The future of businesses belongs to headless architecture – a way to smoothly use best-of-breed tools, making them work as a single unit. Alokai is an evangelist of this approach for eCommerce enterprises. Meanwhile, a headless approach proves beneficial for various companies, regardless of their niche. It helps business leaders expand their commercial horizons and collect the best features offered by proven vendors.
Having this in mind and considering our business needs, the Alokai team decided to follow the mainstream and go headless, starting with… Contentstack CMS! We asked Tom Aniol, a former Product Marketing Leader, and Jakub Peplinski, a Digital Marketing Lead at Alokai, about this project's peculiarities, challenges, and outcomes.
Spoiler alert! The migration was successful and brought sky-high web performance results. Scroll down to enjoy the interview and explore the details.
Reasons for going headless
Mariia: Hi Tom and Jakub! We did it, we finished our migration to headless architecture! My first question goes to Tom, who was the leader of this project. Why did we decide to make such significant changes within our website? What was the business purpose of going headless?
Tom: Earlier at Alokai we used two separate Content Management Systems for different parts of the website: WordPress for the blog and Webflow for the main business website. Obviously, such an approach was inefficient in terms of web performance and SEO. From the content point of view, two systems required more work as there was no single source of truth. However, the most problematic issue was caused by the fact that the blog was built on a subdomain.
Additionally, before the migration we were experiencing issues with Webflow when two or more designers wanted to work simultaneously on content updates. Although they were able to log in to Webflow at the same time, their editing access was vastly limited, i.e. it was impossible to create new landing pages or edit their sections.
Since Alokai is a fast-growing company and our marketing department needs to update different website sections daily, it was challenging to satisfy business needs with limited CMS capacity. When one of our marketing colleagues wanted to work in Webflow, they had to announce it to the entire team in order not to interfere with someone else's work, and the daily plans of other stakeholders involved in content editing were blocked. We noticed that it negatively impacted the team productivity.
Another issue we faced was Webflow's vendor lock-in. Webflow, like any other visual builder, has its limitations. Because of this, instead of implementing advanced, business-oriented elements, you need to work with simple, standard templates. In Webflow, we couldn't much influence the website's performance since we relied on the vendor drag-and-drop editor, which didn't allow for changes in the code.
Therefore, the main goal was to migrate to a business-oriented headless CMS with wide functionality and code access. Headless was the way to go as it allowed us to choose a best-of-breed CMS. Consequently, we opted for Contentstack.

SEO perspective
Mariia: Jakub, how was the work with two different CMSes from the SEO perspective? Replatforming is usually a risky process. Would it be possible to avoid the migration and, for example, unify WordPress and Webflow parts under one roof using the same domain?
Jakub: If we wanted to solve the issues caused by Webflow and Wordpress, we didn't have any other options but to migrate to a new CMS. It was about leaving everything as it was or tailoring software to our business purposes. We chose the latter.
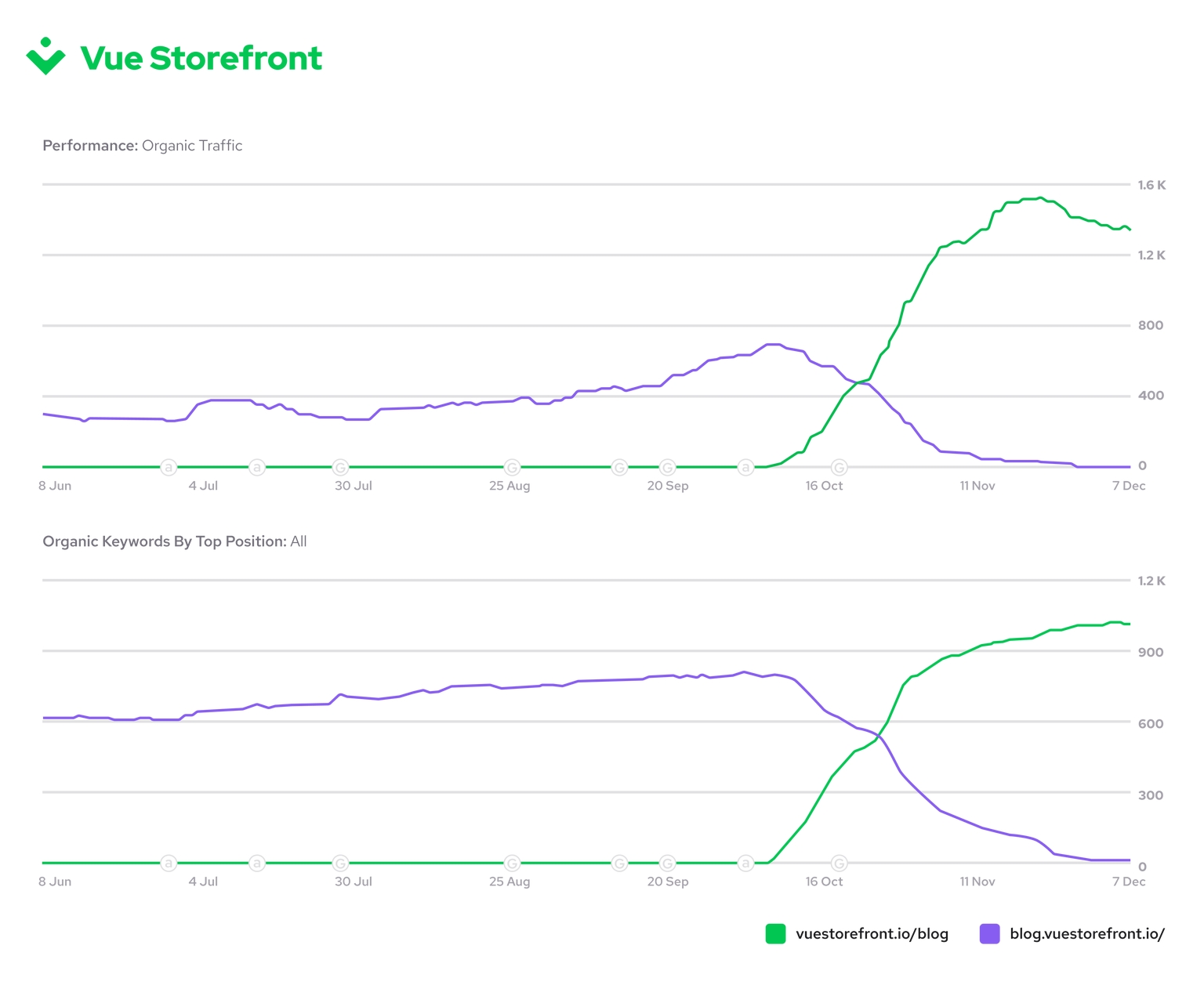
Again, it was about vendor lock-in limitations. When you use Webflow and WordPress, you can't use them both on the same domain. We’d built the authority of our business website on the domain and the subdomain (blog) separately. As a consequence, implementation of an efficient SEO strategy was a challenge. Migrating the blog into the domain helped us boost the authority in Google’s eyes as it was finally united within one structure.
CMS and frontend technology
Mariia: Tom, at Alokai we preach that a headless journey should start with the frontend as the entire customer journey happens right there. Meanwhile, we opted for CMS as a starting point. Why did we focus on a CMS instead of the underlying frontend architecture, and did we leave room for frontend in this process?
Tom: We definitely performed that process with a frontend in mind. You can't have a well-performing CMS without high-quality frontend. Starting with a CMS was the main project requirement from the marketing team as it was directly addressing the main business purposes behind it. At the same time, we didn't need to worry much about the frontend as we already have this competency within the company. We have both excellent specialists, and a framework chosen. We got that all on the table before the start, so our frontend stack was secured from day 1.
Mariia: What tech stack for frontend creation did we use? Did we make Storefront UI a part of it?
Tom: The final decision was to go with Vue 3 (the newest version of Vue.js), Vite (framework for Vue.js), and Tailwind UI. Vite was suitable for us since our website is not an eCommerce use case. The same goes for Tailwind UI: We provide the same functionality with our Storefront UI, but it’s 100% eCommerce-oriented, so we were not able to use it.

Why Contentstack
Mariia: Among various proven headless CMSes on the market, we chose Contentstack. Jakub, why did Alokai opt for this solution, and how did it affect our SEO strategy?
Jakub: The migration to the new CMS didn't change our general SEO strategy since the goals and ways of their achievement stayed the same. But we're sure that Contentstack capabilities will help us to implement our SEO initiatives faster and more smoothly.
Contentstack is one of Alokai technology partners and a top provider in the CMS world. Their technology offers advanced support and extended customization options for developers on the frontend part, which gives us the freedom to build anything we want. From marketers, this approach required content modeling, accurate planning and a close cooperation with the tech team. Although creating everything from scratch is not always the fastest option, and it was one of the main project challenges for me personally, in return we achieved an excellent level of flexibility and customization.
What’s more, Contentstack allows multiple stakeholders to log in and work simultaneously. Now we can change, schedule, and publish content at the same time without disrupting each other’s work. And for content editors, the environment is really easy to navigate.
Project management
Mariia: Let's dive into the project itself. Tom, could you please share how many people were involved in the migration, how long it took and what stages did it consist of?
Tom: The project was run by four tech and non-tech specialists from Alokai. Additionally, we were supported by Salestube powered by HmmH agency, our trusted partner. They empowered us with one Project Manager, two Frontend Developers, and one Backend Developer. It was a small but efficient team.
Works on the website, from day 1 to the launch day, took about 3 months, from March to July. The migration from WordPress (blog & news sections) was performed in August and September. The development was really quick: only 90 working days. The most time-consuming was the decision-making, planning the website’s structure and navigation, as well as the mockups and design creation.
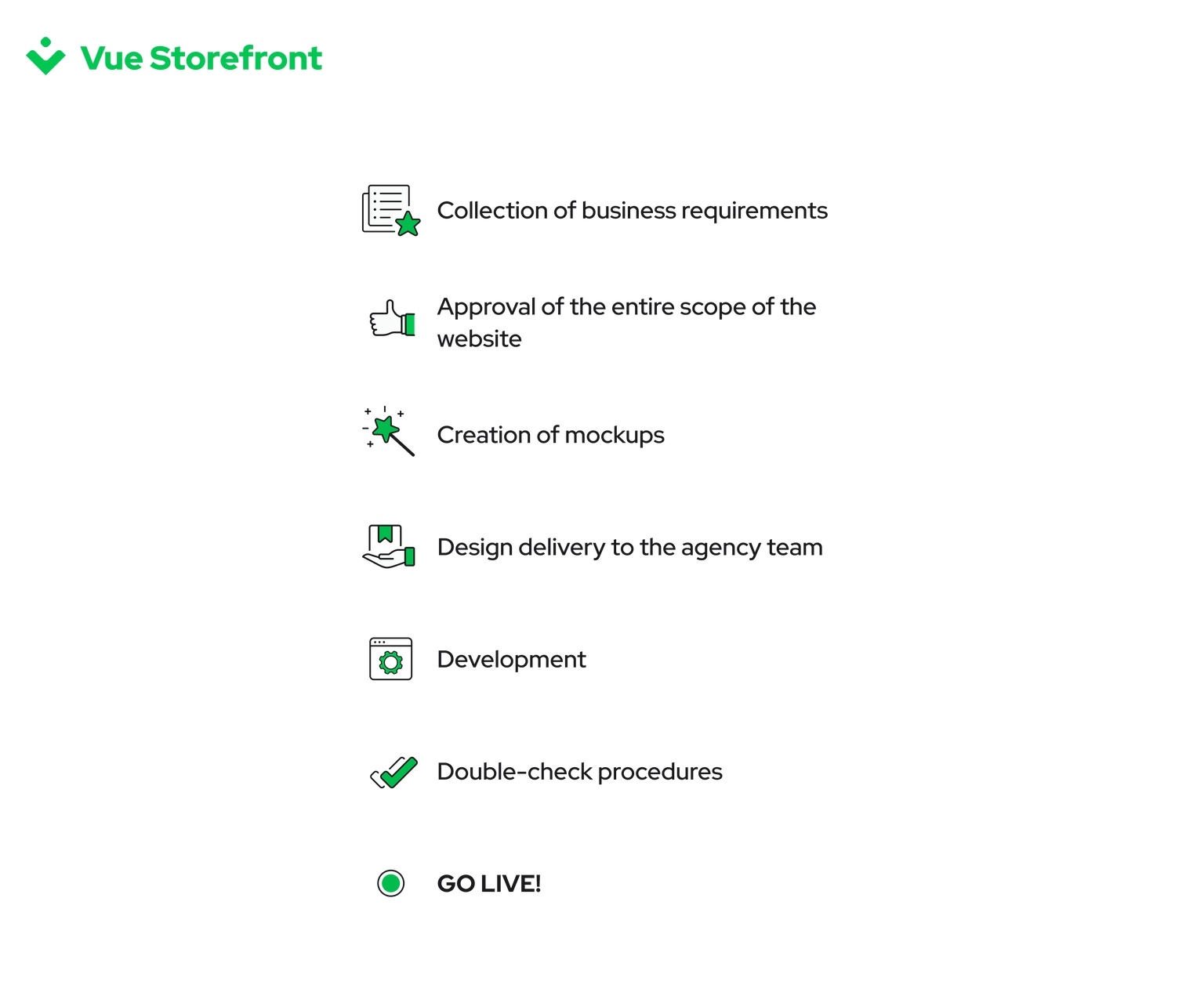
In our case, the replatforming to headless CMS was divided into 7 stages.
- Goals. Definition of business requirements coming from various stakeholders
- Scope. Approval of the the entire project’s scope
- Mockups. Designing and approving mockups
- Design delivery to the agency team. Discussing the mockups with the development team.
- Development. Considering our requirements and designs, Salestube powered by HmmH started the development. The team did a great job.
- Double-checking the results. Both Alokai and Salestube powered by HmmH worked on it hand in hand.
Launch. We went live when all improvements were made, and we ensured everything worked like a Swiss clock.

Alokai opted for a parallel-run scenario, which means we run two websites simultaneously for a while. This approach provided us with time for proper data migration and reduced risks of project failure.
Challenges
Mariia: Tom, we already discussed the SEO challenges during the replatforming. What difficulties can you define from your end?
Tom: For me, the biggest obstacle was that we needed to tailor the CMS to our business needs, take care of partner listings, SEO structure grids, reusability of website sections, and more. It required enormous effort, but we extended the Contentstack capabilities in the way we wanted. The second challenge was the optimization of Google Analytics scripts. It would be arduous to find the middle ground between what we, as marketers, want and what developers can do without affecting web performance. Therefore, this project was all about brainstorming and discussion.
Results
Mariia: Jakub, could you please share what business and SEO results Alokai achieved with a replatforming to Contentstack?
Jakub: The migration outcomes surprised us with the vast achievements and new opportunities. When it comes to Contentstack capabilities, I can confidently say that we eliminated the bottlenecks caused by Webflow and Wordpress. Now each content editor can change and publish content independently, working simultaneously with other stakeholders logged into the platform.
Moreover, we secured our website for future growth. For a rapidly growing team like ours, it would become problematic with time to update the frontend without a headless CMS. I would say we performed an investment for at least three years of smooth work.
And last but not least - we customized our website the way we needed. From the SEO perspective, we noticed that a well-thought-out structure of our new website made a significant impact on the rankings of our top keywords and organic traffic growth, which doubled compared to the period before the migration.

Wrap Up
For modern online businesses, regardless of their offering, size, or model, headless architecture is the way to achieve better business results. At Alokai we build Frontend as a Service for composable commerce that helps delivering custom frontend at a fraction of cost and time. At the same time, we practice what we preach, embarking on the headless journey with our own website.
If you're looking to start your composable commerce transformation with a ready and pre-optimized frontend to drive mobile-first customer experience and boost revenue, download the Alokai technical whitepaper to learn how we can help.