Headless commerce is turning into an eCommerce buzzword. But do not discard it just because it’s a trend — there’s a real reason for it to become one.
Magento is a powerful and robust eCommerce platform used by lots of major brands. As a backend solution, Magento is known for steady performance, a flexible menu, and easily arranged complex catalogs. Despite being open to third-party extensions, Magento is still considered a traditional monolithic solution — meaning that the frontend performance is much less impressive.
If you have a Magento-based store and want to leverage the benefits of headless commerce, this article is for you. Discover the advantages of headless online stores, the main strategies for making Magento headless, and how to prepare for the transformation.
What is headless commerce?
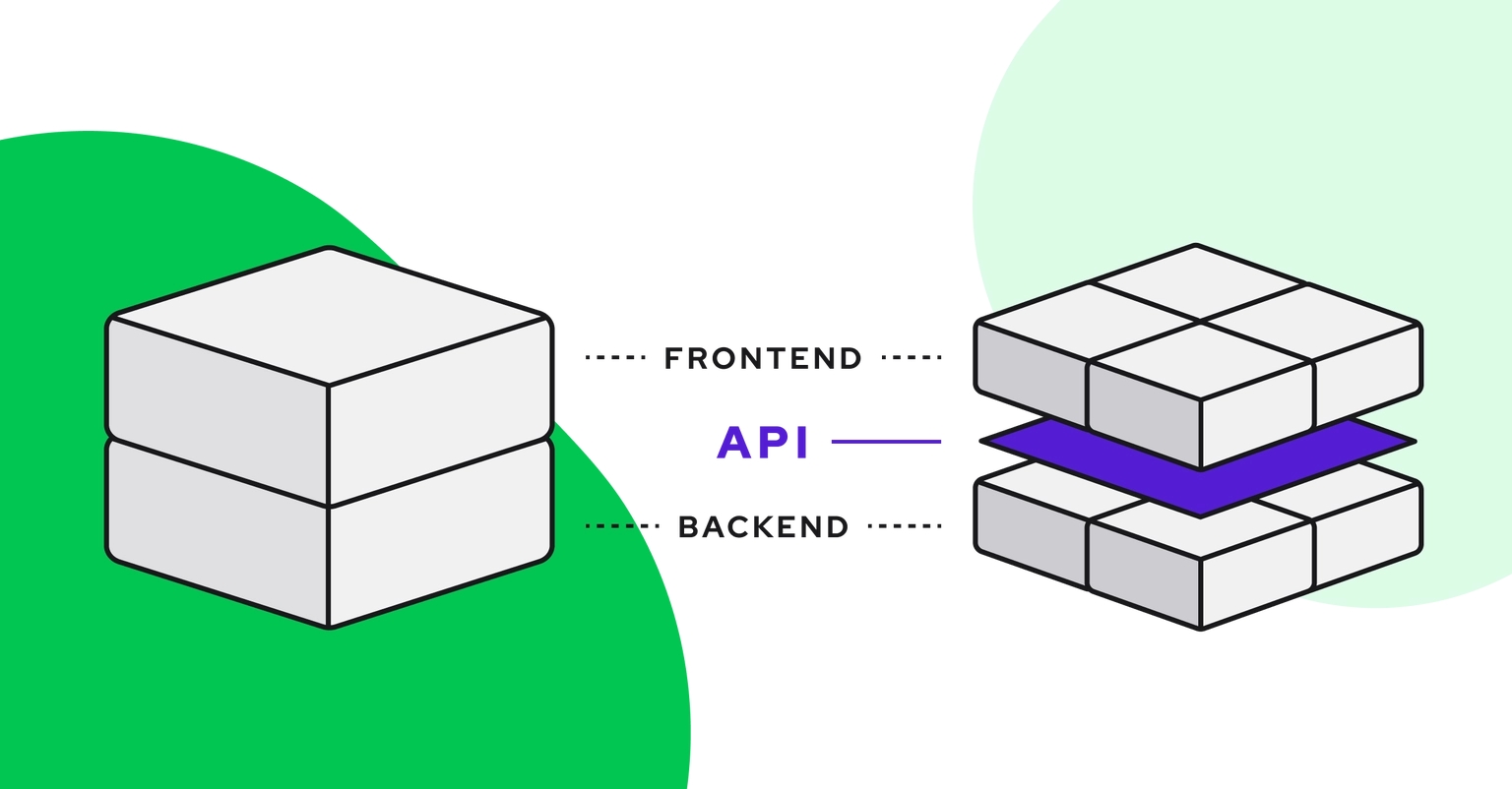
First, let’s review the basics. Headless architecture is based on decoupling the backend and frontend. The two layers communicate through APIs and remain independent. This approach is an alternative to a monolith application — an architecture type where all the elements are tightly connected.

When going headless, eCommerce businesses gain flexibility that monoliths lack. The switch also results in shorter time-to-market for new features and more freedom when it comes to the presentation layers. With multiple touchpoints on the customer journey, the flexibility headless commerce gives to keep up with customer demands has a direct connection to revenue.
Why consider going headless with Magento?
Many established names among eCommerce platforms, including Magento, operate as monoliths. Making Magento headless would require additional effort and consideration.
What’s so bad about monolith architecture in an eCommerce store anyway?
Monolith stores work slower on mobile
Back when commerce was mostly done through desktops, monolith architecture was just an objective reality. Now, a mobile-first approach is vital — starting with Google ranking mobile-optimized websites higher and ending with Gen Z buying things from social media.

In monolithic Adobe, your frontend is always generated on the backend. Every time a user jumps from page to page, a new request for an HTML file goes back and forth between two layers. This significantly slows your website down.
UX/UI design is falling behind
There are two major issues with monoliths when it comes to UX and UI:
- It takes lots of resources to implement any changes, be it an extra button or a block
- Most monolith platforms can’t generate several mobile interfaces for various devices
This results in a very efficient desktop version and moderately efficient version on a particular iPhone model, but significant troubles with any other device.
Your headings may be too big for a certain Android phone, or an “Add to cart” button might disappear from the interface on an iPad. Considering the number of modern devices out there, your store would need more than one mobile and one desktop version to keep conversion rates from dropping.
Scalability and further development are challenging
Monolithic systems are slow to adapt when it comes to swift changes and scalability. Customer journey gains more touchpoints with every new platform. Optimizing a monolith for each new interface and channel means piling up backend code, and ignoring new potential touchpoints brings revenue losses.
As every move bulks up the codebase, it also tightens the connection between layers. To scale your system, you’d have to drag all the architecture up with you.
How can Magento-based stores benefit from headless?
Unlike a monolith structure, the headless commerce approach stands for independent layers. It provides the flexibility businesses need in the modern market.
Despite requiring some upfront costs and time invested, in the long run, a headless Magento store brings more benefits to the business than a traditional all-in-one monolith architecture.
Independent frontend results in better performance
In headless architecture, there are a minimum of three decoupled layers: the backend, frontend, and API layer for communication. API-first approach reduces the role the backend plays in building up a user interface, making your store faster and more optimized.
Now, the backend is mostly responsible for sending particular packs of data using API requests, and the frontend generates its own HTML to show the user. It also speeds up the development process: as all three layers are detached and independent, the IT team can implement targeted changes directly.
Decoupled interface layer helps improve customer experience
Customizing a monolith platform is no easy task — one inaccurate change causes errors all over the store. But with a detached frontend, backend logic stays intact. This means that there’s extra space for testing new features, technologies, or design enhancements to provide a better user experience.

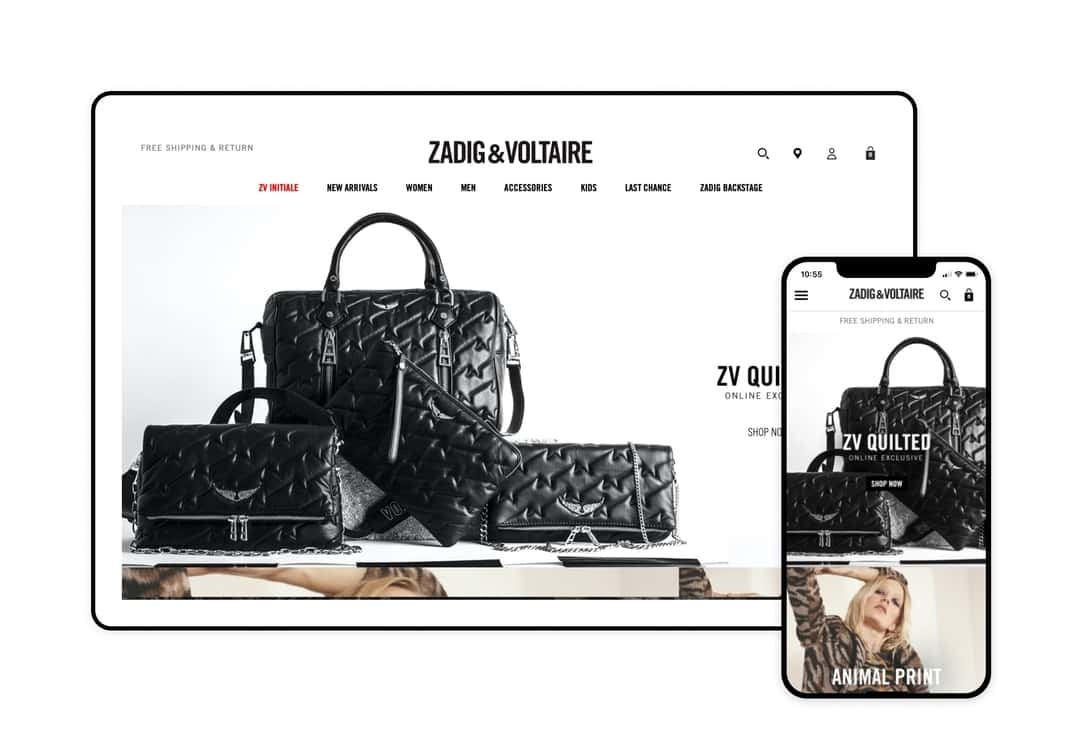
Another upside of headless Magento is being able to create separated frontends for every device. Such an online store would support multiple interfaces for different platforms to keep the experience as native and seamless as possible. No interface problems — no drops in conversion rates.
Headless architecture eases the omnichannel experience
For a successful commerce brand, it’s important to be where the customers are. That means a seamless omnichannel experience is growing in importance. With a headless online store, it’s easier to discover new platforms and channels to keep up with customer needs. Stores can plug in new “heads” without overloading the backend codebase.
And, as we mentioned above, it’s possible to create a custom interface for each such head and stay within the rules of adaptive design. Headless helps businesses provide a top customer experience on every touchpoint, taking the most out of omnichannel strategy.
How to migrate to Magento headless commerce
By now, you are probably convinced that a turn to headless Magento is the right move. If so, there are three core strategies you can take on.
Leverage PWA Studio
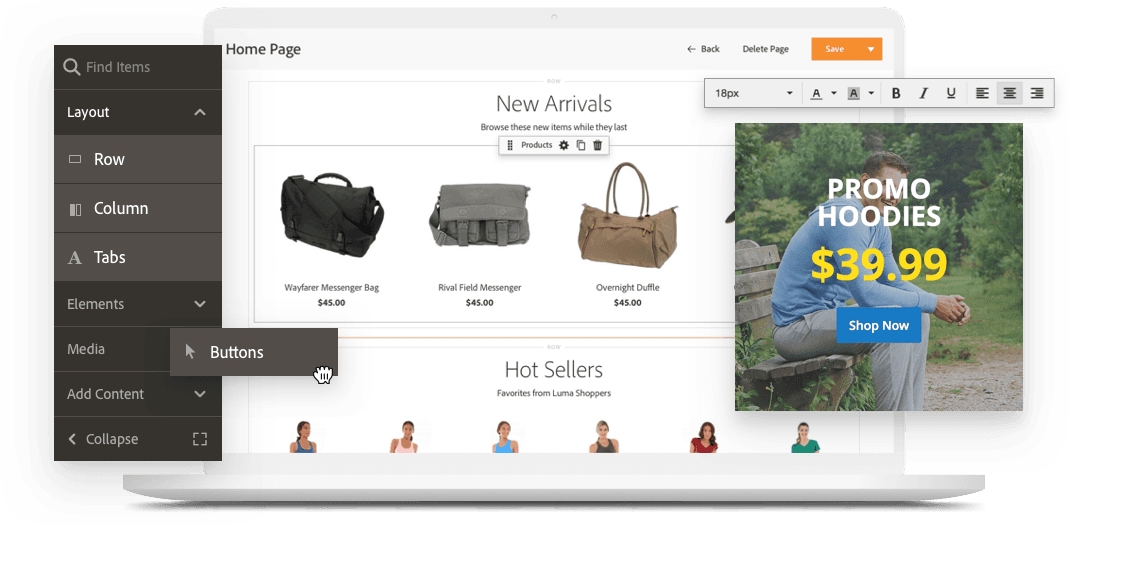
Providing you want to keep your eCommerce platform unchanged, you can turn to a little DIY solution. To make Magento headless, your team can use PWA Studio tools to create a PWA-powered frontend.
Progressive Web App technology enables websites to act like native apps on mobile devices. PWAs improve the website’s speed and provide you with more tools for high-quality UX. They also provide a more seamless experience — and this benefits revenue and conversion rates.

However, it is a lengthy process: developing custom PWAs takes a lot of time. It also requires a team of seasoned developers who know how to build PWAs and integrate them with the backend solution. Also note that if you’re using Magento 1, you’ll need to upgrade to version 2.3.
Although this approach gives you a lot of control over what you develop and how, it also comes with the extra responsibility of maintaining and overseeing the whole process. Maybe it’s possible to delegate part of the process?
This brings us to the next, more efficient strategy.
Use Frontend as a Service
Using a custom-built PWA-powered frontend for Magento backend is a valid strategy — but not exactly a time-effective one. This is where Frontend as a Service model comes in handy.
In general, Frontend as a Service (or FEaaS) is an all-in-one customizable solution that includes the whole infrastructure necessary for creating a decoupled frontend. The ecosystem includes high-performative API-first modules that allow developers to build highly performant and customizable frontends much faster.
Alokai has an out-of-the-box Magento PWA integration. The solution supports both Magento 1 and 2 versions. Combining the power of PWAs and the FEaaS approach, it’s probably one of the fastest and most ROI-friendly ways to decapitate your store and make the change to headless.

Moving from a monolith Magento to a headless Magento backend + composable PWA frontend bundle helped TALLY WEiJL increase its conversion rate by 140%. The PWA solution focuses on improved performance and a mobile-first approach, allowing the company to keep up with Gen Z market expectations and cut maintenance costs.

FEaaS is also more cost-effective and less time-consuming. The ready-made modules are fully customizable. This allows a smoother transition to headless on a tight schedule and budget. Winkelstraat.nl only needed a few weeks to get acquainted with built-in modules and some third-party integrations, and a couple of days to design the basics.
Turn to full-scale headless architecture
But if you want your online store to be as customizable as possible, there’s always a fully composable bespoke option. In this case, you build your whole store from completely independent blocks, choosing the tech vendors you prefer for every function. CMS, CDN, checkout module, payment and search providers— everything is up to you.

LoveCrafts was introduced to composable commerce before it was cool, so when the time came to migrate from Magento 1, they decided to skip the upgrade to a new version of the same platform. Instead, they used commercetools as a headless commerce platform and combined it with Alokai for the frontend one.
How to prepare for the headless Magento transition
The good news is: keeping your backend logic running on Magento is a good way to save money and effort and avoid full re-platforming costs. But there are some things to consider before jumping on a headless Magento train.
1) Strategy
Depending on your particular situation, you might find one strategy more attractive than another. When making a decision, ask three main questions:
- How much developer resources can you spend on building and future maintenance?
- How much time do you have to implement a new architecture?
- What’s your budget?
If your team can create a system from scratch and maintain a highly customized solution, you can leverage a fully bespoke strategy. This strategy is favored by big eCommerce brands that have very specific requirements for their modules and are not tight on budget and time.
However, with Frontend as a Service you can jumpstart building a custom frontend. If you want to implement headless Magento as quickly and efficiently as possible, then FEaaS is your call. Alokai’s PWA solution can fast-forward your business to headless and hit new customer experience heights right away.
Plus, the Alokai integration with Magento is fully open-source.
2) Developers
Regardless of what strategy you eventually use, you’ll need at least some developers on the team. The backend still needs to be handled — so ensure your team includes full-stack developers to take care of it.
For the frontend, you’re going to need seasoned devs who are familiar with PWA and API orchestration.
3) Third-party integrations
Composable commerce gives you freedom of choice when it comes to tech vendors. But not every third-party software can be integrated into a headless system. Look for tech vendors who offer API-based solutions — or customize a solution of your own.
To ease the mapping of your future system, Alokai provides 30+ out-of-the-box integrations for headless CMS, payment, search and other 3rd party services.
Go headless with Magento and Alokai
Add a headless frontend solution to your Magento-based store, and reap the benefits of decoupled architecture. Download the short whitepaper and learn how it works.
