A few days ago, Nuxt Core Team released a new version of their latest major edition of Nuxt (called Nuxt 3) as a more stable release candidate version (RC). With it, several features like Static Site Generation (SSG), deployment presets, new middlewares, and many more were released.
If you are not yet familiar with the new features of Nuxt 3, I have recorded a talk for Alokai Hackathon about great Developer Experience improvements in the latest version of Nuxt.
But in this post, I would like to focus on the new Nuxt 3 CLI tool, called Nuxi. It is a highly customizable and extendable command line tool that allows you to do many different things from generating your project to building it for production.
Nuxt has several commands that you can use and today we will be focusing on the command called 'add'. The new Add command, developed by me, was actually merged into Nuxt 3 almost a month ago and the process of merging it to the core framework was really really fast. I proposed a discussion in Nuxt 3 github repository, received some positive feedback and created a simple Proof of Concept solution (at this point mainly for adding server endpoints and composables).
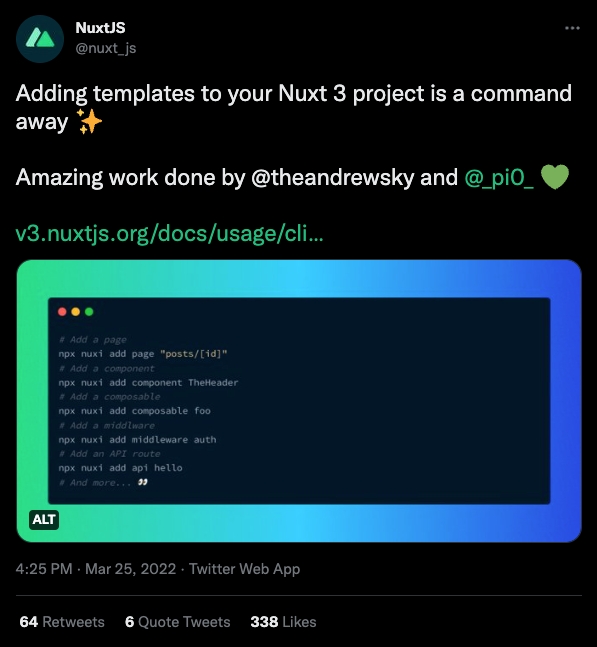
Pooya Parsa (Pio) really liked this functionality and almost 10 minutes after I pushed my code to the branch, he already gave his feedback and gave me a green light to develop other templates like components, pages, layouts and more! I added the proposed changes and the next day, I saw the Twitter post below 💚.

Thanks to this new feature and several previous pieces of content like articles, videos and a module described later, I am now also a Nuxt Ambassador 🚀.

How exactly does the new CLI addition work?
The inspiration for this new command actually comes from the really popular Node.js backend framework called Nest.js. If you haven’t tried it yet, I highly recommend doing so as it is really well structured and designed and it comes with many useful functionalities out of the box like caching, cron operations, support for microservices and much more.

In Nest.js, by using its powerful CLI, you can easily generate new controllers, services, modules by calling following command:
```bash
nest generate controller cat
```It would result in generating a new CatController.ts file updating all required imports that looks like this:
```ts
import { Controller } from '@nestjs/common';
@Controller('cat')
export class CatController {}
```New Nuxi CLI `add` method works quite similar:
```bash
nuxi add component TheHeader
```
Will result in creating the following component in your `components` directory:
```vue
<script lang="ts" setup></script>
<template>
<div>
Component: TheHeader
</div>
</template>
<style scoped></style>
```The command works very similarly for other elements of your Nuxt page that are described in the Nuxt documentation https://v3.nuxtjs.org/api/commands/add/.
## Bonus
If you like working with Nuxt, I recommend you check out the following links to the content I am creating for Nuxt:
- Algolia integration module for Nuxt
- Article Series about Nuxt and Vue
- Storyblok article about Nuxt, Algolia and Storyblok
In the upcoming weeks I will be also releasing a newsletter module that will allow you to easily integrate popular newsletter providers like Mailchimp, Revue, Buttondown, etc to your Nuxt app.