Performance and mobile-friendliness have been ranking factors in the Google Search algorithm for quite some time. We can endlessly debate on their weight and ultimate impact on the SERP position, but Google remains to be deadly serious when it comes to a general direction: top positions in search are for those who provide the best experiences both in terms of content and the form. With announcing a new update, Web Vitals, it was said loud and clear. However, it was not a secret before that.
Optimizing for quality of user experience is key to the long-term success of any site on the web.
Google's care of user experience is evident for years, and the and subsequent updates only confirm the approach that points out SEO optimization shouldn't be limited to on-page activities. The more different devices play significant roles in driving web traffic, the more pressure has been put on technical-oriented aspects and UX. Google must address the specific needs of mobile users to prevent them from going elsewhere.

All of this, obviously, didn't start yesterday.
We already had a speed update that made page speed a ranking factor in mobile search, and earlier, in 2015, there was a "Mobile Friendly Update", nicknamed "Mobilegeddon'' by SEO industries. This moniker turned out to be too dramatic because the changes that were supposed to bring a dramatic collapse in SERP's were more of a cultural shift indicated by Google than a real storm for site owners. However, the "Mobilegeddon" has had its teeth as, from that point, Google began to push its mobile-focus vision by continually introducing new updates, including the mobile-first index.
Regardless of Mobilegeddon, we also got RankBrain with which - according to Backlinko SEO specialist - UX started gaining importance. Now, it is one of the most crucial ranking factors that considers behavior metrics, such as the bounce rate, CTR, pages per session, and time spent on-site, and others. It shows Google whether the users are happy with what they get. When they are clicking, engaging, and spend significant amounts of time on site, Google assumes that both the content and the way it is delivered is satisfying; when users pop in for a second, then rapidly leave and never come back, it is a strong hint that they don't enjoy what they saw.
RankBrain is probably the oldest algorithm update proving that SEO and UX are inseparable. No wonder since both of them have the same goal: provide users with high-quality, trustworthy, and relevant results. To get the job done, web owners need to put themselves in the users' shoes, And that is it, no funny business. Black Hat SEO activities, such as stuffing mass-produced texts with keywords, are no longer an option as Google is continuously evolving, improving its methods of evaluating user satisfaction.
The Core Web Vitals are the next step of the progress.
To be continued… Core Web Vitals
Google announced Core Web Vitals in May 2020. But what are they? According to Google, it is "a set of real-world, user-centered metrics that quantify key aspects of the user experience." OK, Google, so... where is the difference from the previous UX-oriented updates?
Google still sees that - despite all its pushings - web owners struggle with delivering the satisfying UX, especially on mobile, where - let's say it out loud - the users' expectations are incredibly high and so hard to meet.
According to Think With Google, if your page doesn't load within 3 seconds, 53% of mobile website visitors will leave, but the average time to fully load a mobile landing page is 15 seconds.
Performance is not the only metric that matters, but it is a foundation of the rest. It affects bounce rates, engagement, time, conversion rates, and, ultimately, a business bottom line. It is a no-brainer, though, for quite some time, so why were the new metrics were introduced? Here is why.
Google, so far, was relying on crawlers and evaluated speed in a very binary way. You could have been green or red, and - given the Lighthouse limitations - you could be green and turned red after switching the internet provider. But it is not about these issues. Core Web Vitals are focused not on speed itself but on its implications on user experience. In practice, Core Web Vitals try to find answers not for a question "How long it takes to get the site fully loaded) but "How long it takes for elements to become ready to use for customers."
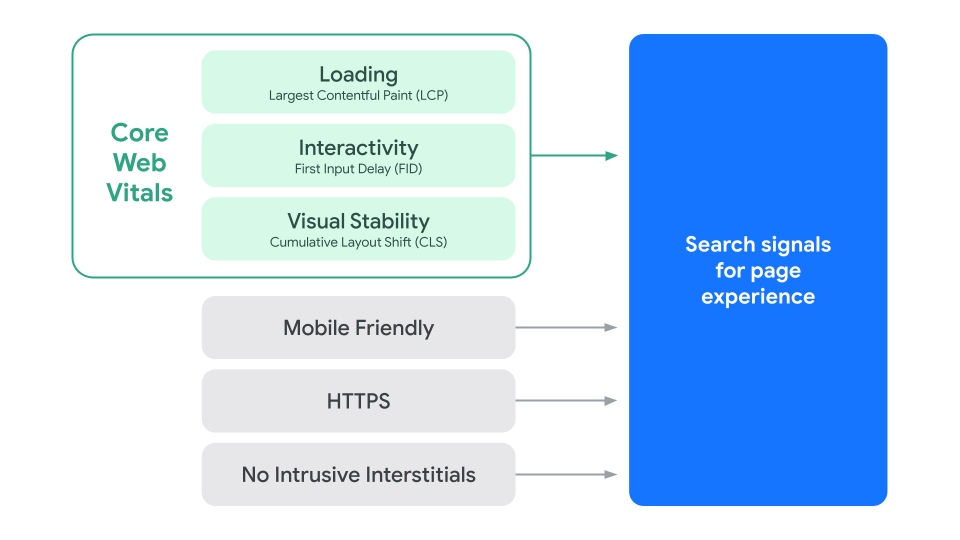
To do that properly, Google identified three aspects:
- Largest Contentful Paint measures perceived load speed and marks the point in the page load timeline when the page's main content has likely loaded.
- First Input Delay measures responsiveness and quantifies the experience users feel when trying to first interact with the page.
- Cumulative Layout Shift measures visual stability and quantifies the amount of unexpected layout shift of visible page content.

How to track your website’s Core Web Vitals using a free, online tool, PageSpeed Insights?
Tomasz Rudzki explained it with an example:
Let’s go through an example: VueJS.org.
The data displayed by PageSpeed Insights is divided into two parts:
- Field data - usage statistics gathered from real users (Chrome users)
- Lab data - data measured by a single-test simulation.
What do these data tell us?
- VueJS.org is doing very well when it comes to CLS and FID.
- The website’s loading speed needs improvement. PageSpeed Insights provides some suggestions on what could be improved. In the case of VueJS.org, the highest savings can be made by properly size images, removing unused JavaScript, and eliminating render-blocking resources.
Following the advice PageSpeed Insights gives you is a good first step.
Of course, there are more ways to measure your website’s Core Web VitalsYou can also use the PageSpeed Insights API, query theCrUX databases in Big Query, or using a Chrome plugin. My colleague, Renata Gwizdak, explained it more thoroughly in her article, published very recently at Onely.com.
What will be the real impact of Core Web Vitals?
After the overblown Mobilegeddon, we are all a little bit skeptical about the real influence of the newest update, and this time, nobody expects a colossal earthquake. Does it mean that web owners can sleep well even if their metrics are low? By no means! Google doesn't want to shake up SERPs, yet, it does want to provide users with the best possible results, and the Core Web Vitals are crucial in describing the UX.
We're combining the signals derived from Core Web Vitals with our existing Search signals for page experience, including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines, to provide a holistic picture of page experience. Because we continue to work on identifying and measuring aspects of page experience, we plan to incorporate more page experience signals on a yearly basis to both further align with evolving user expectations and increase the aspects of user experience that we can measure.
Google’s statement sounds serious, given the unusually outspoken way of announcing it.
The importance of Core Web Vitals in Google’s ranking algorithm is still not clear. What we do know is that Google rarely informs us about their plans to add new factors to the ranking algorithm. This change could be massive. Google doesn’t only inform us of the upcoming update but also, due to the pandemic, it will be introduced with a half-year notice. According to Webmasters Google Blog, Google is planning to introduce Core Web Vitals in May 2021. What’s very interesting is that Google “plan to test a visual indicator that highlights pages in search results that have great page experience.”
Will PWA or any specific technology benefit from the introduced changes? No, not directly. Progressive Web Apps definitely cannot be appointed as the remedy for all UX struggles because it is simply not, but also because it is an approach invented in Mountain View and heavily promoted by Google. It would be highly inappropriate and risky, especially now when the giant faces the biggest antitrust suit in a generation.
However, PWA, designed to create a site or web app that is always accessible, fast, and engaging, will probably gain one way or another. Google, by introducing new PWA standards, wanted to fix slow sites. PWA is definitely one - but not the only one - of the ways to achieve that goal, and that should be a reason to be interested in this technology, even though the so-called clean code is always crucial.
At Onely, we’re collecting large amounts of Core Web Vitals data and shortly we might be able to find a correlation between using particular JavaScript frameworks and the Core Web Vitals performance. Still, our experience shows that following the best programming practices is key, and choosing a particular technology to use is a secondary consideration.
