The good news is, if you like to build Progressive Web App or implement general use Headless eCommerce — most of the building blocks are already there. Most of them are Open Source. The time You need to spend to run the shop is mostly spend on the integration part — putting it all together
Headless apps can be built in many different ways. Usually, the team starts with some front-end application — written using modern JS frameworks (Vue.js, React, Angular). The second team (or the same team if you’ve got Full stack developers :)) is exposing some API endpoints.
Most commonly used backend systems to be integrated into Headless eCommerce are:
- eCommerce platform — for products, customers and order management,
- CMS — for blocks, statics, marketing and navigation,
- PIM and DAM — Digital Assets Management system (for product marketing data)
Alokai — first Progressive Web App for eCommerce
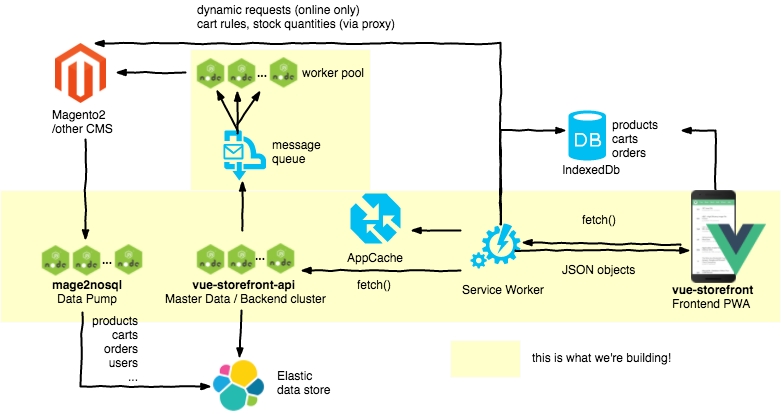
Alokai is a standalone PWA storefront for your eCommerce, possible to connect with any eCommerce backend (eg. Magento, Pimcore, Prestashop or Shopware) through the API.
Alokai is and always will be in the open source. Anyone can use and support the project, we want it to be a tool for the improvement of the shopping experience. The project is in the production ready phase.

Alokai was designed as a framework. Developers just create their own theme and extensions to apply a 100% customizable look and feel, without modifying the core. We’ve applied the design system and component-based design patterns to keep the layouts (which are also open sourced) maintainable and reusable.

The project also has a strong community around it, and is now maintained and developed by 27 active core developers across the world. 140 more developers have joined the Slack community and work on different projects based on Alokai. The official partnership network includes companies from Argentina, the United States, Australia, the United Kingdom and Poland. The project has already attracted its first clients — prominent brands from fashion, jewelry and the sports industry.
Technologies used:
- Vue.js + Node.js,
- Webpack + Babel,
- Elastic Search,
- Magento2, Magento1, Pimcore bindings via API.
More information:
- Official website — https://www.vuestorefront.io/
- Official Github repository: https://github.com/vuestorefront/vue-storefront
Nuxt.js framework
Nuxt.js is a framework for creating Universal Vue.js Applications.
Its main scope is UI rendering while abstracting away the client/server distribution. Nuxt.js presets all the configuration needed to make your development of a Vue.js Application Server Rendered more enjoyable.
In addition, the authors provide another deployment option called: nuxt generate. It will build a Static Generated Vue.js Application. We believe that option could be the next big step in the development of Web Applications with microservices.
Read about microservices frameworks here
As a framework, Nuxt.js comes with a lot of features to help you in your development between the client-side and the server-side such as Asynchronous Data, Middleware, Layouts, etc.
Nuxt.js can be used to build the site frontend — and integrate other tools mentioned in here — like getting data from Headless CMS or including some components of PWA eCommerce platform.

Technologies used:
- Node.js,
- Vue.js 2
More information:
- Official website: https://nuxtjs.org/
- Github repository: https://github.com/nuxt/nuxt.js
Strapi Headless CMS
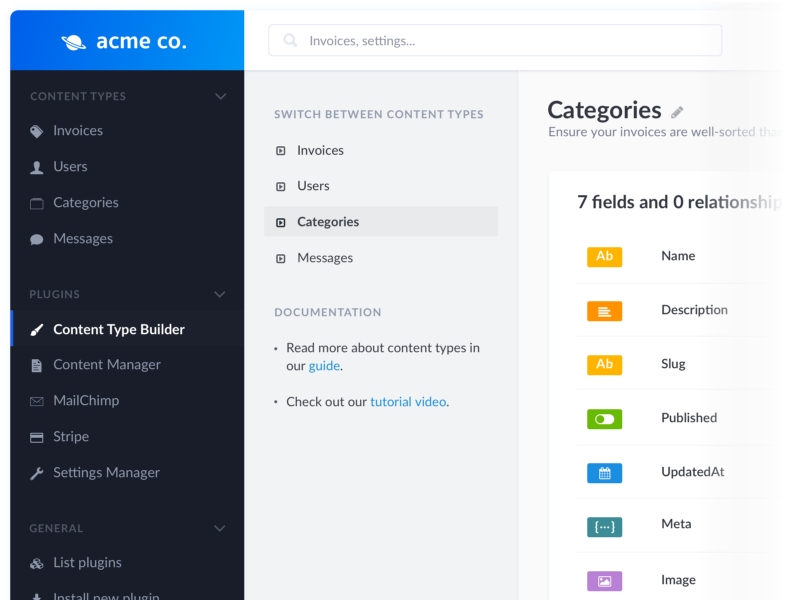
Strapi is a Content Management Framework (CMF) that can be easily connected to Alokai, Nuxt.js project or any other custom eCommerce frontend via API. You can manage the Content classes in the backend
Key features:
- Modern Admin Panel: Elegant, entirely customizable and fully extensible admin panel.
- Secure by default: Reusable policies, CSRF, CORS, P3P, Xframe, XSS, and more.
- Plugins Oriented: Install auth system, content management, custom plugins, and more, in seconds.
- Blazing Fast: Built on top of Node.js, Strapi delivers amazing performances.
- Front-end Agnostic: Use any front-end frameworks (React, Vue, Angular, etc.), mobile apps or even IoT.
- Powerful CLI: Scaffold projects and APIs on the fly.
- SQL & NoSQL databases: Work with Mongo as a main database, also supports Postgres, MySQL, etc.
Development starts with CLI tool used to generate the data models and API’s for them. It’s very similar to Ruby on Rails way of scaffolding. Then the models are accessible via admin panel and can be modified without any development skills.
Then — all data objects are just exposed via generated API’s and can be used within eCommerce frontend for example for managing Sliders, banners or navigation items.

Technologies used:
- Node.js
More information:
- Official website: https://strapi.io
- Github repository: https://github.com/strapi/strapi
Netflify CMS
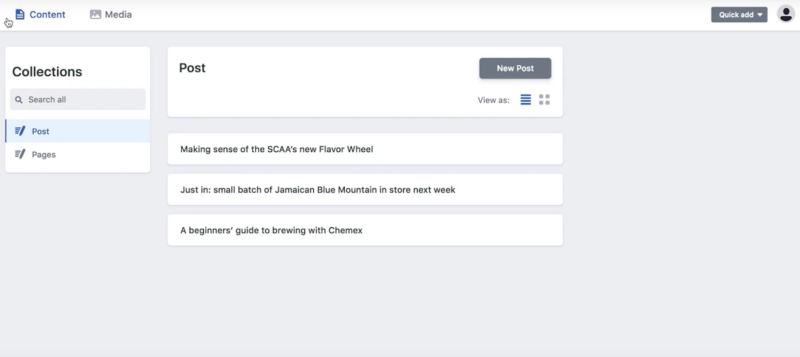
Netflify CMS is another “Headless CMS” but with different approach than Strap. Here you’ve got a content management tools that’s using Gitflow (based on Github, Gitlab ..) to manage the content, that can be easily merged / diffed / versioned or .. deployed.
Netlify CMS is adaptable to a wide variety of projects. The only inflexible requirement is that your site content must be written in markdown, JSON, YAML, or TOML files, stored in a repo on GitHub. (If you’re partial to another Git hosting service, check out the PRs in progress for GitLab and Bitbucket support.)
Data structures are modeled using YAML config files and rich content is managed via Markdown files (like on Github). The data backend is git itself — so You just configure your Github repository and no other database or data storage is required. It’s really usefull because could be easily integrated with the deployment workflow.

Technologies used:
- Node.js
More information:
- Official website: https://www.netlifycms.org/
- Github repository: https://github.com/netlify/netlify-cms
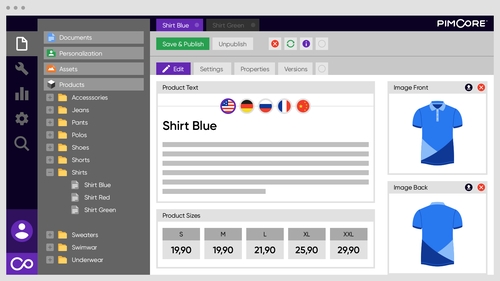
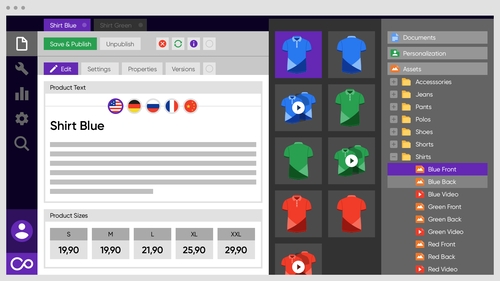
Pimcore PIM and DAM
Pimcore is an Enterprise Grade Open Source, PHP based CMS, PIM, and DAM solution. With its very flexible data architecture (everything base on Object — which structure can be visually modeled) it’s a go-to solution for any application that requires data management.
Most of the operations — related to data modelling and management are done via useful Web Panel.
Data Modelling
Flexible data modeling is key to Pimcore PIM/MDM. It includes a web-based data modeling engine to create a new product data model within minutes.
Data Management
The user-friendly and consistent organization, aggregation, classification, and translation of rich product information based on a flexible and agile data model is key to Pimcore PIM/MDM.
Data Integration & Delivery
Pimcore enables you to take charge of data integration through easy import and export of data between Pimcore and external systems.
Asset Portal
Pimcore Asset Portal is an image library for marketing teams. It’s a commercial extension to Pimcore.

Digital Asset Management
Pimcore provides a powerful central repository for any type of digital asset and its meta-data.
Digital Asset Delivery
Easy integration with other systems make Pimcore the ideal enterprise content hub.

Among other features Pimcore supports very useful features regarding eCommerce:
- data versioning,
- live editing,
- eCommerce framework — payments, order management.
- multimedia and video file management (DAM),
- multichannel integrations,
- workflow management,
- extensible REST API.
More information:
- Official website: https://pimcore.org
- Github repository: https://github.com/pimcore/pimcore
- Dev docs: https://pimcore.com/en
Magento
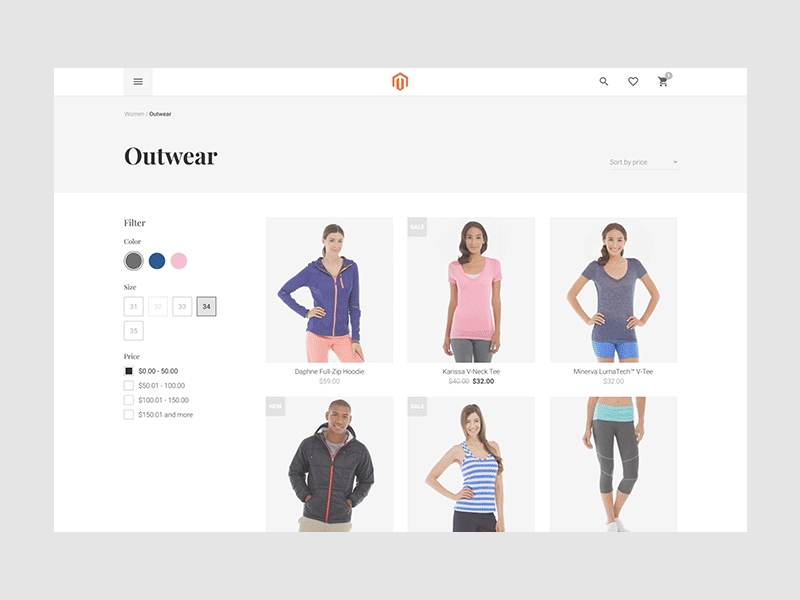
Magento is a kind of Industry Standard for eCommerce with more than 25% of total eCommerce running on it. To be honest — it is hard to find more flexible and feature-rich platform. However — the frontend part is currently off the technology bleeding edge (phtml templates and CSS).
Magento is taking some serious steps to improve the frontend with Magneto PWA Studio planned for later this year.
The Magento platform is a great choice for going Headless with its pretty powerful API. Alokai supports Magento 2 and it’s going to support Magento 1 next week.
More information:
