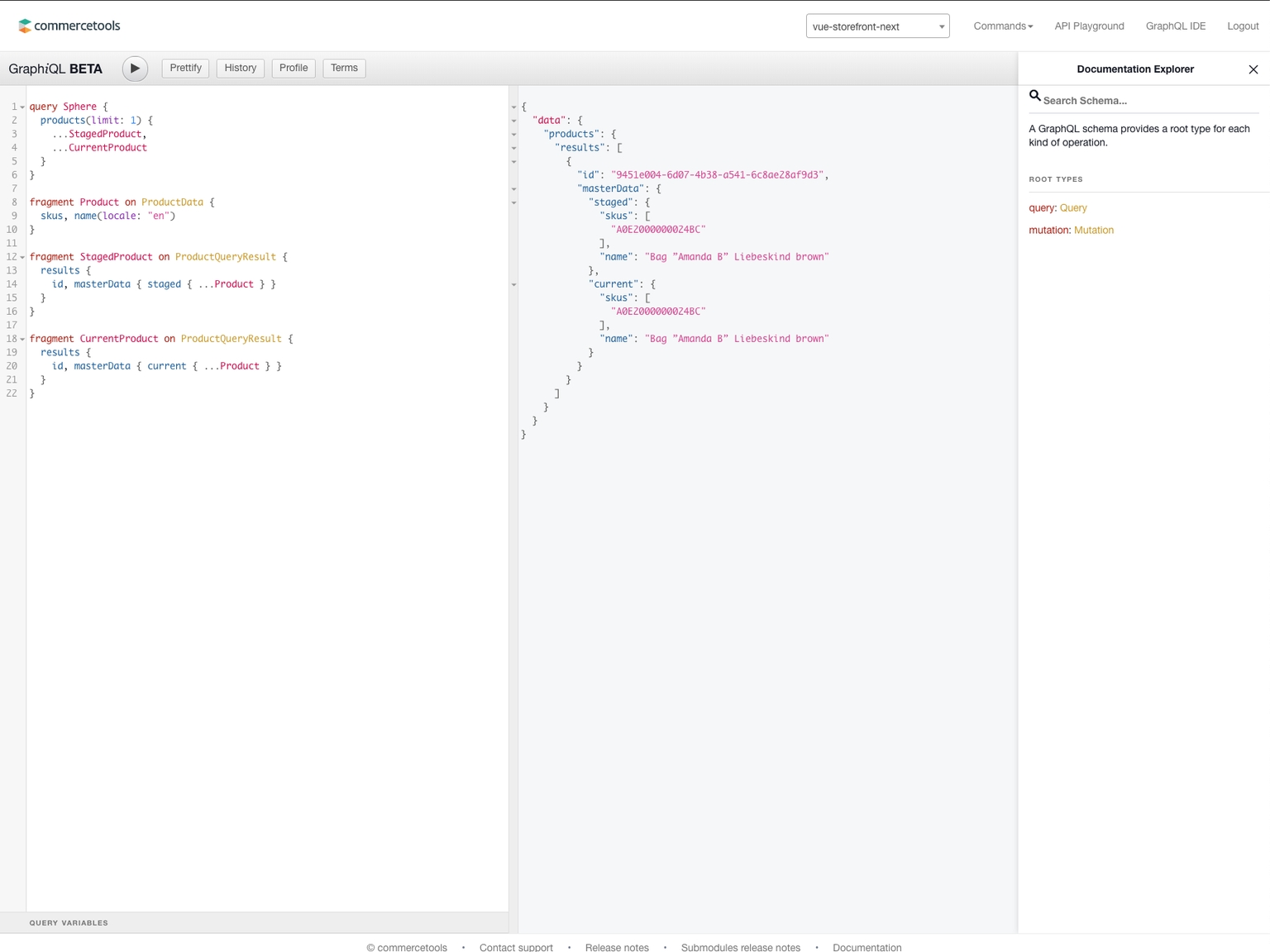
What about GraphQL? It’s currently in the beta phase, but still covers most of the features that commercetools offers. Unfortunately, you can’t use advanced searching, as you can with the REST API, but it’s only a question of time. GraphQL is becoming more and more popular; it reduces the amount of data fetching and ensures the declarative way of asking for the resources — that’s why it worth looking into.
The implementation
At the moment of this article being published, we are testing the commercetools API. We decided to use the GraphQL one with Apollo, as GraphQL looks to be the most reasonable choice in the long term.
Regardless of the decision, our API-related code will be a separate part of the new architecture, which means it doesn’t matter which API we use inside. From the developer side, we just want to provide an abstraction layer for handling eCommerce objects: products, cart, checkout, categories, etc.
Next steps
Our new architecture needs a lot of work. We are concurrently working on a few fields such as UI, business logic, packages/bundling and more… the API layer it just one of them. It’s definitely in the R&D phase but we are gradually beginning to see the bigger picture. In the end, we would like to say thanks to LoveCrafts for their help and for cooperating with our commercetools integration. Stay tuned!
Learn more about Alokai and commercetools.