UX is gaining importance not only in terms of brand awareness but also conversion - all available data has left that issue without any doubts. Yet, for eCommerce businesses, it has been challenging to keep up with all the UX-trends without diving into time-consuming and expensive changes in the system’s architecture. Until now. Storefront UI is the answer to that demand
Storefront UI is an independent, Vue.js-based library of UI components such as buttons, galleries, search bars, etc., which enables businesses to build storefronts fast, efficiently, and without looking over their shoulder at the backend. Moreover, it is 100% customizable. Every single UI component, a complex module, or the whole design system can be flexibly adjusted to the personal preferences of a specific brand.
It was created as a complementary product to Alokai. However, the general idea was always in line with the open-source’s spirit of broad accessibility, and so Storefront UI can be used not only in Alokai but in any Vue project. Let’s dive into the details!
How was Storefront UI created?
Alokai is less than two years old, but during this time many things on the web have already changed. That was one of the reasons why, a few months ago, we decide to redesign our default theme and create Capybara, a new theme for Alokai.
This pretty soon sparked a lot of discussions. We started to ask how we can make it more useful to business, and we knew that it should be reusable, customizable and upgradeable. The Holy Grail, that we were looking for, was a UI components library delivered as a package on npm. Once we came to that realization, we simply had to get to work and find the right way to do it.
The decision about creating an open library has opened many doors for us. Thanks to that, we’ve gained components that we could use in Shopware PWA including the Alokai integration dedicated to Shopware 6, Alokai Next, our commercetools integration, and the creation of the new default theme to Alokai which is named Capybara.
Introducing Storefront UI
Storefront UI is a 100% customizable components library dedicated to eCommerce. We tried to keep the balance between creating a ready-to-use, beautiful UI components library and ensuring full control over code. This makes Storefront UI a unique solution, as the other UI libraries on the market focus on just one of these aspects.
We decided to focus on 6 principles:
- Customization: This is the most important value for us. With standard customization we use props. Our components have a lot of slots, thanks to which you can replace any part of HTML markup. We provide you with a single SCSS file from which you can override default variables values.
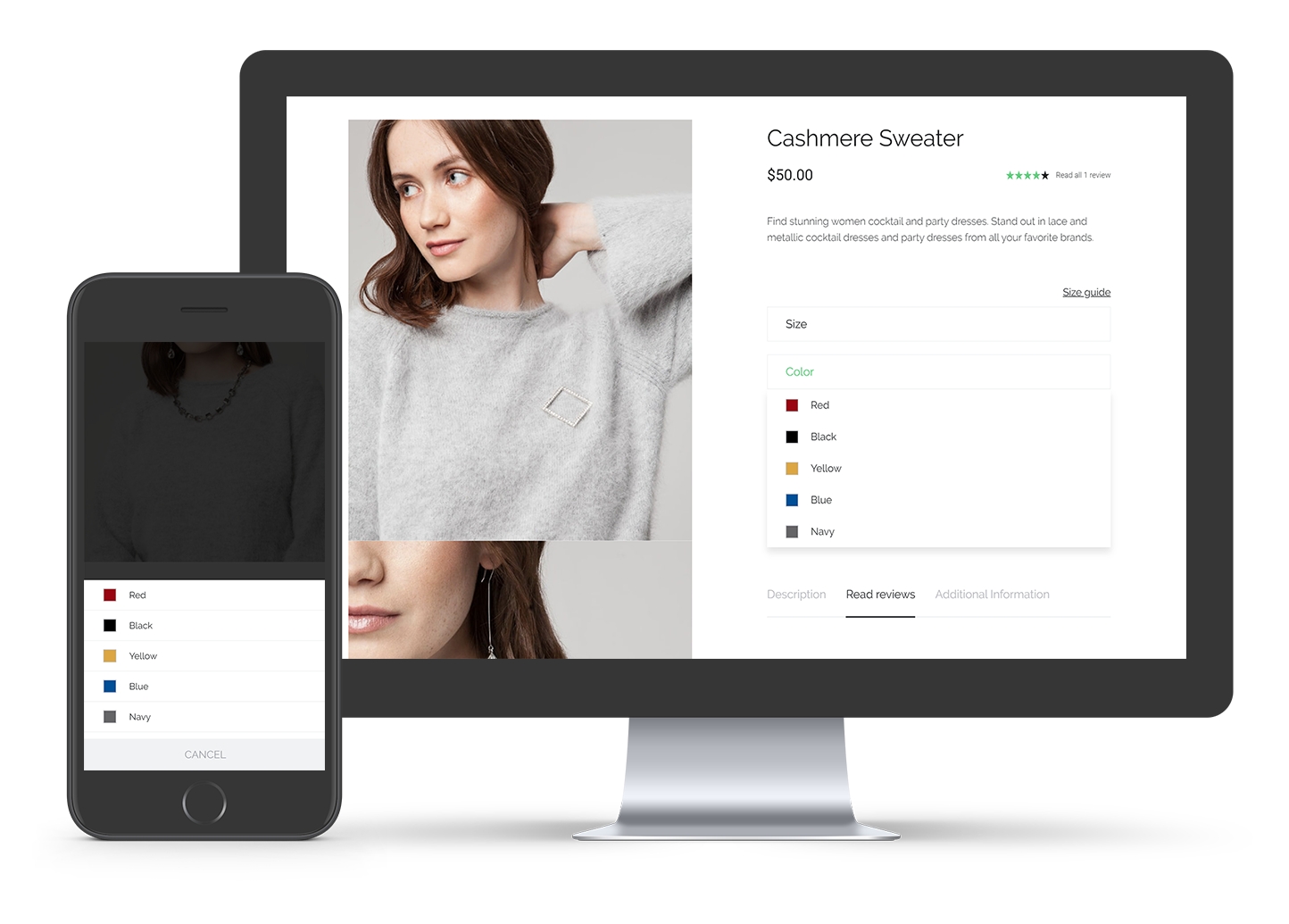
- Mobile-first: Because people spend more and more time on mobile devices, we optimize our components to the best possible experience on smaller screens. A lot of components work differently on desktop and mobile. You can check it on SfTab or SfSelect Component, for example.

Storefront UI SfSelect Component desktop and the mobile look is different
- Performance: Thanks to the RAW library format, you can import ONLY what you need. RAW will give you a variety of optimization options: you can use tree shaking or grouping common chunks
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">Size of components needed for a full product page in <a href="https://twitter.com/StorefrontUI?ref_src=twsrc%5Etfw">@StorefrontUI</a> - 9kB Gzipped<br><br>Not bad at all! 😎<br><br>Demo: <a href="https://t.co/mXpnqY8Wtl">https://t.co/mXpnqY8Wtl</a><a href="https://twitter.com/hashtag/vuejs?src=hash&ref_src=twsrc%5Etfw">#vuejs</a> <a href="https://twitter.com/hashtag/javascript?src=hash&ref_src=twsrc%5Etfw">#javascript</a> <a href="https://t.co/bFk0vZyU76">pic.twitter.com/bFk0vZyU76</a></p>— FilipRakowski.vue 🇺🇦 (@filrakowski) <a href="https://twitter.com/filrakowski/status/1187650009732435968?ref_src=twsrc%5Etfw">October 25, 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
Size of components needed for a full product page in StorefrontUI - 9kB Gzipped
- Best practices: Our components are based on the Google Retail UX
- Playbook and are accessibility friendly.
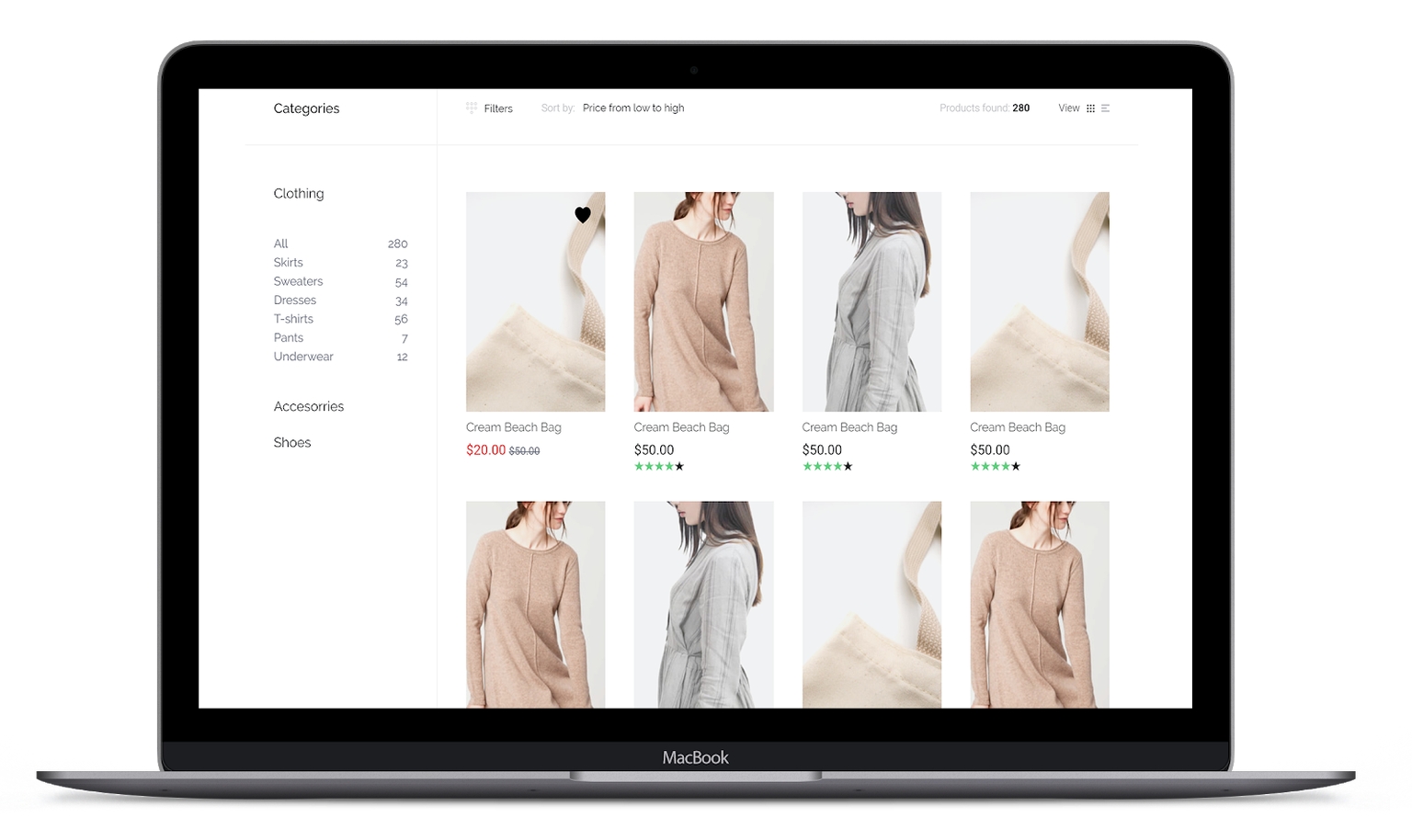
- eCommerce: Along with standard UI components, Storefront UI has all the elements necessary for building modern online stores.

Dedicated for eCommerce product component on example category page.
- Open Source: Storefront UI is a community effort to deliver the best possible experience to modern web applications and shops. Our team consists of agencies and volunteer contributors from all over the world.
Where are we now in the project?
One of our projects based on Storefront UI is Capybara, the new default theme for Alokai. We’ve been working hard on it but still need a little more time. You can check where we are on the Alokai Roadmap.
But you don’t have to wait for us to finish it. Storefront UI is in stable BETA and you can add it as a dependency to your project. You must remember that our library should be transpiled and that in Alokai project you should install Storefront UI in your theme directory.
yarn add @storefront-ui/vue`Storefront UI will create a `sfui.scss` file for you in the root directory upon installation. You can use it to override SCSS variable.
After installation, you need to import root stylesheet. We recommended putting it in the root app component.
import “@storefront-ui/vue/styles.scss”`That’s all! Now you can import any of the Storefront UI components to your Alokai theme like this:
import { SfComponentName } from “@storefront-ui/vue”`Only components that you will use will be bundled into your production code so you can even use it just for a single slider component. If you need more details, you can find them in our documentation.
If you want to know how Storefront UI components look and work, you can check our Storybook. Thanks to knobs, you can change props and immediately see how it affects the component. In addition to components, you can find a few awesome example pages like Home, Product or Category, which are ready to copy and use in your project.
Become a contributor
We are focusing on components, polishing, and our docs. We’re working hard to deliver the best UI library you’ve ever seen, for improved user experiences. As you may know, Storefront UI is an Open Source project; you can become a contributor and help with components, docs, a11y or tests. Check our contributing guide, go to GitHub, pick what you 💚 and be a part of our awesome community.
Storefront UI is great but it is just a component library. To build your modern store, you may need a little bit more magic and you can find it in our other projects. You may be interested in Alokai Next and commercetools.
