Why you should optimize images?
Image optimization is very important for web performance. You need to have optimized images - small, compressed and served in modern formats to have a fast website.
It also directly impacts your server/cloud transfer size - if you have bigger images, it generates higher costs.
For an eCommerce website, often it’s hard to achieve proper image optimization easily.
If you have only static images, you can compress them by yourself and upload to the server, but when you have dynamic ones (e.g. from CMS or eCommerce backend) you are limited to what your integration is capable of.
What is nuxt-image?
“Nuxt-image is a plug-and-play image optimization for Nuxt apps.
You can easily resize and transform your images in your code using built-in optimizer or your favorite images CDN.”
With nuxt-image you can compress, resize and crop images on the fly, which means even if your CMS or eCommerce backend serves big images, user will still get an optimized version.
And all this is done automatically!
This process looks something like this:
User loads the product page, there is product_image_1.jpg (that has 2Mb), nuxt-image sends this image to the chosen provider and converts it on the fly with given configuration.
Provider generates proper image (eg product_image_1.webp (60 Kb)) and serves it back to the User. So users don’t get the original image but the optimized one.
Converting a 2Mb image to 60Kb webp can be time and resource-consuming, but only for the first time, every next user requesting the same image gets it from the cache.
Nuxt-image handles many providers, but for this tutorial, we will go with Cloudinary.
What is Cloudinary
“Developers and marketers use Cloudinary to quickly and easily create, manage and deliver their digital experiences across any browser, device, and bandwidth.”
We will use Programmable Media in this tutorial because it’s easiest to set up.
For test purposes we will create free Cloudinary account that is limited to:
- 25K transformations or
- 25 GB of managed storage
- 25 GB of net viewing bandwidth
Using Cloudinary with VSUI, Alokai and nuxt-image
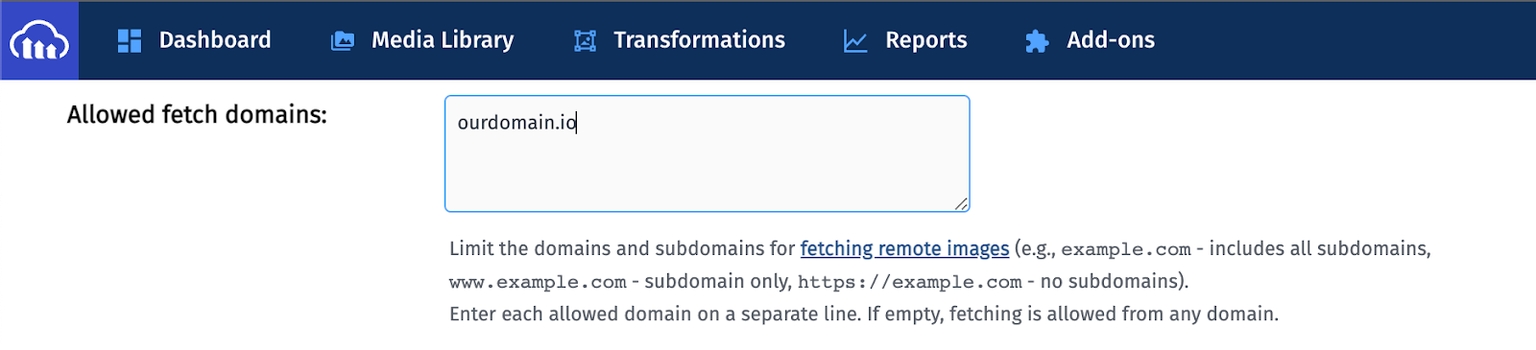
Before we start using Cloudinary with our project, we have to do one more step (apart from creating an account), set up an “Allowed fetch domain” that matches your website address.
Log in to Cloudinary with your credentials, go to settings and find “Allowed fetch domains.”

Enter your domain names and click save.
We are using the Cloudinary fetch option for this tutorial, as it’s the easiest one to configure.
More information about the fetch method can be found here.
Now we can start to code
First, you need to install nuxt-image.

yarn add --dev @nuxt/imageThen, configure it in nuxt.config.js:
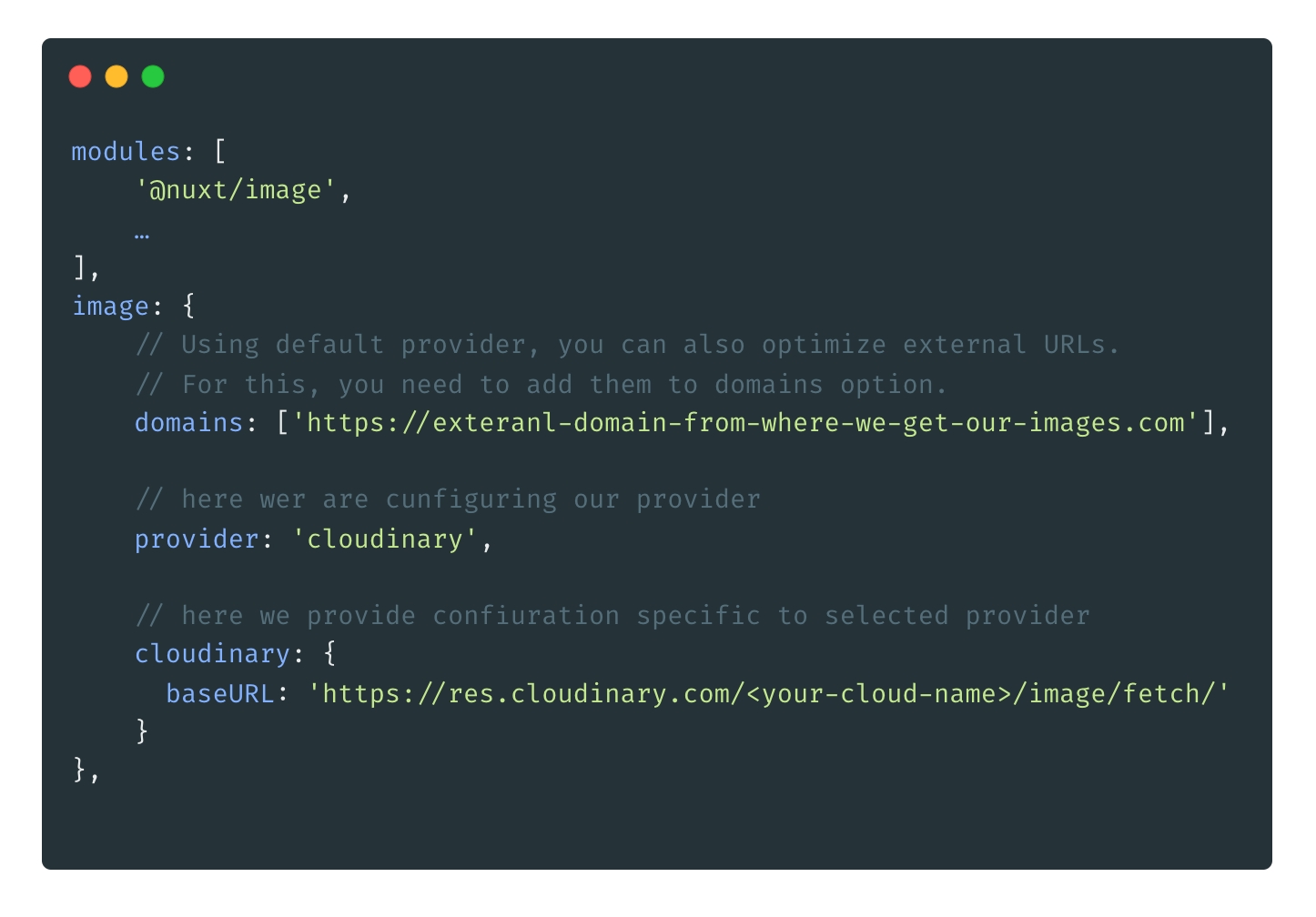
nuxt.config.js
modules: [
'@nuxt/image',
…
],
image: {
// Using the default provider, you can also optimize external URLs.
// For this, you need to add them to the domains option.
domains: ['https://exteranl-domain-from-where-we-get-our-images.com'],
// here we are configuring our provider
provider: 'cloudinary',
// here we provide configuration specific to selected provider
cloudinary: {
baseURL: 'https://res.cloudinary.com/<your-cloud-name>/image/fetch/'
}
},We set up Cloudinary, but of course, you can use any other supported provider or even create your own integration.
You can use it in the standard way (it’s described very well in the official nuxt-image documentation) using <nuxt-img>, <nuxt-picture> or with our SFUI components.
If you want to use nuxt-image with SFUI you need to migrate to version 0.12.0 (here you can find information on how to do it).
There is also an option to directly use a generated image URL with applied transformations.
Information on how to do it can be found in nux-image docs.
SFUI with nuxt-image
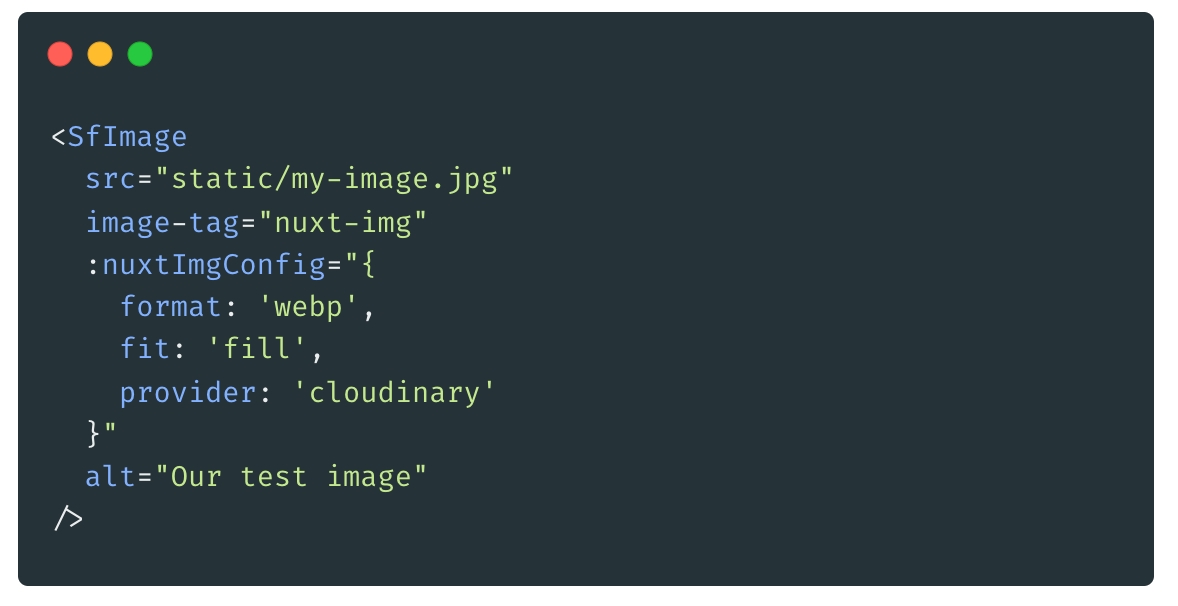
One of our base components that works with nuxt-image is <SfImage>
In order to use optimization, you need to add image-tag property with chosen value - ”nuxt-img” or “nuxt-picture”. To specify output image use nuxtImgConfig object like in the example below.

<SfImage
src="static/my-image.jpg"
image-tag="nuxt-img"
:nuxtImgConfig="{
format: 'webp',
fit: 'fill',
provider: 'cloudinary'
}"
alt="Our test image"
/>
We can configure format to which image will be converted, fit type, provider and other options specified in nuxt-image documentation such as:
- quality
- preset
- sizes
..or additional ones allowed by the provider which can be passed in modifiers property also in nuxtImgConfig.
And that’s it !
Images will be optimized automatically and served from cache.
List of SFUI components that work with nuxt-img can be found in our migration guide.
You can find more information about working with nuxt-image and Cloudinary in nuxt-image official documentation.
